VaRest vs Pixel Streaming Input
This documentation shows the usage of two different Plugins (VaRest & Pixel Streaming) for handling Json calls from Unreal Engine. The first thing to mention is that both of them can be used for many reasons but the main functionality that is going to be discussed is receiving pixel streaming response, which is in a Json String and using that response. Let’s take a look at how it works.
How to send a Pixel Streaming Response?
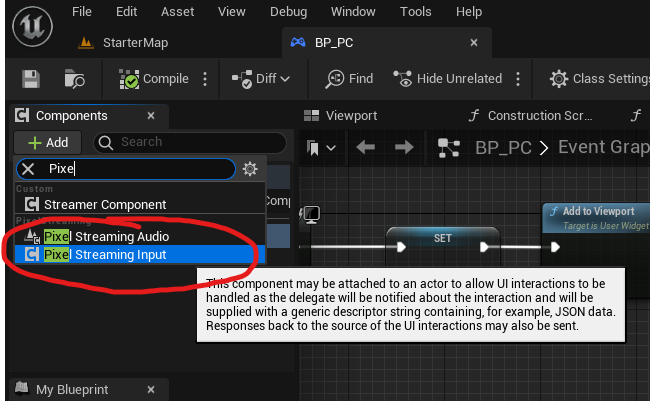
In order to receive a pixel streaming response, we need to send it first. It can be done very easily from any project. Make sure you enable the Pixel Streaming Plugin provided by Epic Games and restart your project if needed. Then go to your player controller blueprint and enable the Pixel Streaming Input component.

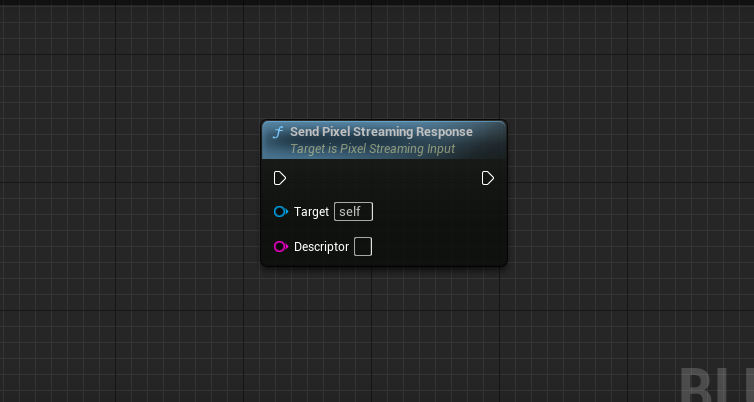
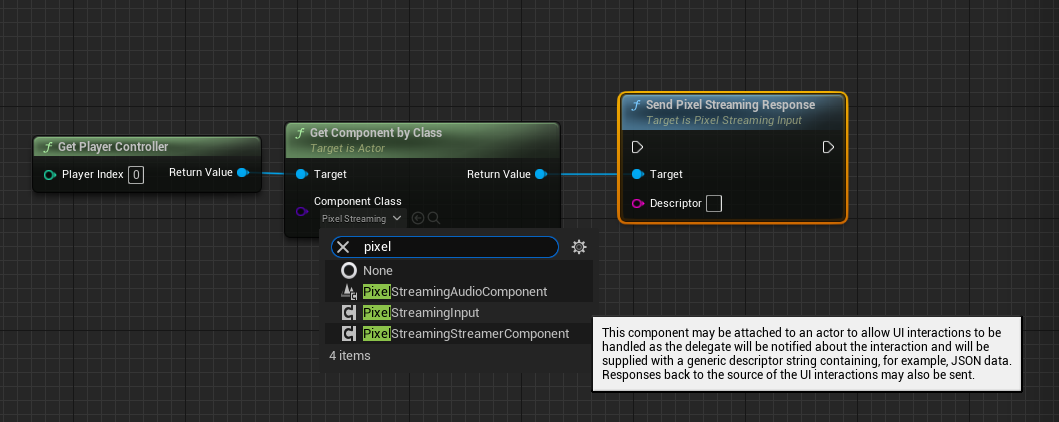
When you have successfully added the Pixel Streaming Input Component to your player controller, you are now ready to send pixel streaming response. All you need to do is add the node “Send Pixel Streaming Response”.

It would look like this. The target is going to be the Pixel Streaming component that you added in your player controller. The Descriptor is going to be the response that you want to send to the Pixel Streaming system.
If you are having a problem in getting the reference of the pixel streaming input component, here are a few tricks.
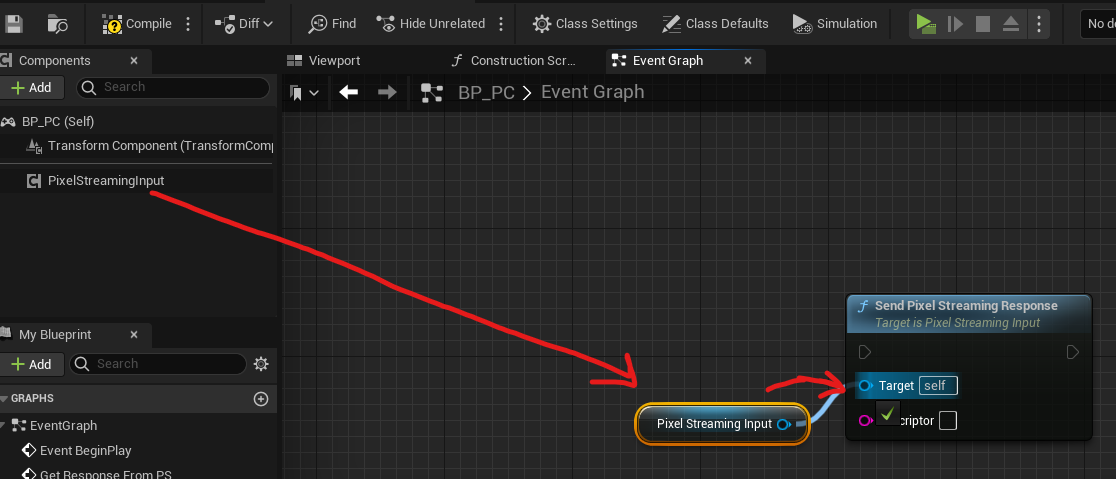
Drag and Drop the Pixel Streaming Input Component to the event graph and put it in the target. This method only works while you are in the player controller.

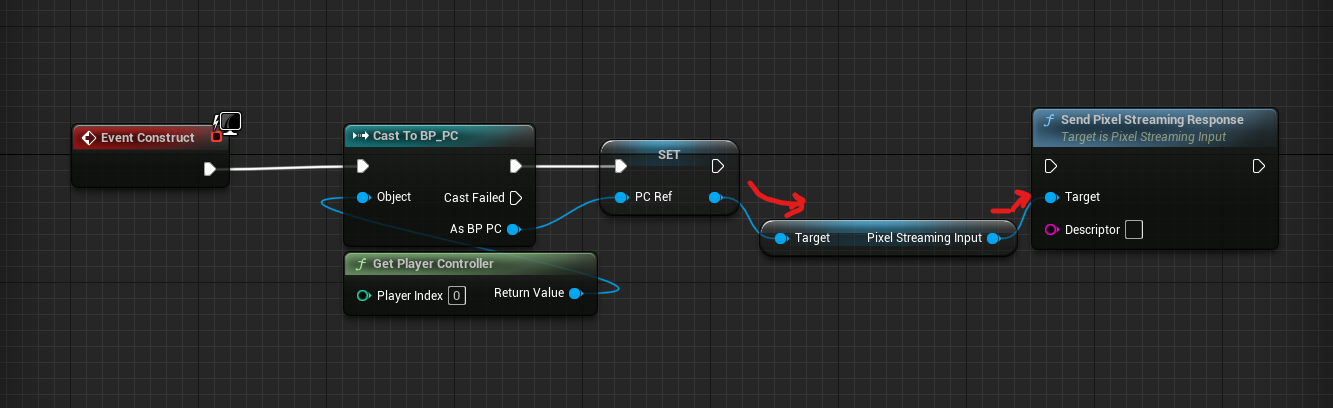
2. Cast to your player controller and get Pixel Streaming Input component from there. It works in any blueprint actor.

3. In the event graph, get player controller by right clicking. After that, get “Get Component by Class” node and select “Pixel Streaming Input Component”. Drag the Return value and add “send pixel streaming response node”. This method works in any blueprint.

How to receive Pixel Streaming Response?
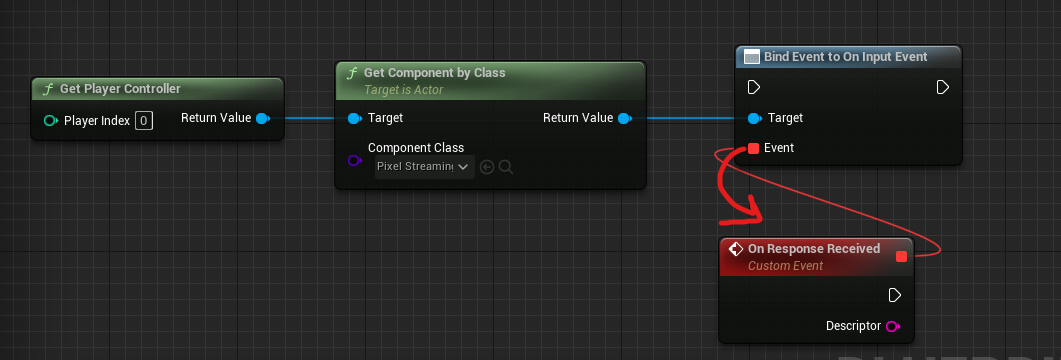
In order to receive any response from pixel streaming, go to the blueprint actor or widget in which you want to do something from that response. Now get the return value from “Get Component by Class” node as shown in the method No. 3 above and “Bind Event to On Input Event" node. This Bind Event will make getting response from pixel streaming possible. Drag the Event Delegate from the “Bind Event to On Input Event" and make a custom event. This custom event will be called whenever we receive any input from pixel streaming. This project is getting a Json string as a response, it can use that response from the “Descriptor” string from the custom event.

It can also work with other methods. It only needs reference of Pixel Streaming Component.
How to process the Response from stream?
Here comes the VaRest and Pixel Streaming Plugin. First let’s process the Json String response by VaRest Plugin.
VaRest Plugin, Non-Hierarchical Json Object:
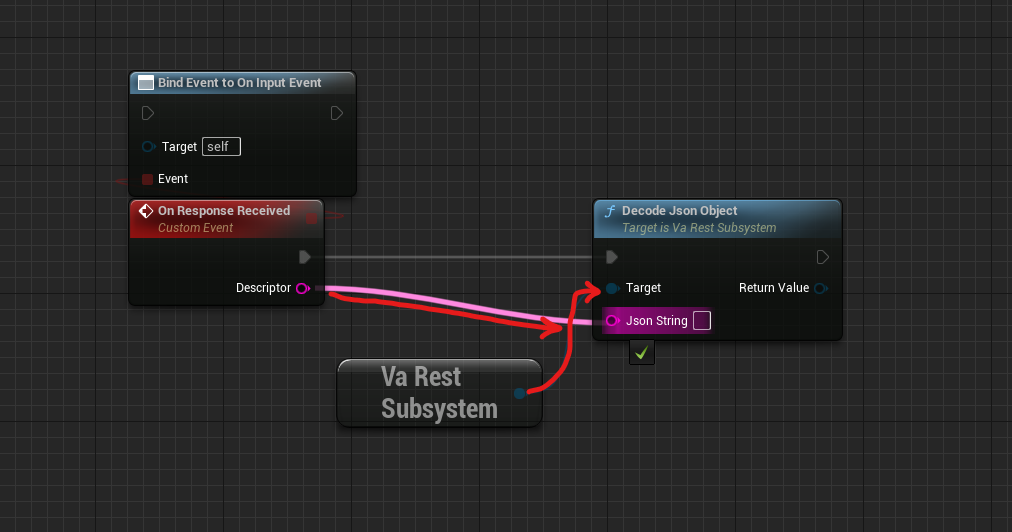
After Enabling the VaRest Plugin, get VaRest subsystem and get Decode Json Object node. Attach descriptor from the custom event to Decode Json Object node.

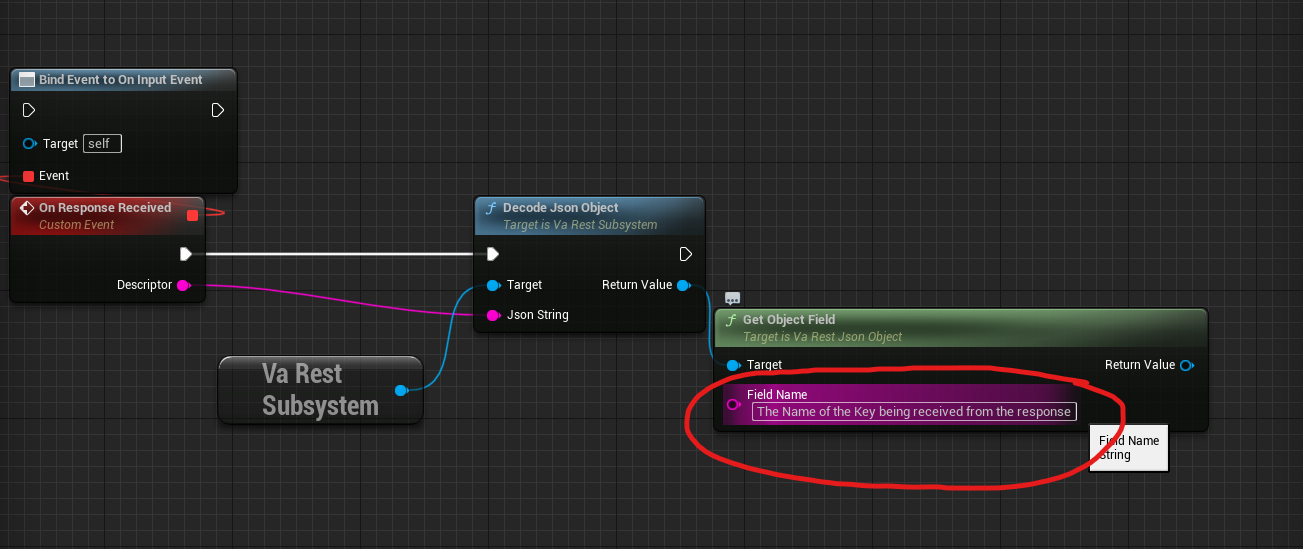
Now get a node “Get Object Field” node and put the name of the Json Key that is being received from the response and you want to use.

For Example, here is an example of a response received.
{“id”:”john”}
if you want to access the value of this Json Key-Value pair, use the name of the Key which in this case is “id”. The return value is going to be a Json Object “john”. It can be converted to string and used to display it.
VaRest Plugin, Hierarchical Json Object:
If the response that is being received is hierarchical mean the objects have children. Such as:
{
"player":
{
"id": {
"name": "john"
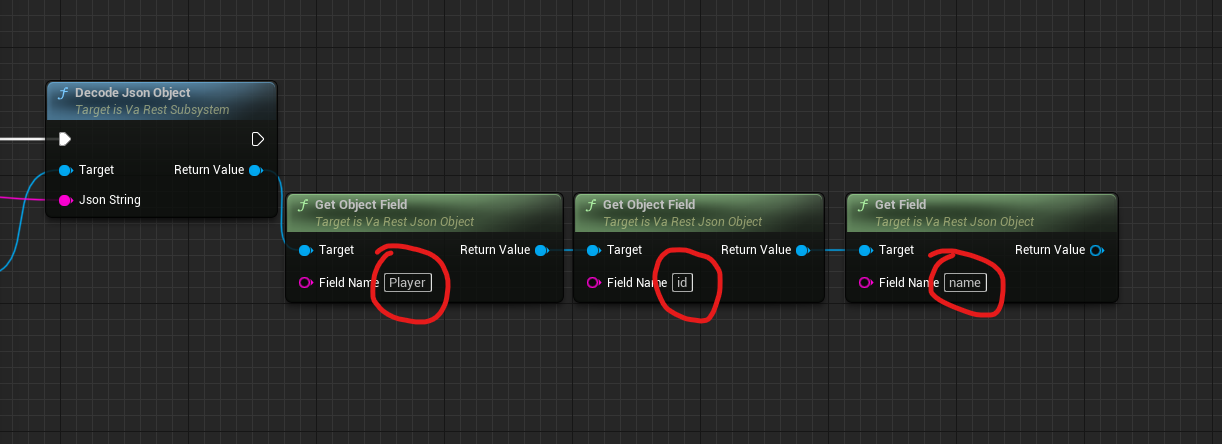
All you need to do is add one more node called “Get Field” and that will contain the Key name of the child object. Where the first “Get object Field” will contain the name of the main object which is “Player”. Here is an example of how to get the value “john” by Varest.

Note: Use get object field for all objects which are not the endpoint objects.
Pixel Streaming Plugin, Non-Hierarchical Json Object:
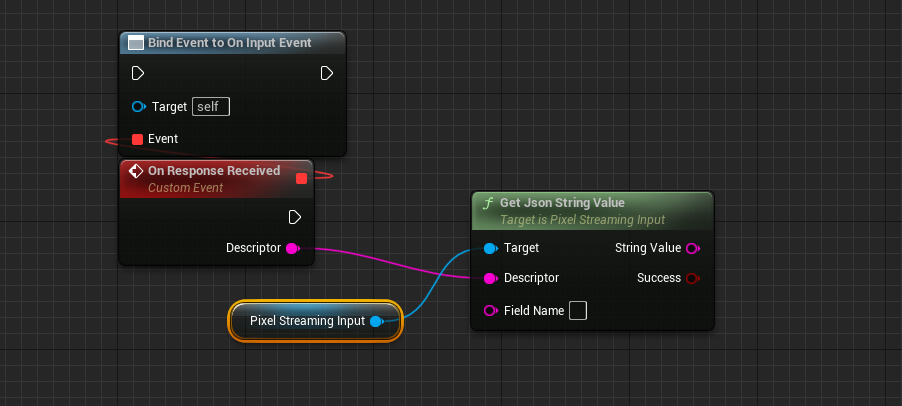
This plugin is provided by Epic Games originally and is also much easier to use without the need for any third-party plugin. In order to use it, drag the pin from Pixel Streaming Input component and search “Get Json String Value” node. When you have added this node, simply attach descriptor received to the Descriptor of the node. The Field Name is actually the Json Key Name that is being received from the response, in this case it is open. The output of this node is a string value which represents the “value” in the Response received.

For Example, the Field Name of the Json String = {“id”:”john”} will be “id”.
Pixel Streaming Plugin, Hierarchical Json Object:
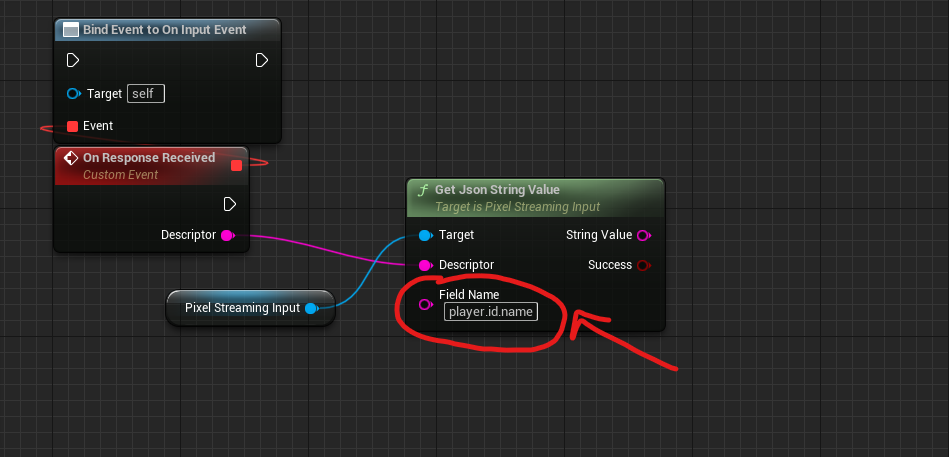
In this plugin there is no need to add anymore nodes for Json object data that is hierarchical. If the Json Object is hierarchical, only add a period (.) between the objects. Let’s take the same example again.
{
"player":
{
"id": {
"name": "john"
The field name is going to be “player.id.name”. It will return the value “john”.

By this way, any amount of Json object data can be parsed and converted to the string.
Need help?
🛠️ Contact our Support Team
💬 Join the Community on Discord
Follow us on:
Facebook | GitHub | LinkedIn | YouTube
