React iFrame demo
Source code available here:
https://github.com/e3ds/E3DS-Iframe-Demo
Detailed explanation:
To run the project locally in your machine you can use this guide - https://github.com/e3ds/E3DS-Iframe-Demo/blob/main/ReadMe.MD
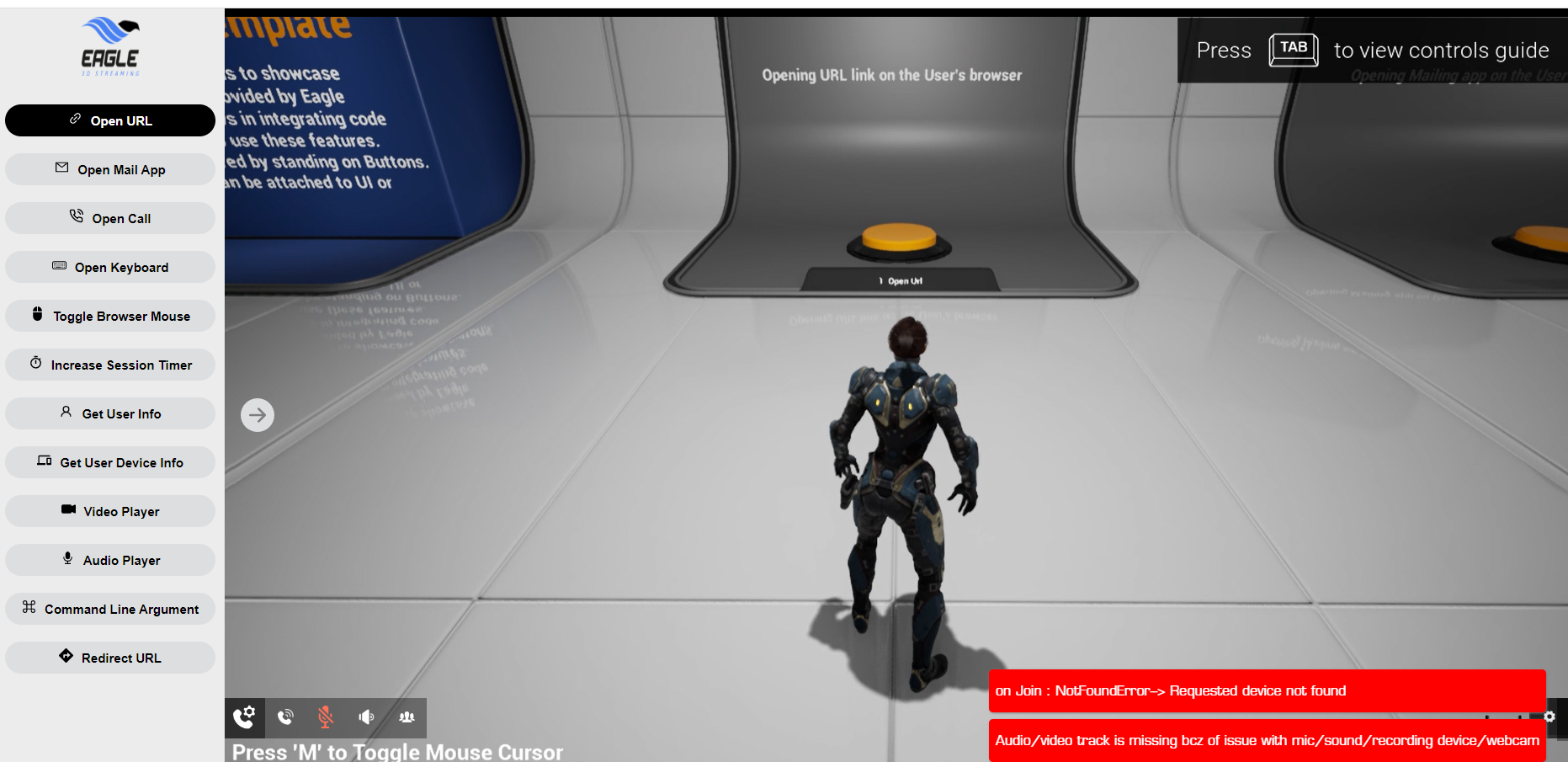
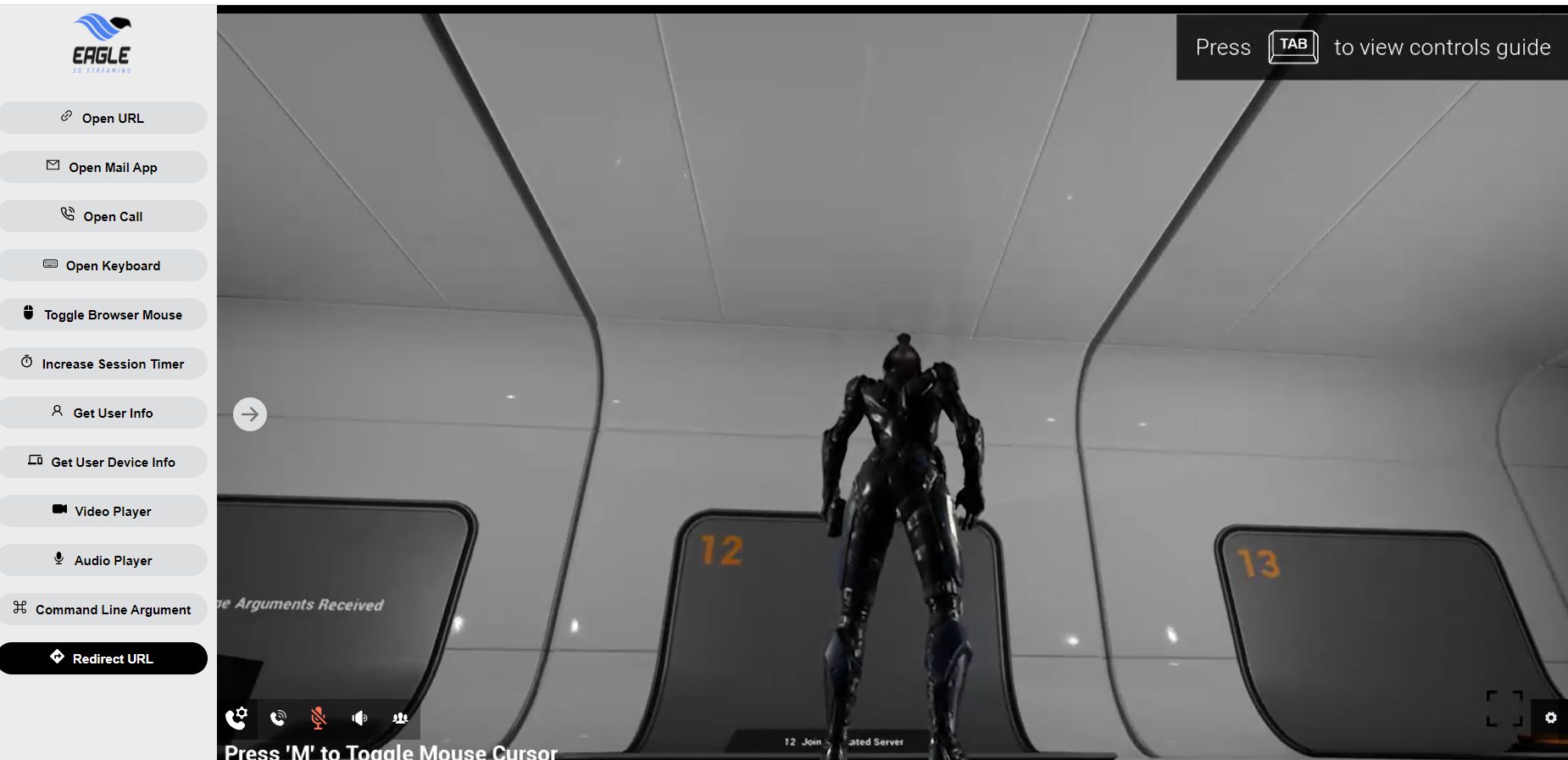
You’ll see this screen [see img] when the app is loaded.

Image 1. Iframe-Demo: The first-time app is loaded
1. Open URL.
If you click the Open URL on the left side of the screen it’ll take you to the front of that button(opening URL link on the user’s browser). [see img]

Image 2. Iframe-Demo: Open URL
The ‘open URL’ button got clicked and then the avatar got in front of the open URL button(1st position).
What happens when we clicked on the ‘open URL' button - By doing this we are sending a command from the iframe to the unreal engine.
It’ll send a message to the UE app, the message will contain a JSON string.
The content of the message is:
{
cmd:'ueapp04',
value: {
Teleport:1
}
}
Then use the mouse to move the avatar to stand on the ‘open call’ button and it’ll perform the call action.
2. Open Mail App.
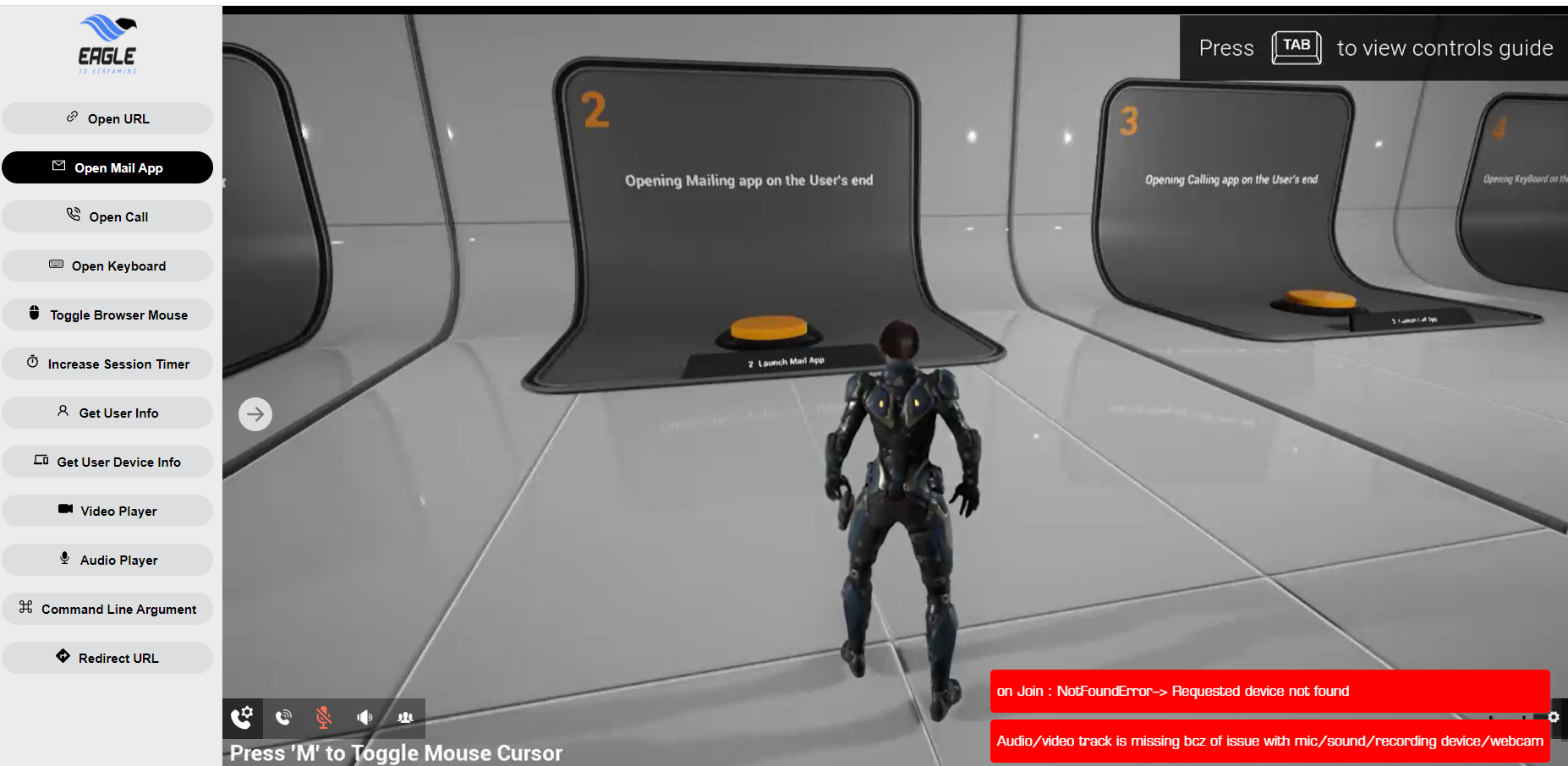
If you click the Open Mail App on the left side of the screen it’ll take you to the front of that button( opening Mail App on the user’s end). [see img]

Image 3. Iframe-Demo: Open Mail App
The Open Mail app button got clicked and then the avatar got in front of the Open Mail app button(2nd position).
What happens when we clicked on the Open Mail App button - By doing this we are sending a command from the iframe to the unreal engine.
It’ll send a message to the UE app, the message will contain a JSON string.
The content of the message is:
{
cmd:'ueapp04',
value: {
Teleport:2
}
}
Then use the mouse to move the avatar to stand on the Open Mail App button and it’ll perform the call action.
3. Open call.
If you click the Open call on the left side of the screen it’ll take you to the front of that button(in our it says 3 opening calling app on the user’s end.). [see img]

Image 4. Iframe-Demo: Open call
What happens when we clicked on the ‘open call’ button - By doing this we are sending a command from the iframe to the unreal engine.
It’ll send a message to the UE app, the message will contain a JSON string.
The content of the message is:
{
cmd:'ueapp04',
value: {
Teleport:3
}
}
Then use the mouse to move the avatar to stand on the ‘open call’ button and it’ll perform the call action.
4. Open Keyboard.
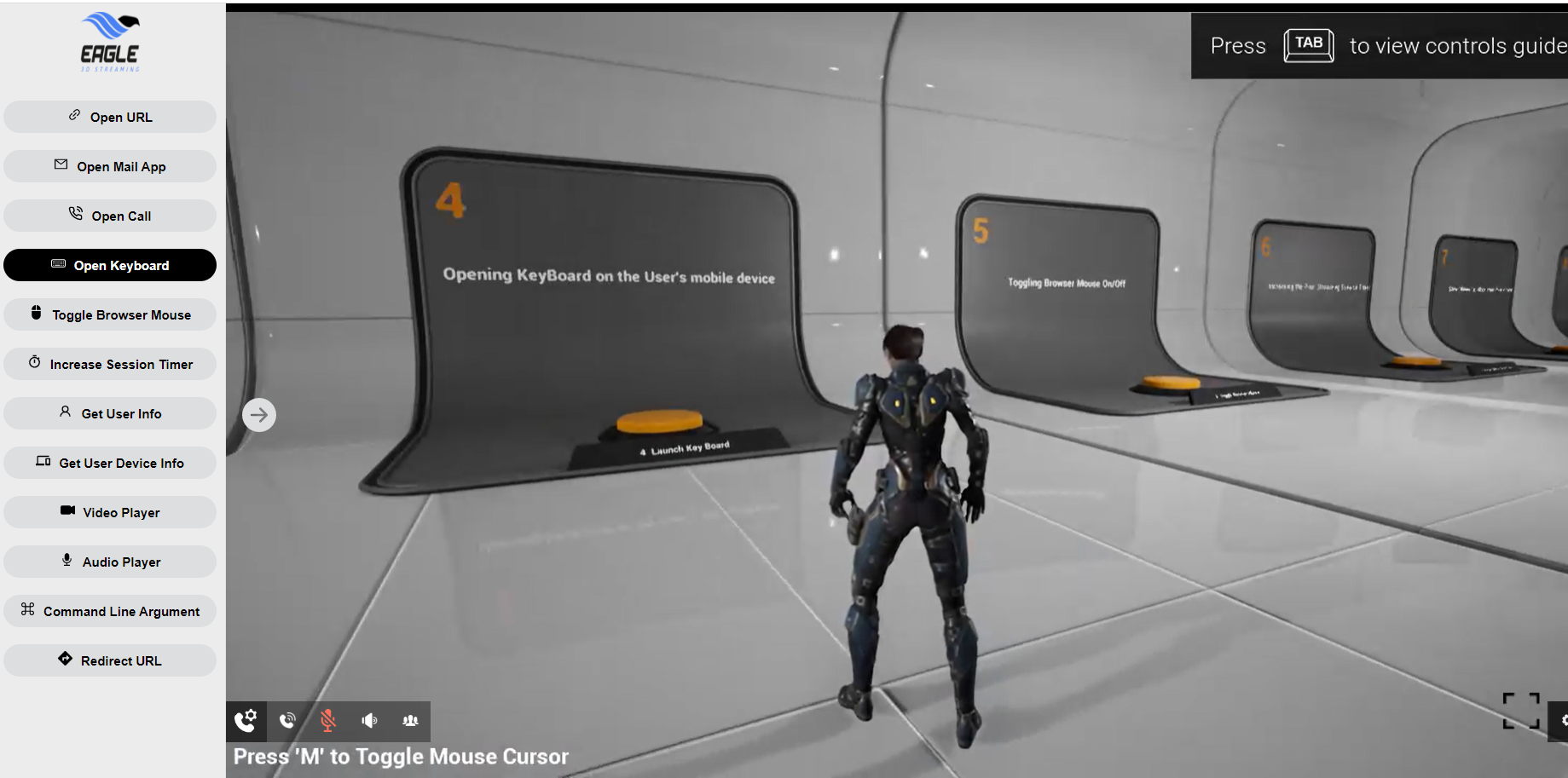
If you click the Open Keyboard on the left side of the screen it’ll take you to the front of that button( opening keyboard on the user’s device). [see img]

Image 5. Iframe-Demo: Open Keyboard
The Open Keyboard button got clicked and then the avatar got in front of the Open Keyboard button(4th position).
What happens when we clicked on the Open Keyboard button - By doing this we are sending a command from the iframe to the unreal engine.
It’ll send a message to the UE app, the message will contain a JSON string.
The content of the message is:
{
cmd:'ueapp04',
value: {
Teleport:4
}
}
Then use the mouse to move the avatar to stand on the Open Keyboard button and it’ll perform the call action.
5. Toggle Browser Mouse.
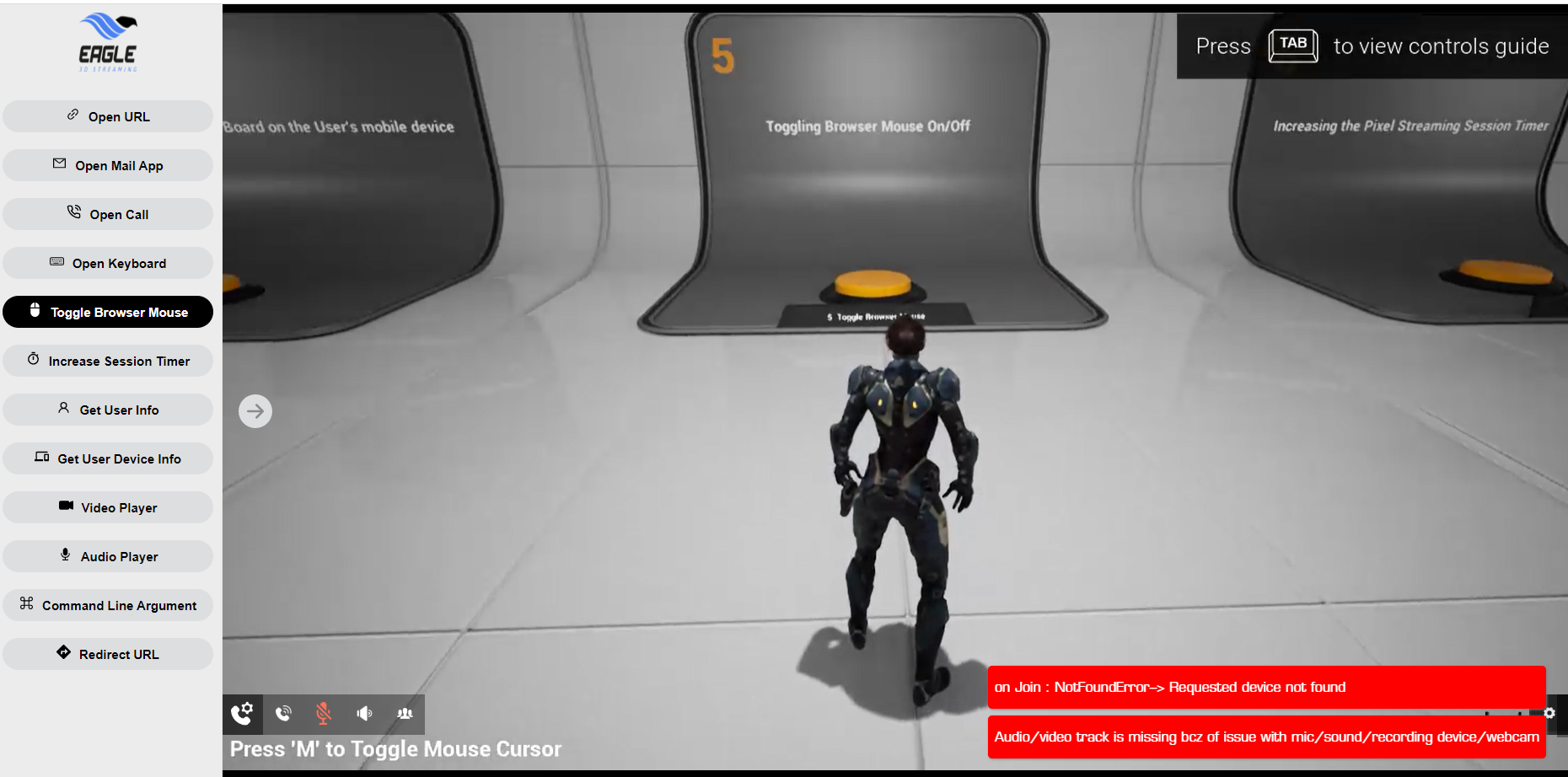
If you click the Toggle Browser Mouse on the left side of the screen it’ll take you to the front of that button( toggling browser mouse on/off). [see img]

Image 6. Iframe-Demo: Toggle Browser Mouse
The Toggle Browser Mouse button got clicked and then the avatar got in front of the Toggle Browser Mouse button(5th position).
What happens when we clicked on the Toggle Browser Mouse button - By doing this we are sending a command from the iframe to the unreal engine.
It’ll send a message to the UE app, the message will contain a JSON string.
The content of the message is:
{
cmd:'ueapp04',
value: {
Teleport:5
}
}
Then use the mouse to move the avatar to stand on the Toggle Browser Mouse button and it’ll perform the call action.
6. Increase Session Timer.
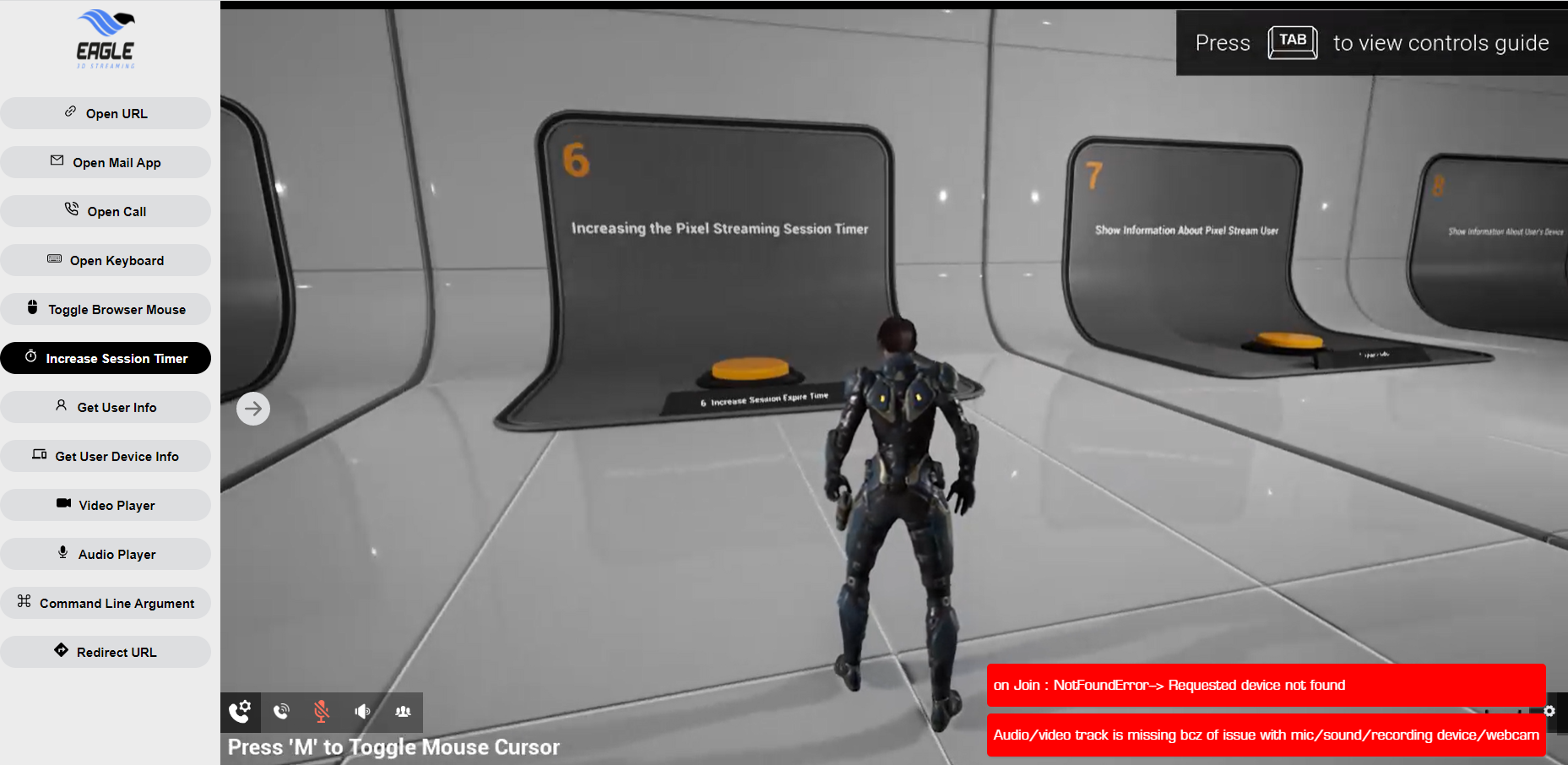
If you click the Increase Session Timer on the left side of the screen it’ll take you to the front of that button(increasing the pixel streaming sesssion timer). [see img]

Image 7. Iframe-Demo: Increase Session Timer
The Increase Session Timer button got clicked and then the avatar got in front of the Increase Session Timer button(6th position).
What happens when we clicked on the Increase Session Timer button - By doing this we are sending a command from the iframe to the unreal engine.
It’ll send a message to the UE app, the message will contain a JSON string.
The content of the message is:
{
cmd:'ueapp04',
value: {
Teleport:6
}
}
Then use the mouse to move the avatar to stand on the Increase Session Timer button and it’ll perform the call action.
7. Get User Info.
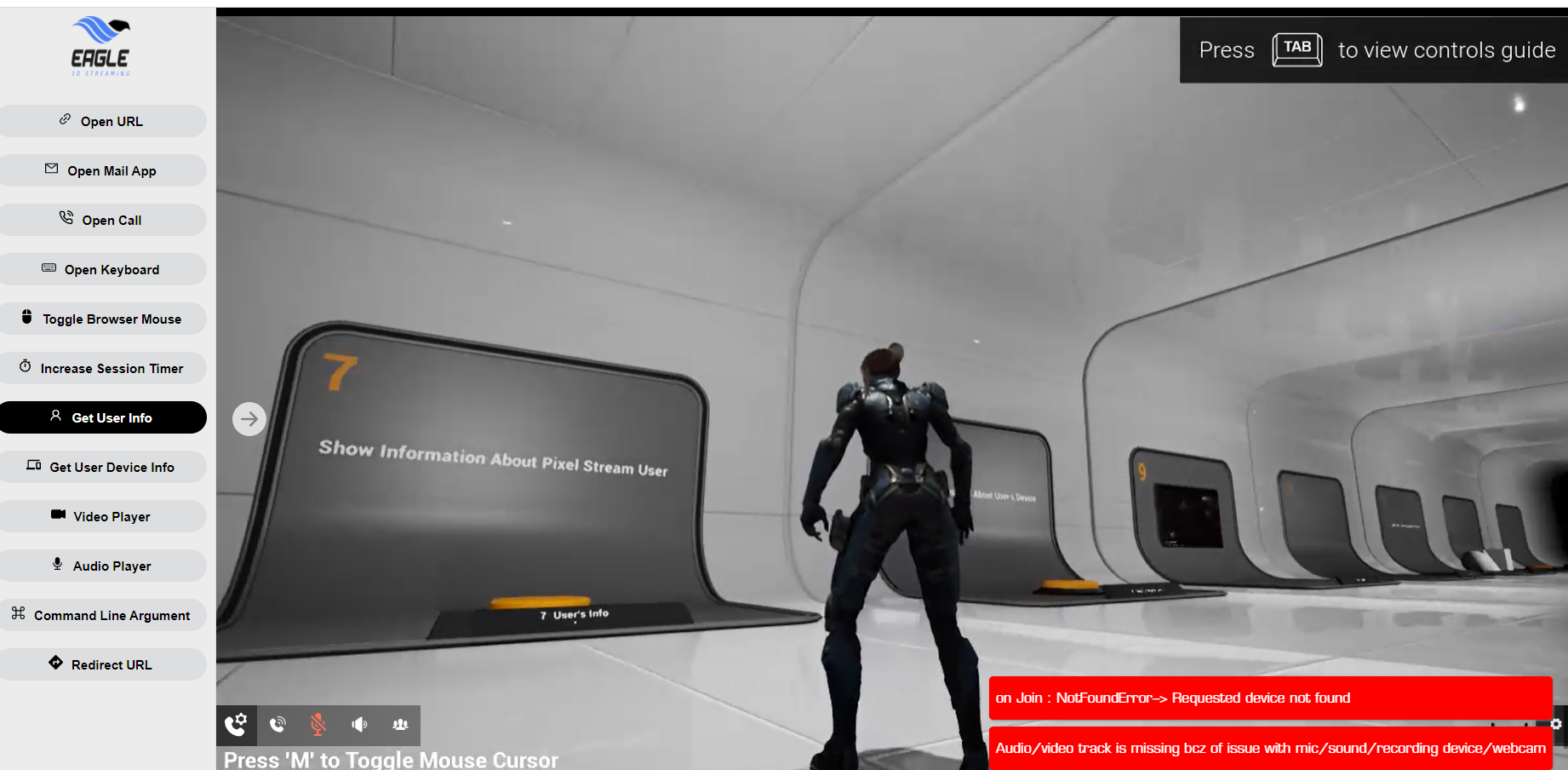
If you click the Get User Info on the left side of the screen it’ll take you to the front of that button(increasing the pixel streaming sesssion timer). [see img]

Image 8. Iframe-Demo: Get User Info
The Get User Info button got clicked and then the avatar got in front of the Get User Info button(7th position).
What happens when we clicked on the Get User Info button - By doing this we are sending a command from the iframe to the unreal engine.
It’ll send a message to the UE app, the message will contain a JSON string.
The content of the message is:
{
cmd:'ueapp04',
value: {
Teleport:7
}
}
Then use the mouse to move the avatar to stand on the Get User Info button and it’ll perform the call action.
8. Get User Device Info.
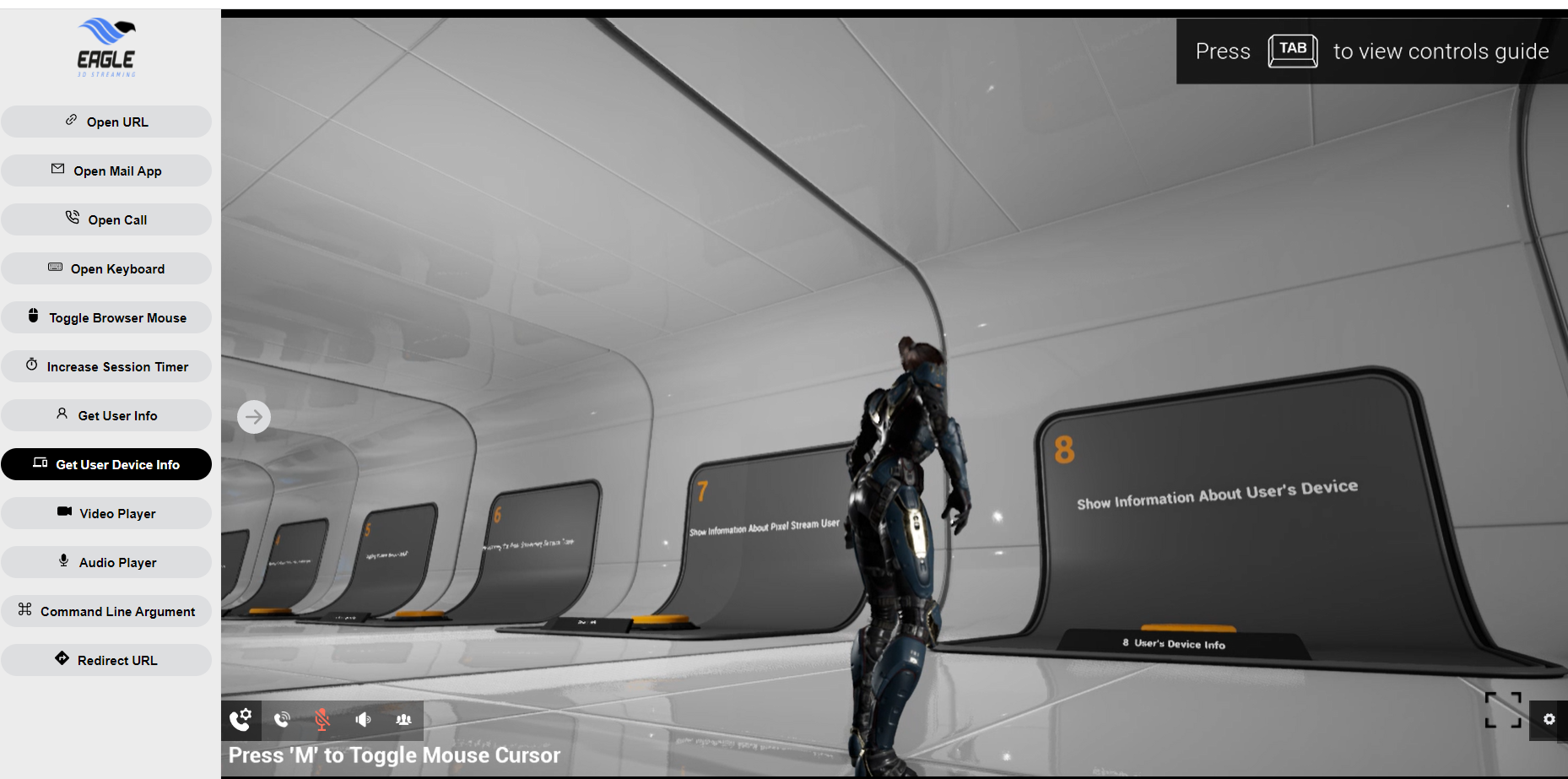
If you click the Get User Device Info on the left side of the screen it’ll take you to the front of that button(Show information about User’s Device). [see img]

Image 9. Iframe-Demo: Get User Info
The Get User Device Info button got clicked and then the avatar got in front of the Get User Device Info button(8th position).
What happens when we clicked on the Get User Device Info button - By doing this we are sending a command from the iframe to the unreal engine.
It’ll send a message to the UE app, the message will contain a JSON string.
The content of the message is:
{
cmd:'ueapp04',
value: {
Teleport:8
}
}
Then use the mouse to move the avatar to stand on the Get User Device Info button and it’ll perform the call action.
9. Video Player.
If you click the Video Player on the left side of the screen it’ll take you to the front of that video player button [see img]

Image 10. Iframe-Demo: Video Player
The Video Player button got clicked and then the avatar got in front of the Video Player button(9th position).
What happens when we clicked on the Video Player button - By doing this we are sending a command from the iframe to the unreal engine.
It’ll send a message to the UE app, the message will contain a JSON string.
The content of the message is:
{
cmd:'ueapp04',
value: {
Teleport:9
}
}
Then use the mouse to move the avatar to stand on the Video Player button and it’ll perform the call action.
10. Audio Player.
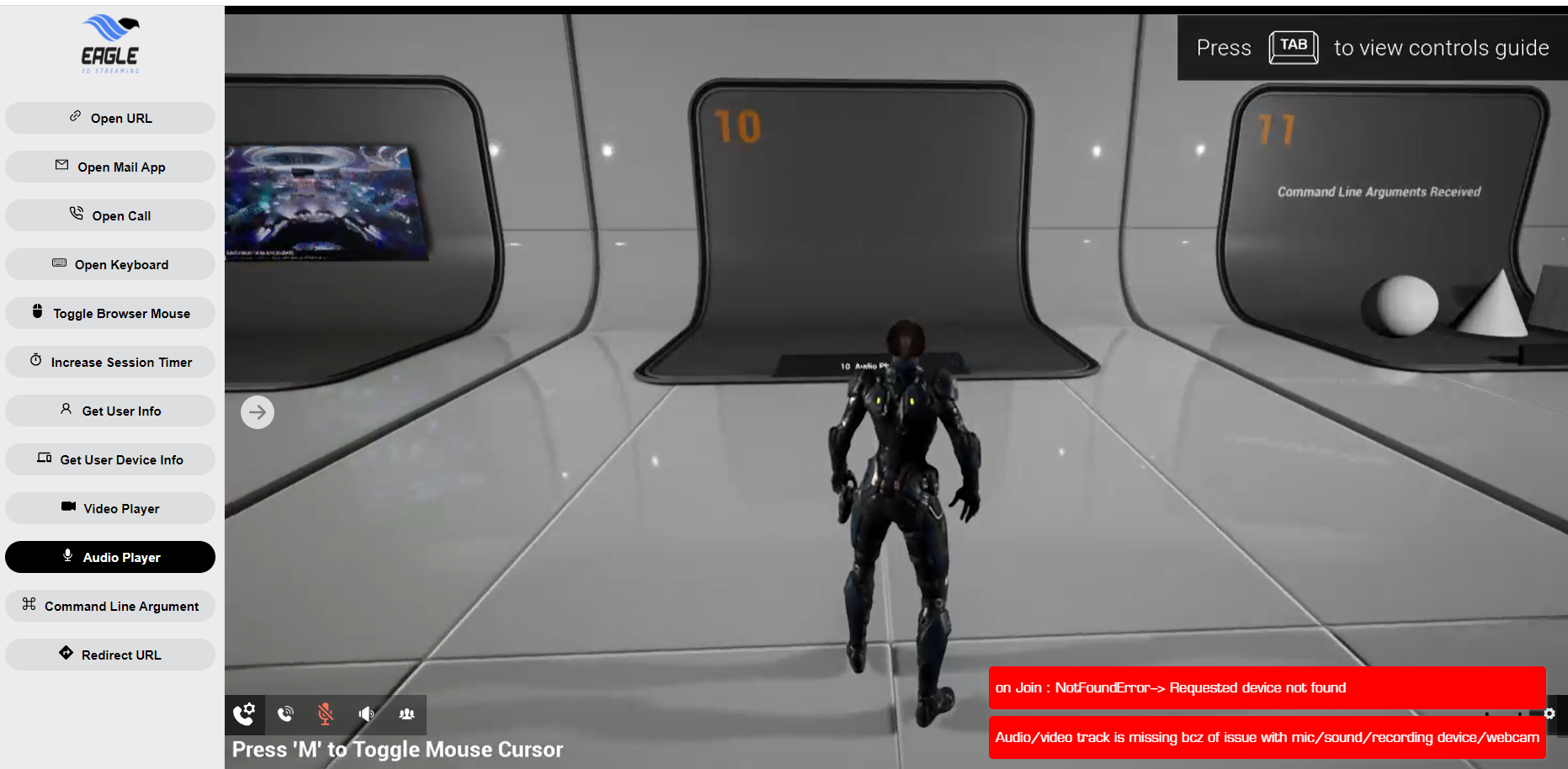
If you click the Audio Player on the left side of the screen it’ll take you to the front of that audio player button. [see img]

Image 11. Iframe-Demo: Video Player
The Audio Player button got clicked and then the avatar got in front of the Audio Player button(10th position).
What happens when we clicked on the Audio Player button - By doing this we are sending a command from the iframe to the unreal engine.
It’ll send a message to the UE app, the message will contain a JSON string.
The content of the message is:
{
cmd:'ueapp04',
value: {
Teleport:10
}
}
Then use the mouse to move the avatar to stand on the Audio Player button and it’ll perform the call action.
11. Override Command Line Argument.
If you click the Command Line Argument on the left side of the screen it’ll take you to the front of that button(command line argument received). [see img].

Image 12. Iframe-Demo: Override Command Line Argument
The Command Line Argument button got clicked and then the avatar got in front of the Command Line Argument button(11th position).
What happens when we clicked on the Command Line Argument button - By doing this it's trying o check if any override value available in the URL of the webpage. if there is one then based on that value it does some actions in Unreal world.
12. Redirect URL.
If you click the Redirect URL on the left side of the screen it’ll take you to the front of that redirect URL button. [see img]

Image 13. Iframe-Demo: Redirect URL
The Redirect URL button got clicked and then the avatar got in front of the Redirect URL button(12th position).
What happens when we clicked on the Redirect URL button - By doing this we are sending a command from the iframe to the unreal engine.
It’ll send a message to the UE app, the message will contain a JSON string.
The content of the message is:
{
cmd:'ueapp04',
value: {
Teleport:12
}
}
Then use the mouse to move the avatar to stand on the Redirect URL button and it’ll perform the call action.
We will start with the App.js file.

At the top of the file, we can see the import - App.css is where all CSS code is located. All the command names and values are imported from the utils folder.

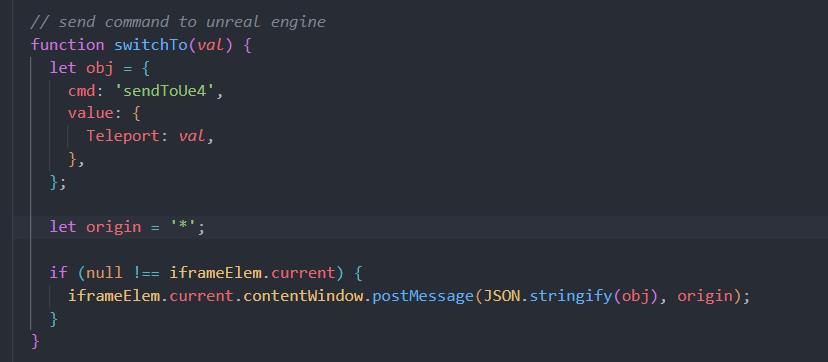
To send the command from iframe to unreal engine, we have to call this function.
Here ‘val’ is the value of the command we are sending to UE.

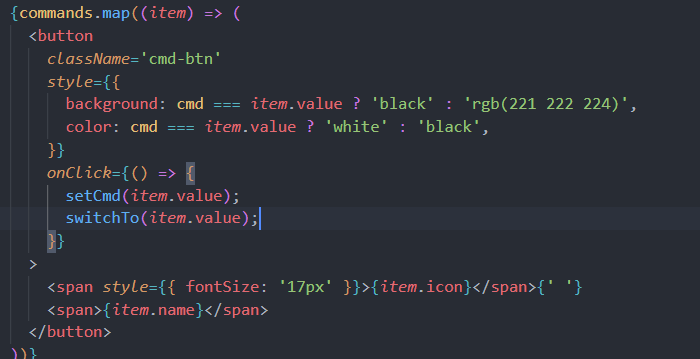
Command button, onclick of the button we are sending the value
then we will create an object called obj which will have cmd and value keys.
Before posting the message using iframe, we have to check that iframe does exist, which you can see in the ‘if condition’.
Once we send the message from iframe to unreal, instantly we can see the changes in the live screen the Open call button got clicked and the avatar is in front of the open call button.
Need help? Contact Support
If you still need help, contact support to get your issue resolved quickly.
Submit a new request at E3DS support portal or send an Email at support@eagle3dstreaming.com.
Seek advice. Connect with others. Share your experiences. Join our lively Community Forum today.
