Add a Server Module in the Project
Follow the steps to set up the multiplayer server:
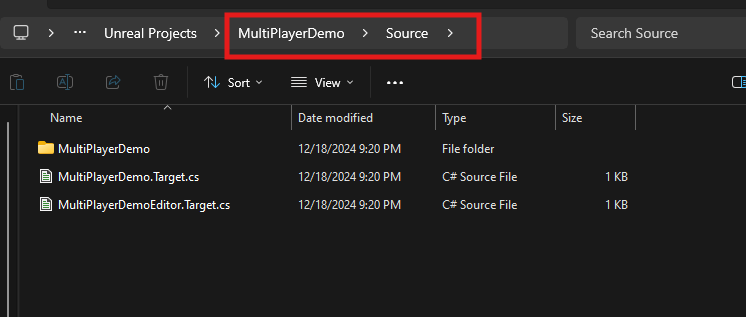
Step 1. Navigate to Source folder

Figure 1. Navigate to Source Folder
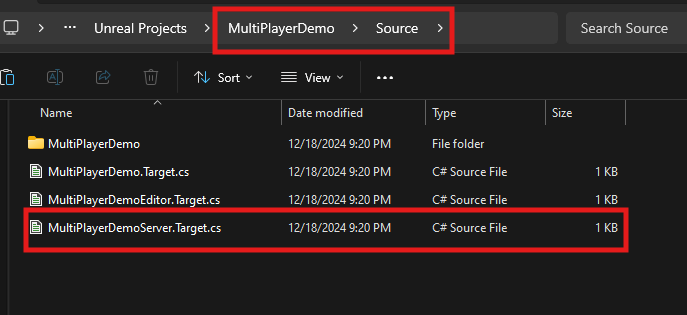
Step 2. Create a new file and name it as YourProjectNameServer.Target.cs
Make sure to replace YourProjectName with the actual name of your project.

Figure 2. Create a .cs File
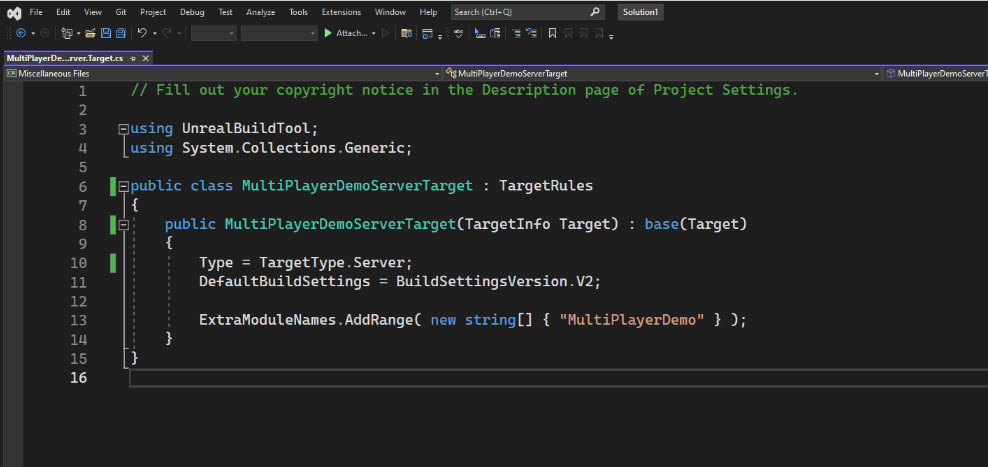
Step 3. Open the YourProjectNameServer.Target.cs file in any text editor, add the following code, and save it
Make sure to replace YourProjectName with the actual name of your project.
// Fill out your copyright notice in the Description page of Project Settings.
using UnrealBuildTool;
using System.Collections.Generic;
public class YourProjectNameServerTarget : TargetRules
{
public YourProjectNameServerTarget(TargetInfo Target) : base(Target)
{
Type = TargetType.Server;
DefaultBuildSettings = BuildSettingsVersion.V2;
ExtraModuleNames.AddRange( new string[] { "YourProjectName" } );
}
}

Figure 3. YourProjectNameServer.Target.cs File
Don't forget to save the file from your editor after making the changes.
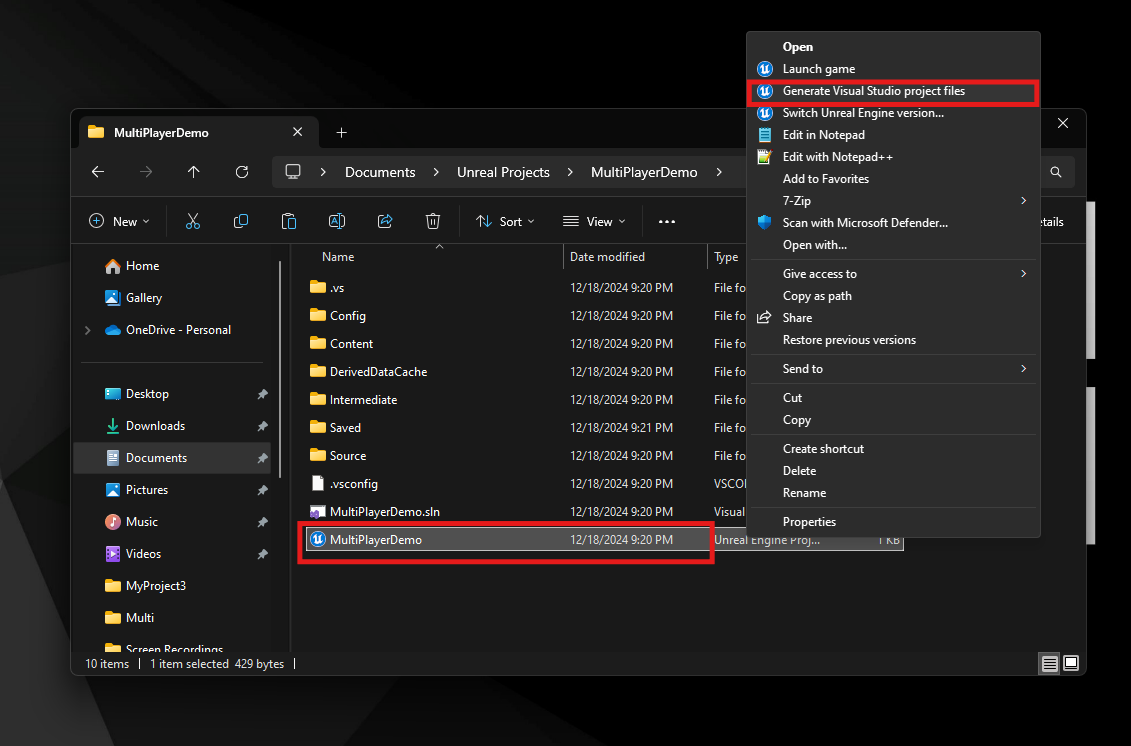
Step 4. Right-click the .uproject file of your Unreal Engine project and select Generate Visual Studio project files.

Figure 4. Generate Visual Studio Project File
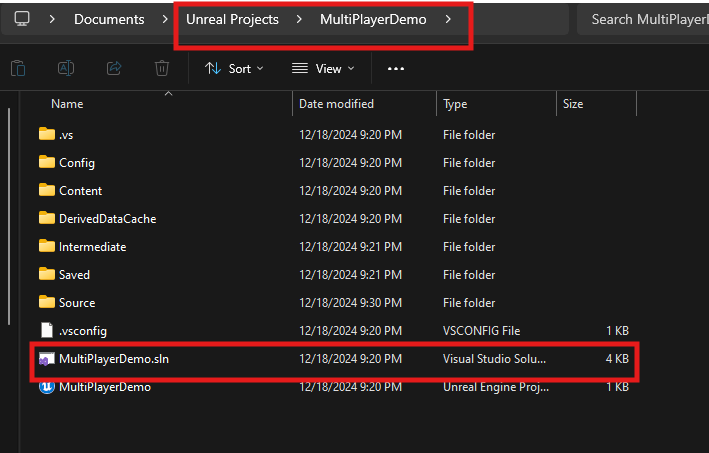
Step 5. Double-click the .sln file to open the project in Visual Studio.

Figure 5. Open .sln File
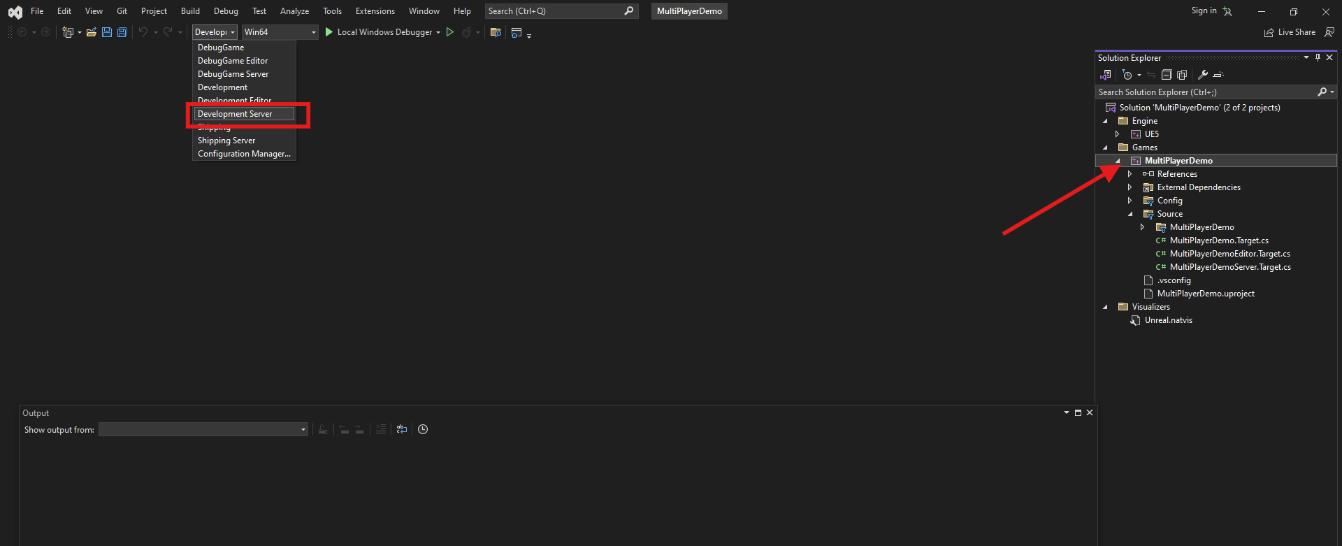
Step 6. Set the configuration to Development Server and build the project by pressing Ctrl + B

Figure 6. Build the Project as Development Server Mode
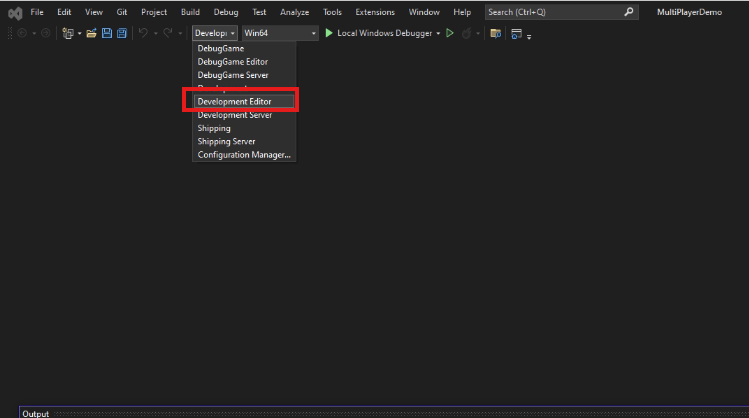
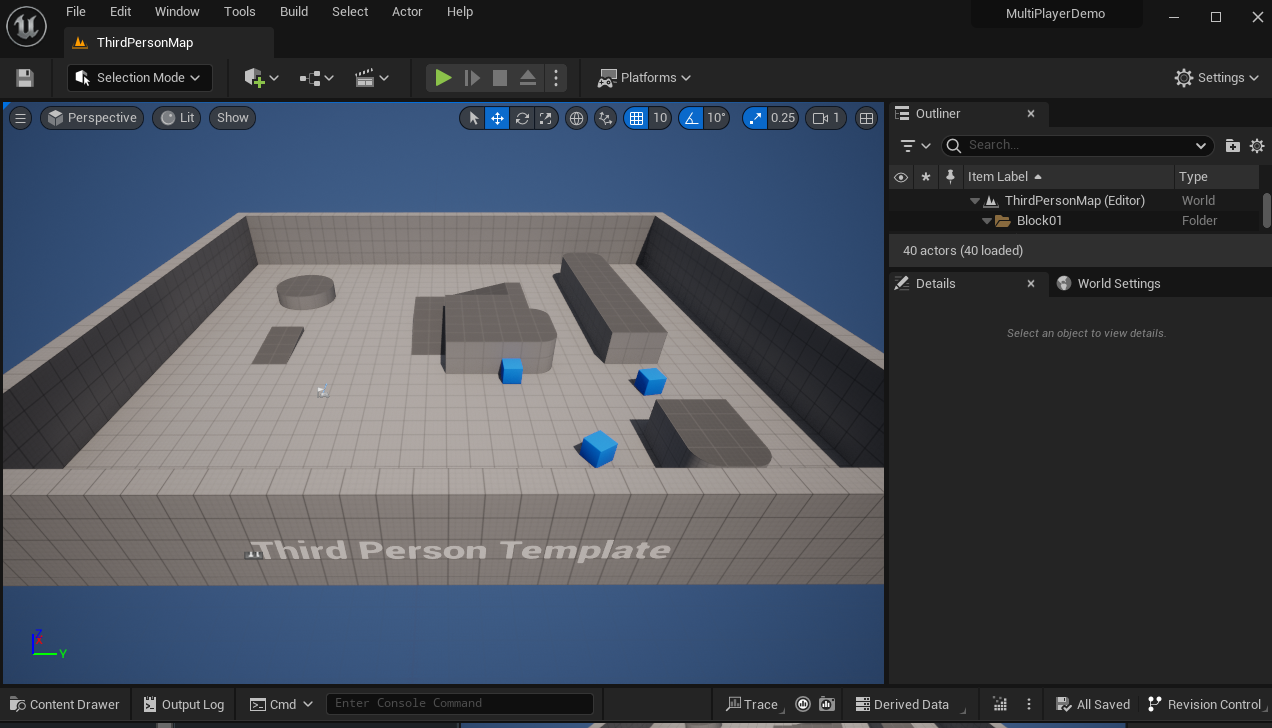
Step 7. Once the build is successful, switch the configuration to Development Editor and build the project by pressing Ctrl + B. Then press F5 to open the project automatically.

Figure 7. Build the Project as Development Editor Mode

Figure 8. Project is Opened Automatically
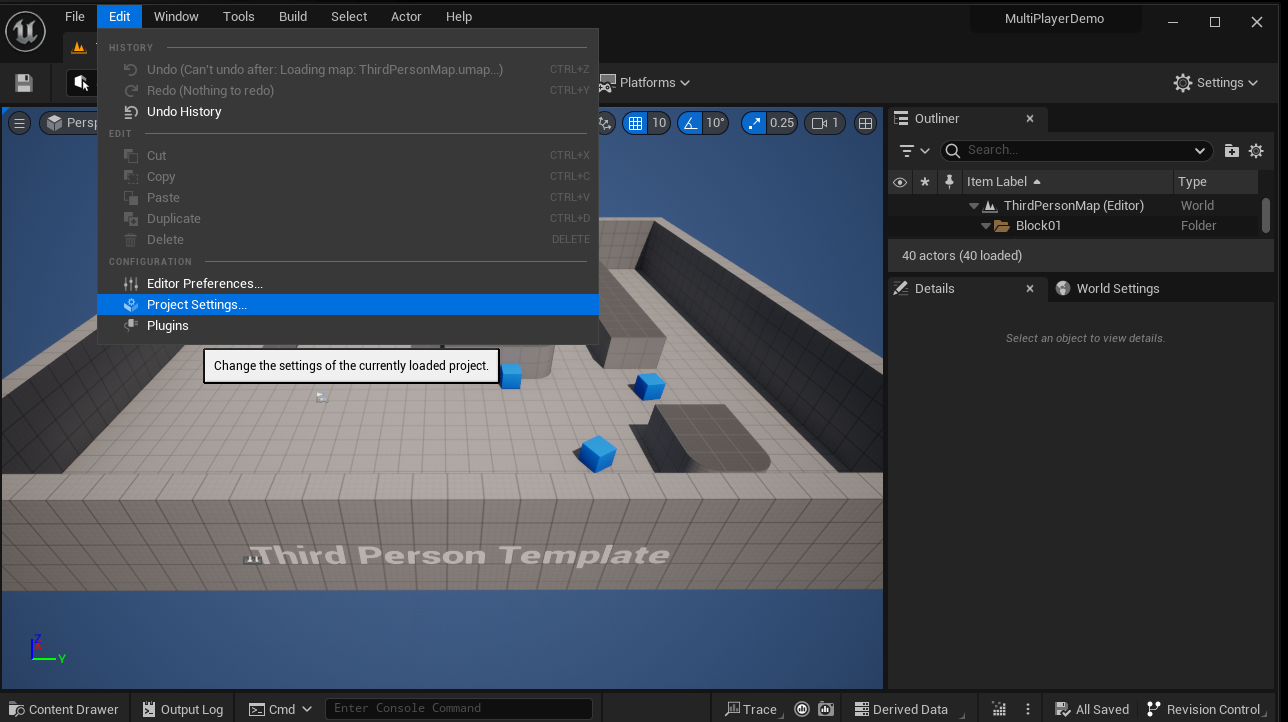
Step 8. Navigate to project settings

Figure 9. Navigate to Project Settings
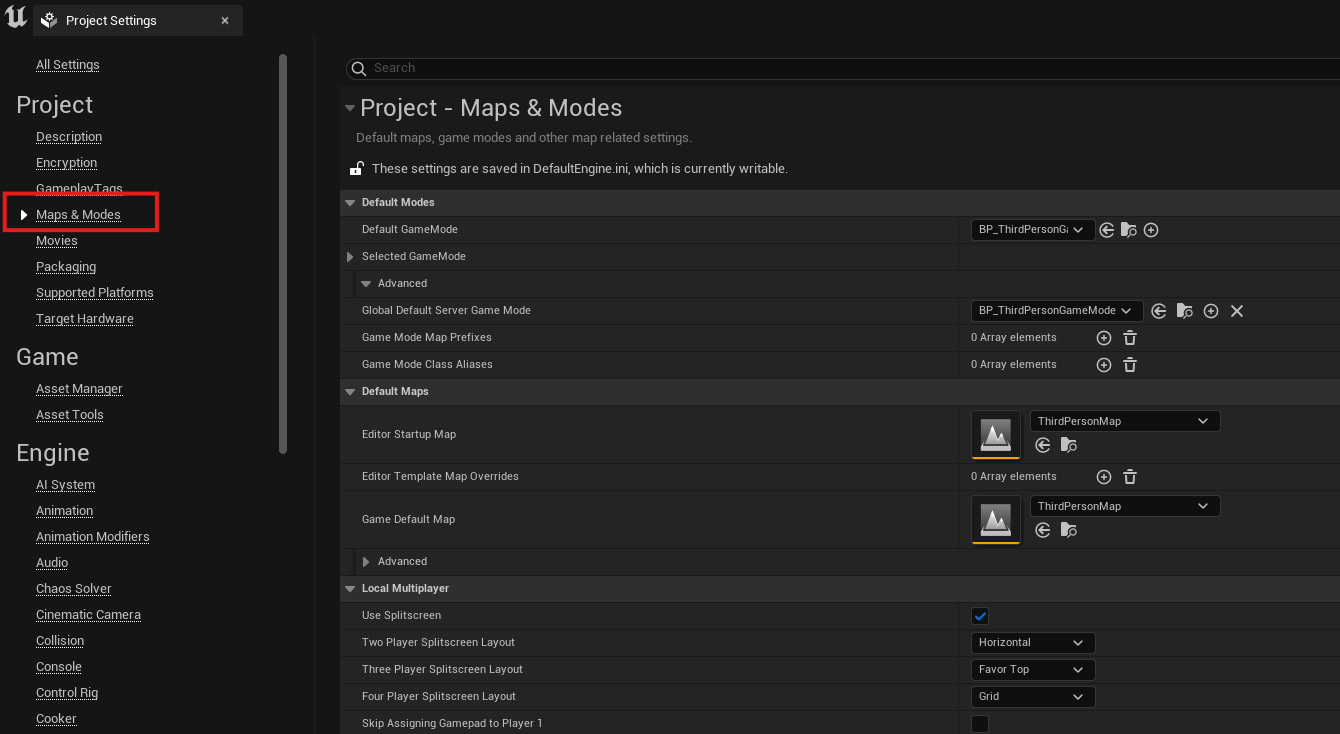
Step 9. Select Maps and Modes

Figure 10. Select Maps and Modes
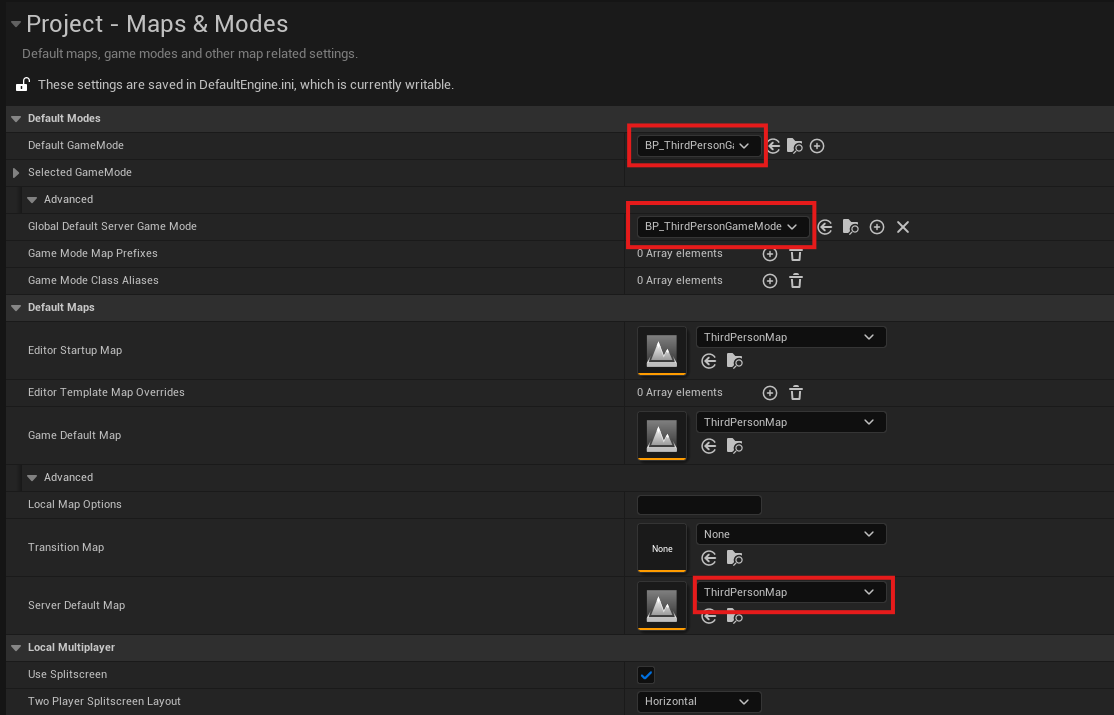
Step 10. Configure Maps and Modes
Global Default Server Game Mode: Set the same game mode as the Default Game Mode.
Server Default Map: Set as ThirdPersonMap
If you are using VRTemplateMap, then set Server Default Map as VRTemplateMap.

Figure 11. Configure the Maps and Modes
Need help?
🛠️ Contact our Support Team
💬 Join the Community on Discord
Follow us on:
Facebook | GitHub | LinkedIn | YouTube
