Communicate with your App from iframe
Learn to receive data from the unreal App to the webpage and send it from the webpage to the unreal app.
Source: https://github.com/e3ds/E3DS-Iframe-Demo
Iframe Demo: https://iframe.eagle3dstreaming.com/
ReactJS Iframe Demo: https://iframe_react.eagle3dstreaming.com/
UE5 Iframe Demo : https://iframe_ue5.eagle3dstreaming.com/
Unreal project source code used in the demo : https://bitbucket.org/Eagle3DStreaming/e3dsfeaturestemplate/
More detailed documents :
Embed Stream into Webpage using iframe and communicate with Unreal App.
Instructions
1. Receiving data from the Unreal App to the Webpage
In the UE app, if you send any JSON object that doesn't include the type property, it will be caught by the window.e3ds.onEvent function.
You can send a JSON object like the following:
{"cmd":"run","room":"dining room"}To send JSON from your Unreal project as a Pixel Streaming response, add the Pixel Streamer Input to the Player Controller of your project with the Pixel Streaming Plugin enabled in your Project.
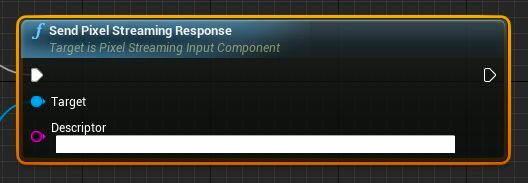
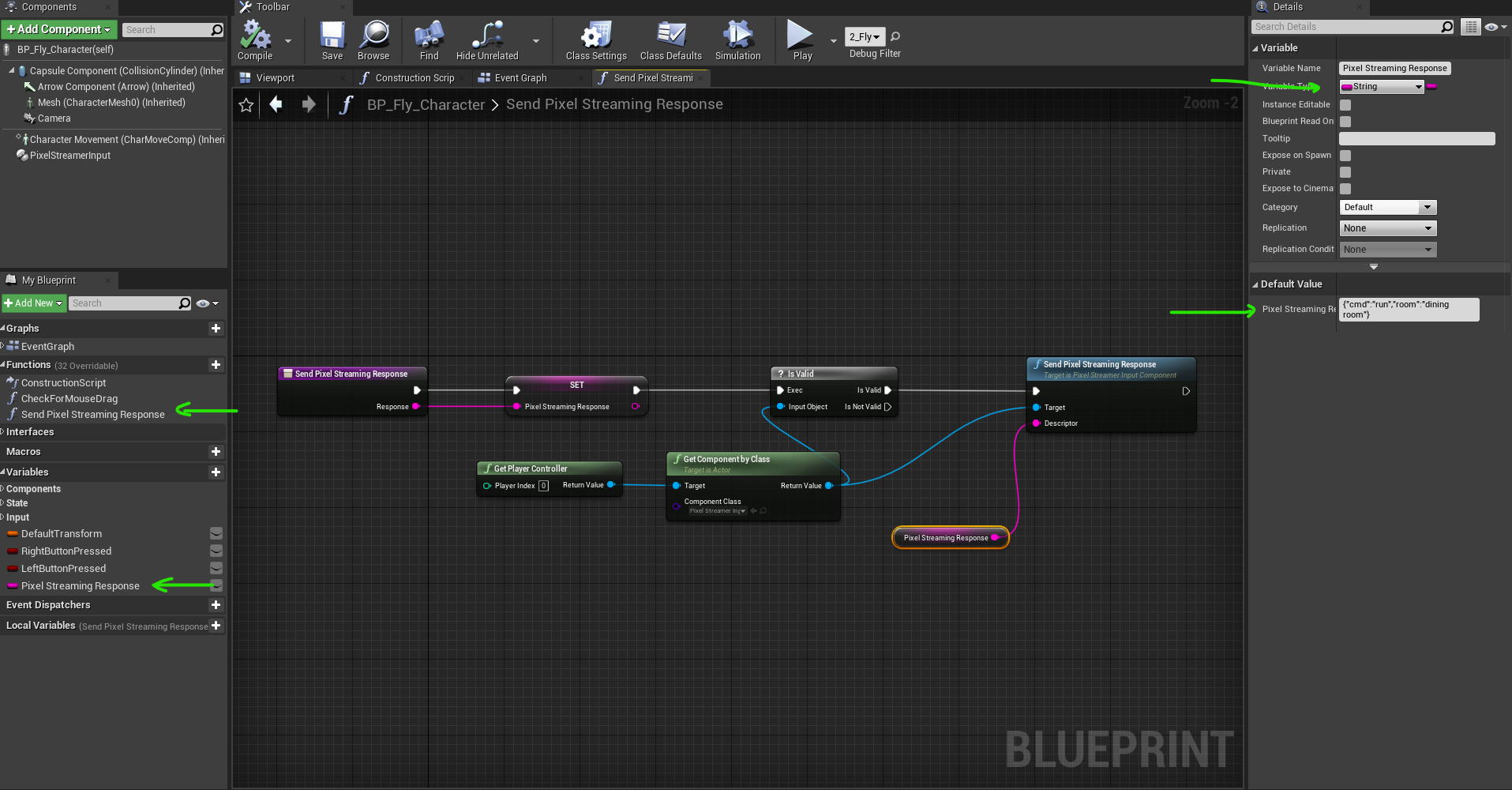
In the blueprint where you want to set this up (Actor/Pawn), create a function called Send Pixel Streaming Response and define a string variable named Pixel Streaming Response String.
In the function you can retrieve the reference of the Pixel Streaming Component from the Player Controller using the Actor > Get Component by the Class node.
Click the Component Class input, and look for the PixelStreamingInputComponent in the list.
Set the JSON response you want to send in the Pixel Streaming Response String and call the Send Pixel Streaming Response function on event where needed.
Example of a JSON object:{"cmd":"run","room":"dining room"}
This will go in Pixel Streaming Response String variable.


<br><br>
Here, run is the event name.
You can handle this event by setting an event listener like the following:
window.e3ds.onEvent("run", (data) => {
console.log("Raven is running in the " + data.room);
});The above code will just print, Raven running in the dining room.
What you choose to do next is up to you. If you have any questions, feel free to reach out to Support.
2. Sending data from the Webpage to the Unreal App
From Javascript client page:
let descriptor = {
Teleport: "dining room"
};
let obj = {
cmd: "sendToUe4",
value: descriptor
}
sendToMainPage(obj)
let obj = {
cmd: "freezeResolutionAt",
x: 800,
y: 600
}
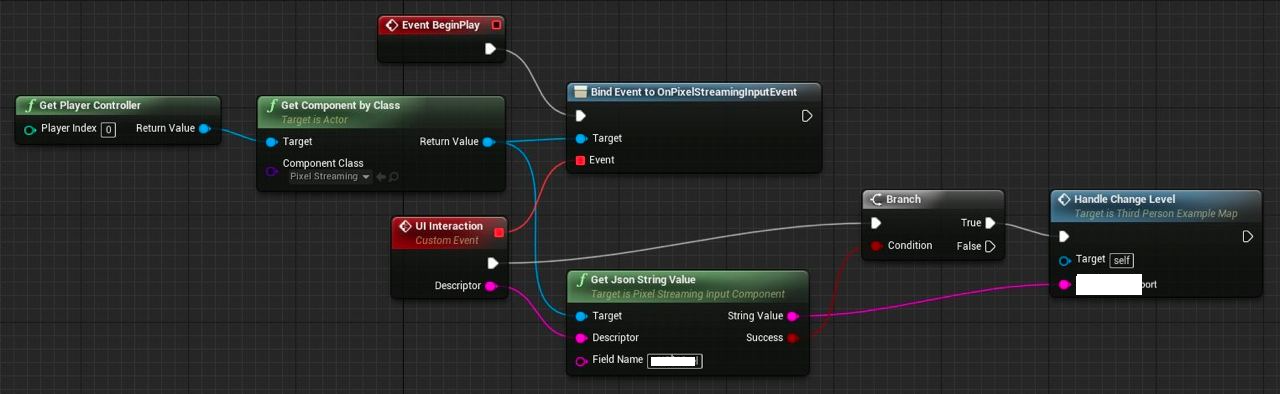
sendToMainPage(obj)To catch this event on the Unreal Engine side, use Bind Event to OnPixelStreamingInputEvent node.
You have to attach a UI Interaction node to the event field of Bind Event to OnPixelStreamingInputEvent.
You need to bind this event once, typically at the start of your game.
The following is an example that retrieves Teleport value from the JSON string passed from the page:

FAQ
1. How do I add an element?
You can use DOM manipulation API of javascript to do so.
We have implemented an iframe as an example (Github link given on top).
You can click increaseSessionTime to make that iframe visible.
Check the /js/eventHandler.js file in the demo code from Github.
Check the following links and examples:
https://www.w3schools.com/js/js_htmldom.asp
https://www.w3schools.com/jsref/met_document_createelement.asp
Important links:
https://www.w3schools.com/js/js_htmldom.asp
https://www.w3schools.com/jsref/met_document_createelement.asp
Need help? Contact Support
Submit a new request at E3DS support portal.
Requests sent on weekends will not be addressed until the following business day.
