Embed Streaming within React Webpage
Source Code: https://github.com/e3ds/E3DS-Iframe-Demo
Live demo: https://iframe_react.eagle3dstreaming.com/
Follow the steps below:
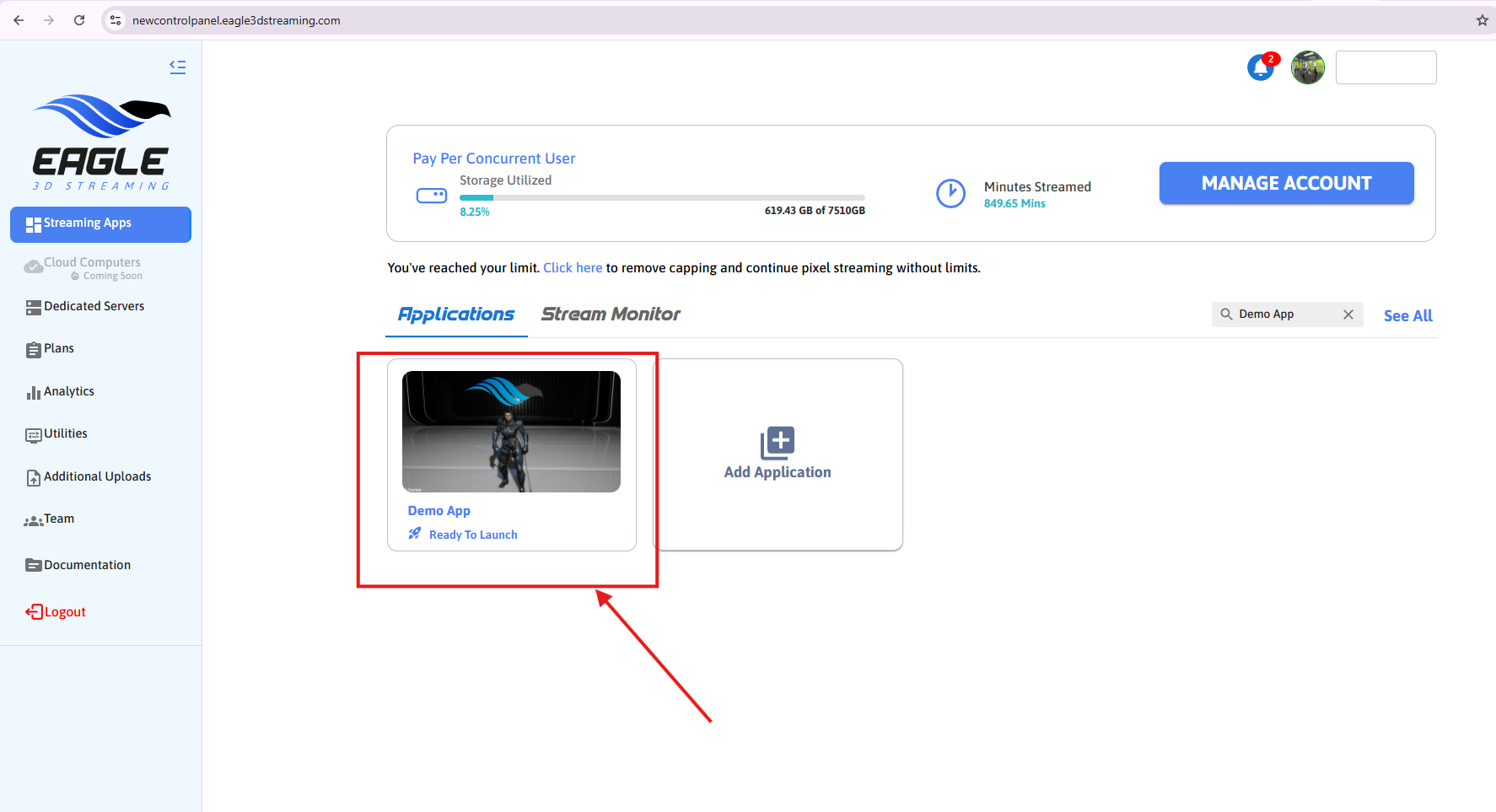
Step 1. Select the app you want to embed in your webpage

Figure 1. Select the App
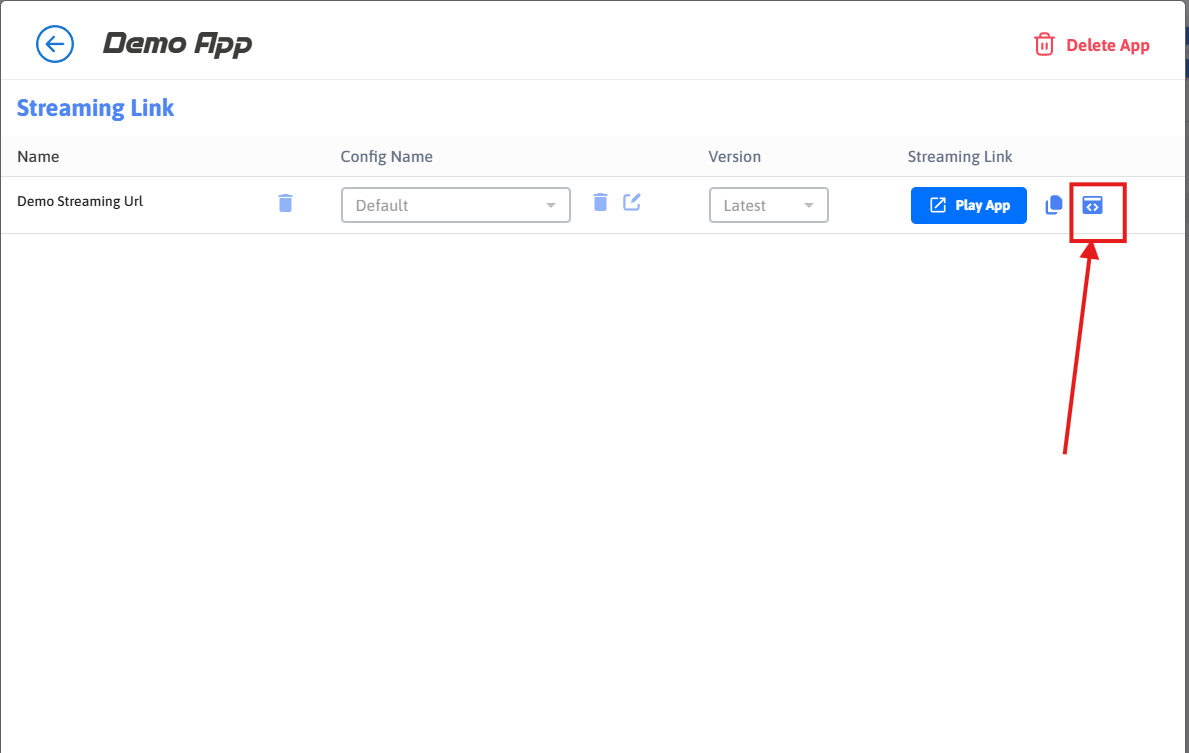
Step 2. Copy the Streaming iFrame script

Figure 2. Copy iFrame Script
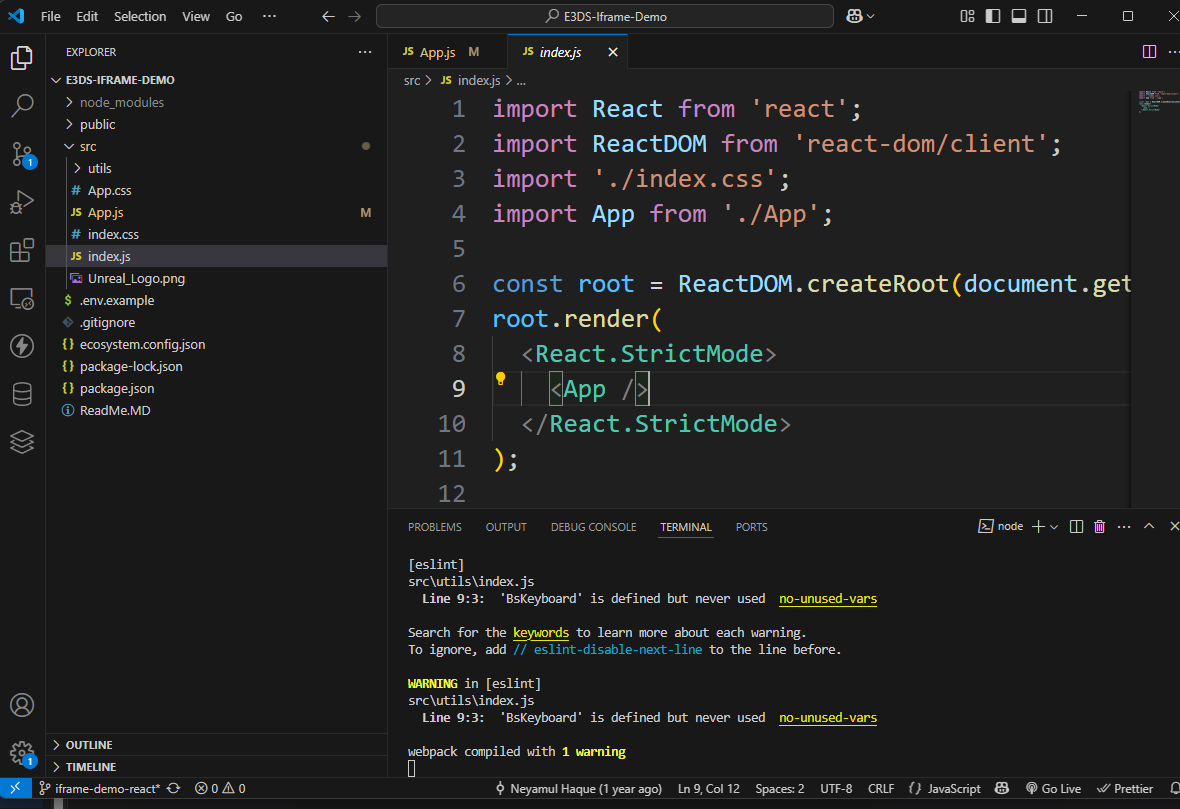
Step 3. Open your React project in any code editor

Figure 3. Open Your Project
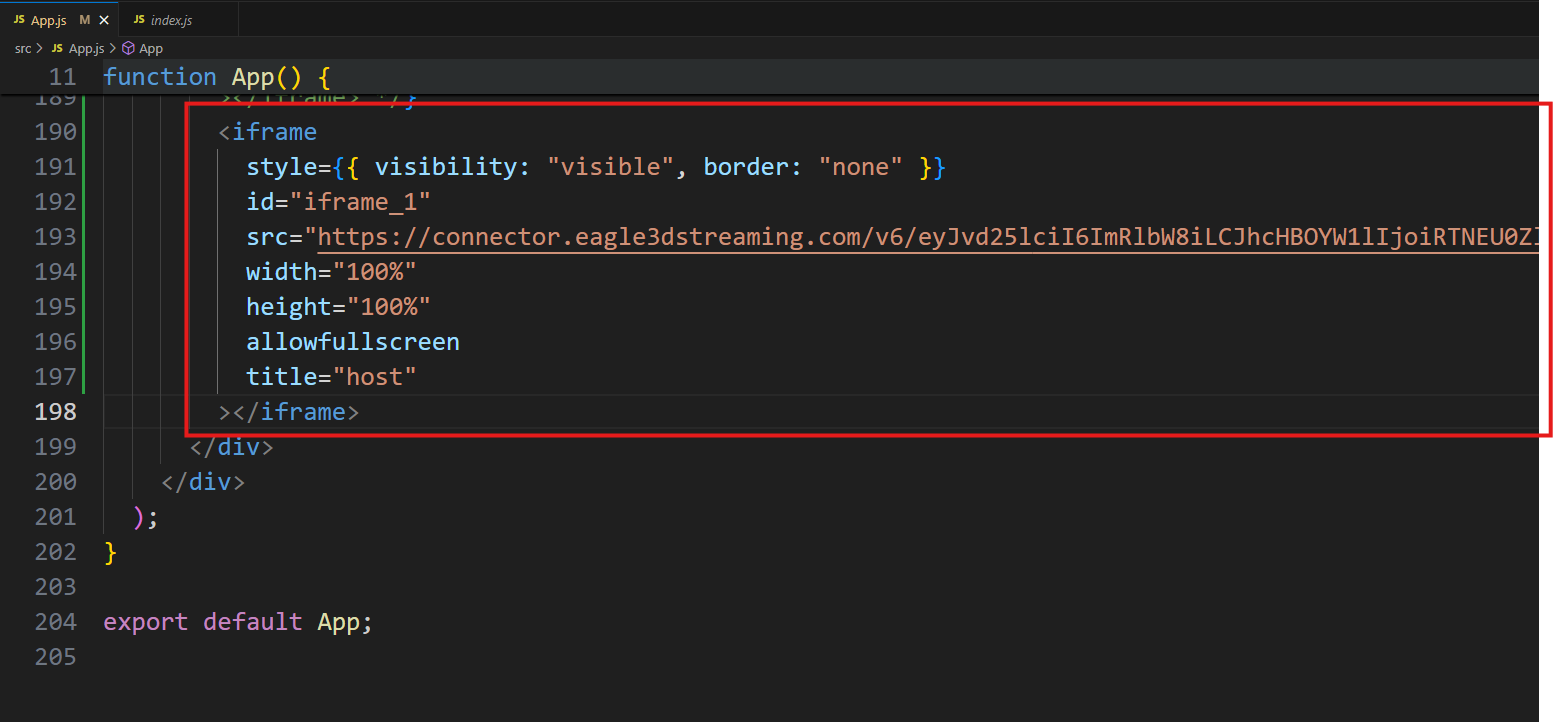
Step 4. Paste the iFrame script in a suitable component

Step 4. Paste the iFrame Script
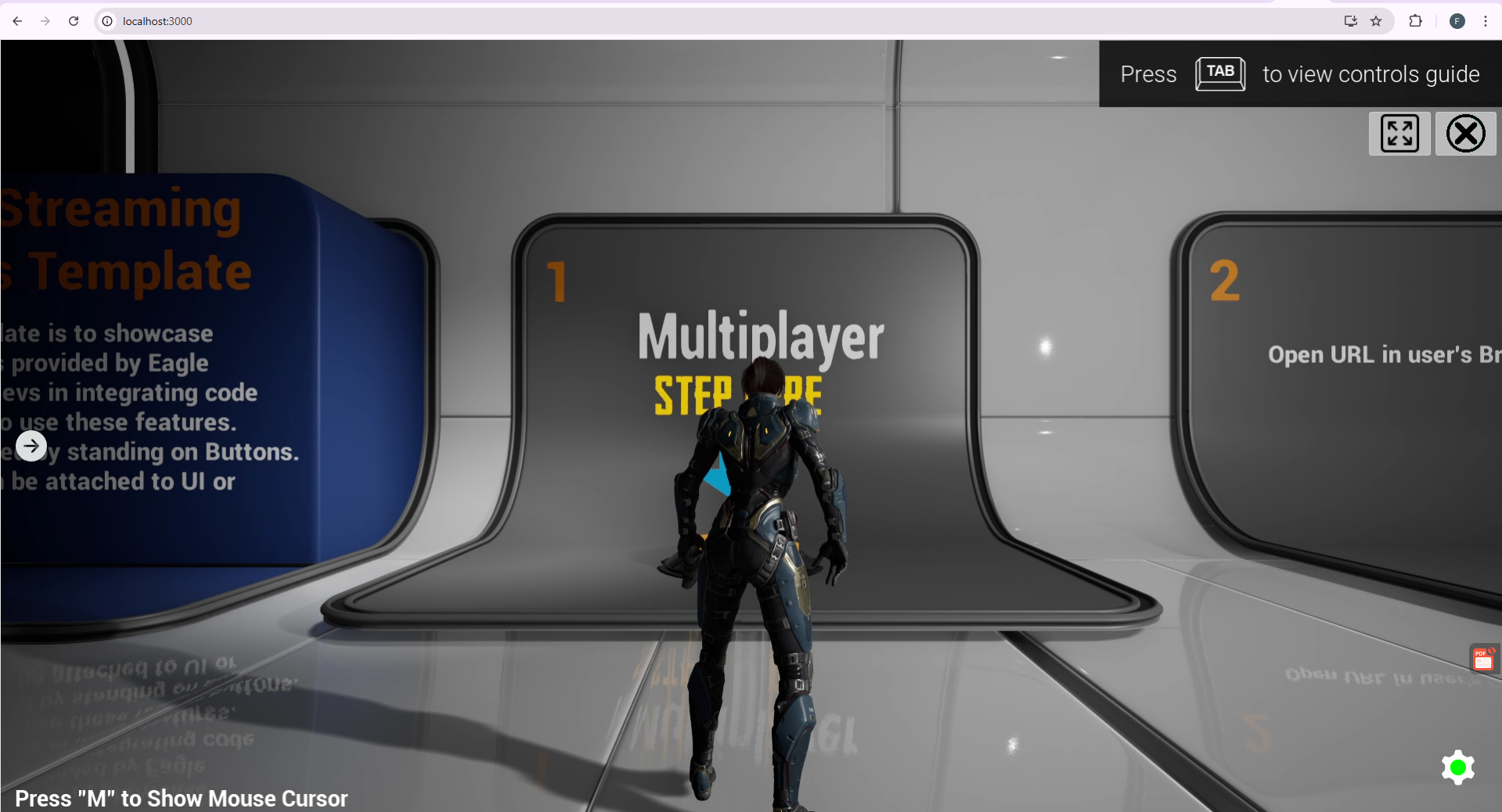
Step 5. Run your React project locally

Figure 5. Run the Project
Live demo: https://iframe_react.eagle3dstreaming.com/
To learn how to communicate between Unreal app and the iFrame, follow this documentation:
Need help?
🛠️ Contact our Support Team
💬 Join the Community on Discord
Follow us on:
Facebook | GitHub | LinkedIn | YouTube
