Upload 2D Assets from the Control Panel
Follow the steps below to upload necessary assets:
We have provided sample images that you can use. Download these images from this URL.
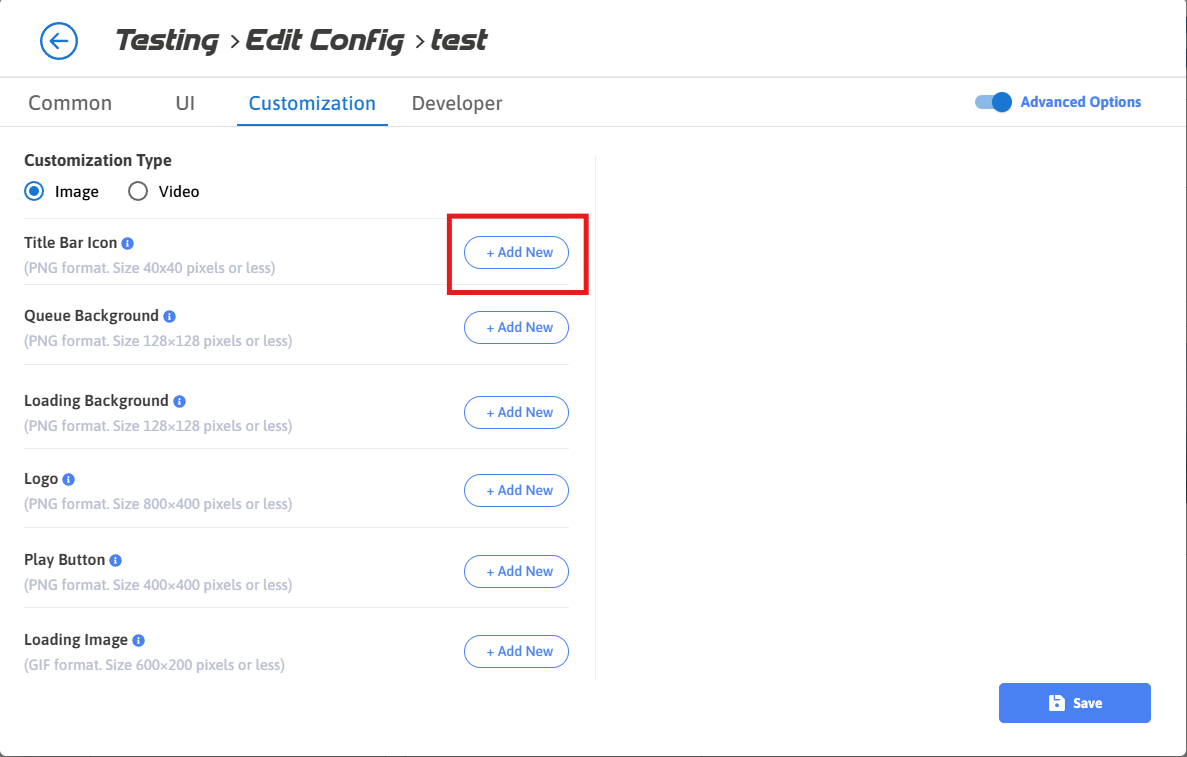
Step 1. Select Add New

Figure 1. Select Add New
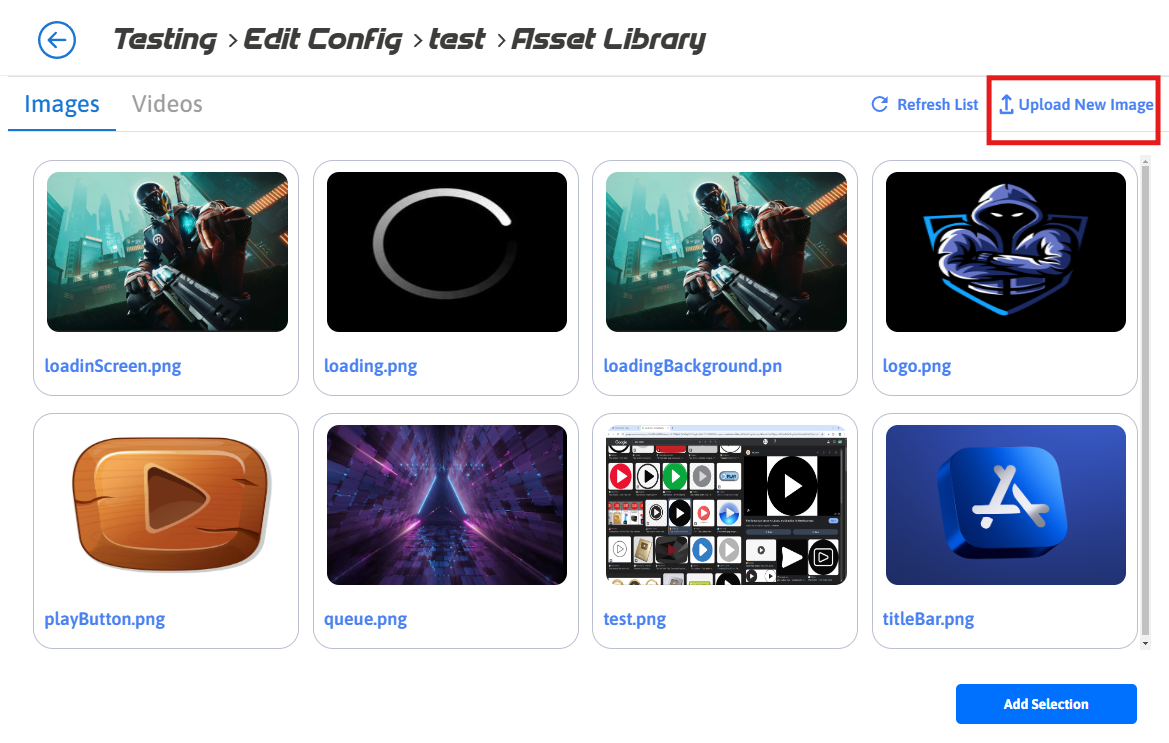
Step 2. Upload New Image

Figure 2. Upload New Image
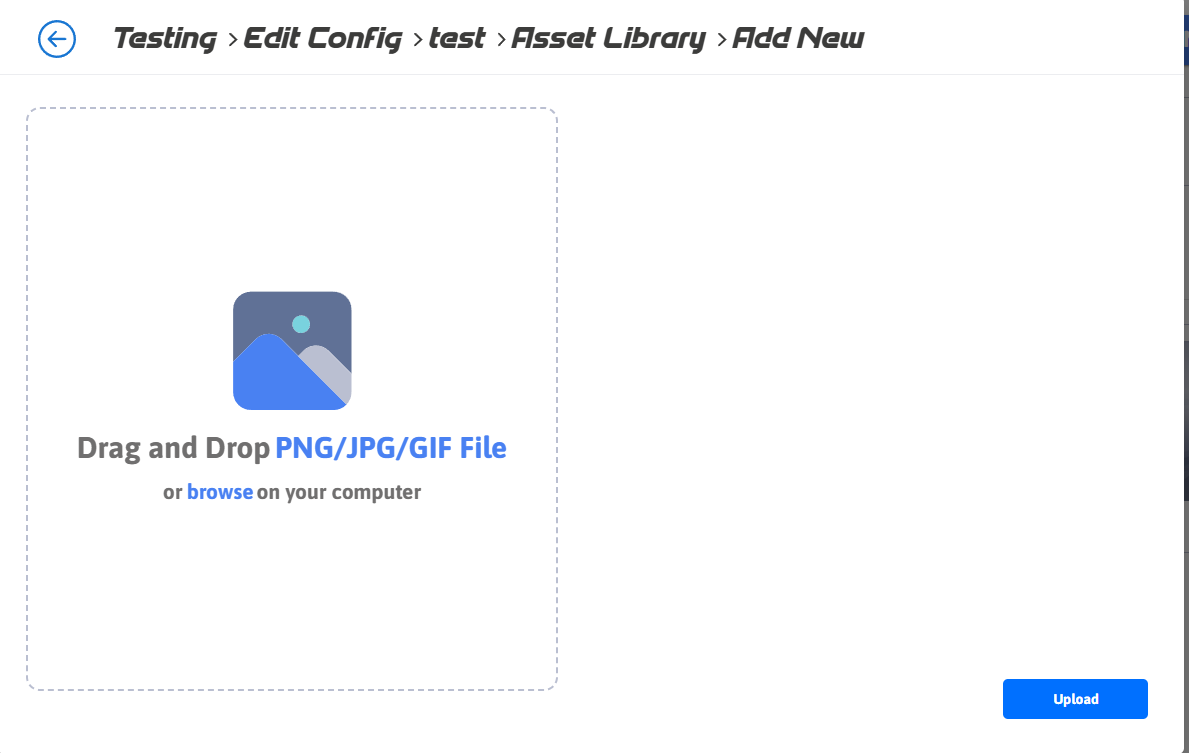
Step 3. Browse file to upload
You can also use Drag and Drop method

Figure 3. Browse File
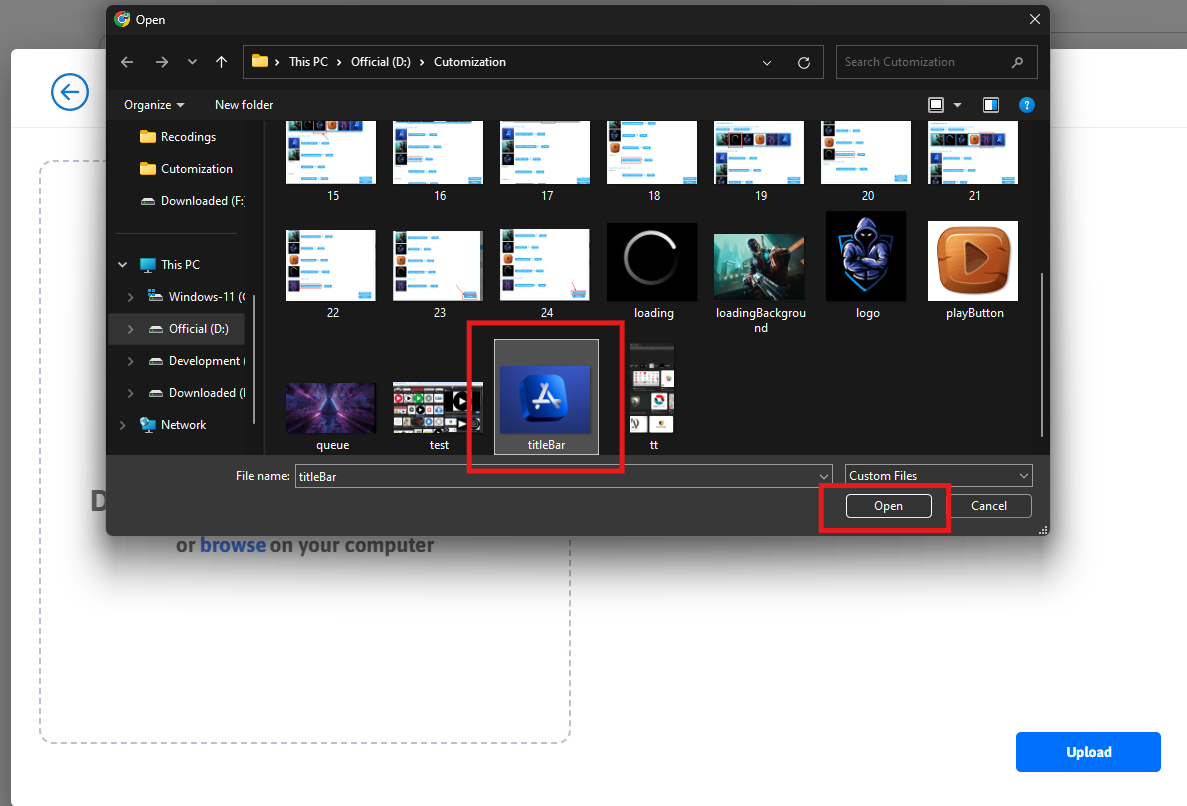
Please ensure that you do not use assets with spaces in their names. If your asset file contains spaces, kindly rename it first before selecting and uploading it.

Figure 4. Select File
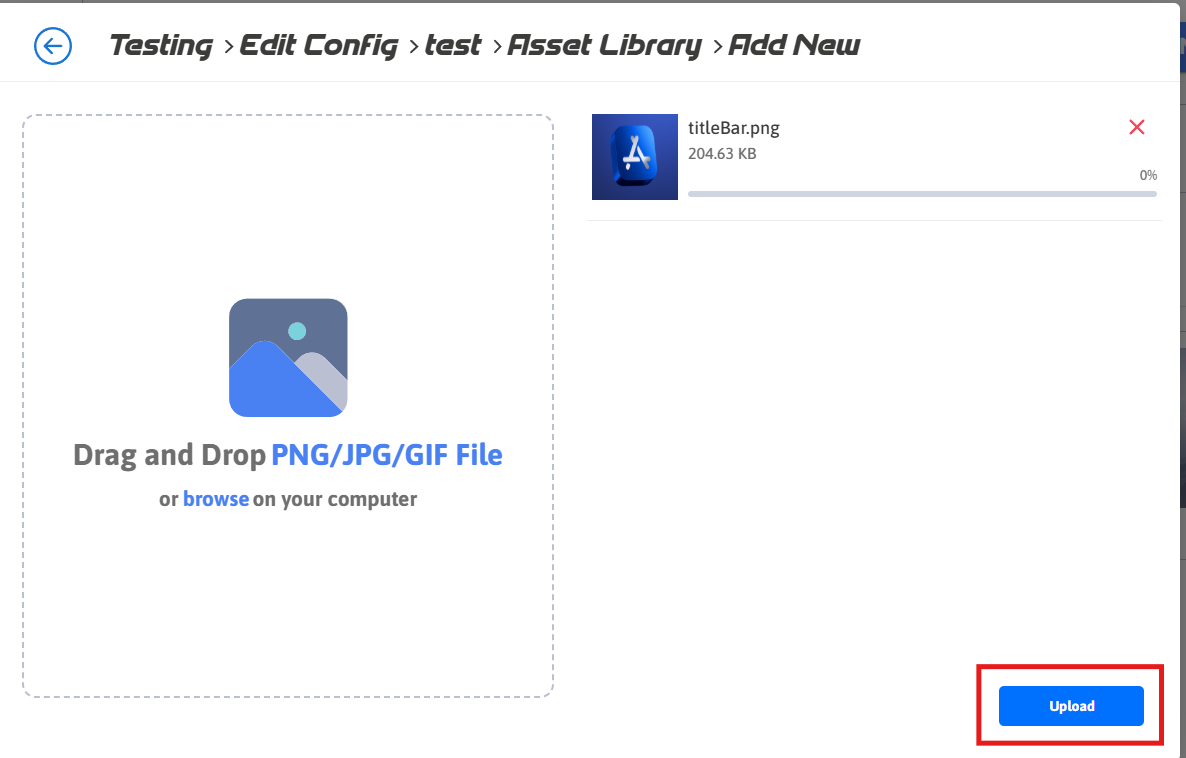
Step 4. Click Upload

Figure 5. Click Upload

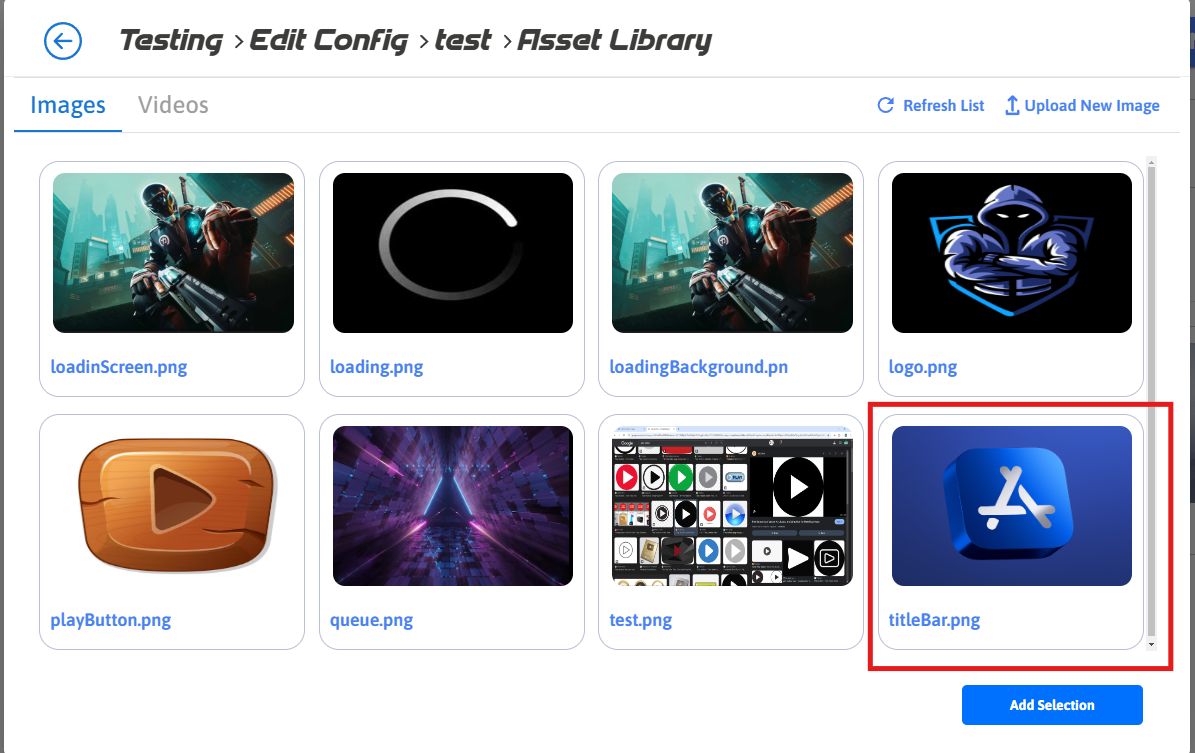
Figure 6. Image Uploaded
Need help?
🛠️ Contact our Support Team
💬 Join the Community on Discord
Follow us on:
Facebook | GitHub | LinkedIn | YouTube
