E3DS Features Template
This template demonstrates how to communicate UE4 app to Player Page and back while using Eagle Streaming System.
Before Using some of the features take a look at the document below covering how to send a pixel streaming command to E3DS System:
How to send a Pixel Streaming Response
The Pixel Streaming Plugin that runs within the Unreal Engine exposes a Blueprint API that you can use in your gameplay logic to handle custom UI events sent by the player HTML page and to emit events from the Unreal Engine to the player page.
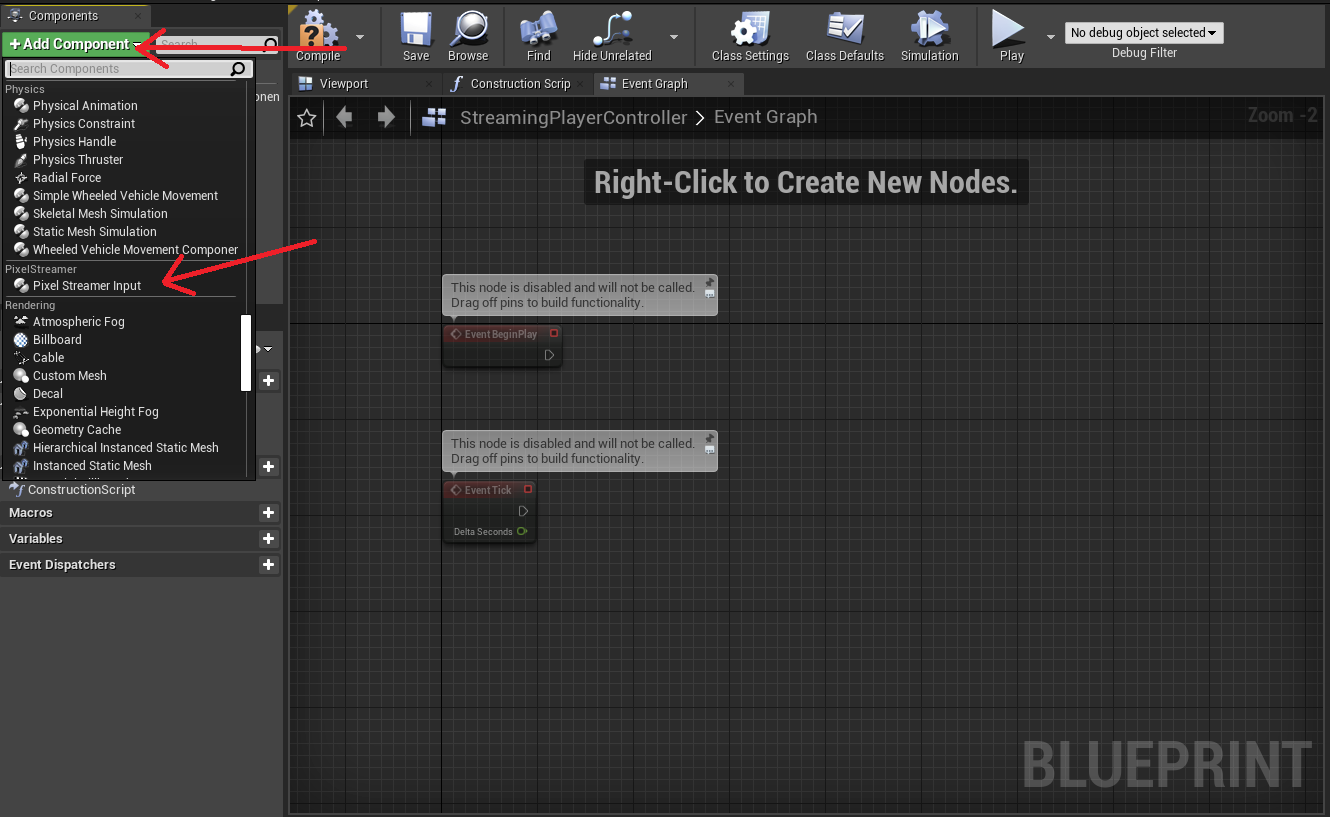
To access this Blueprint API, add the Pixel Streamer Input to the Player Controller of your project with Pixel Streaming Plugin enabled for your project.

Image 1. Add the Pixel Streamer Input: Pixel Streaming Plugin
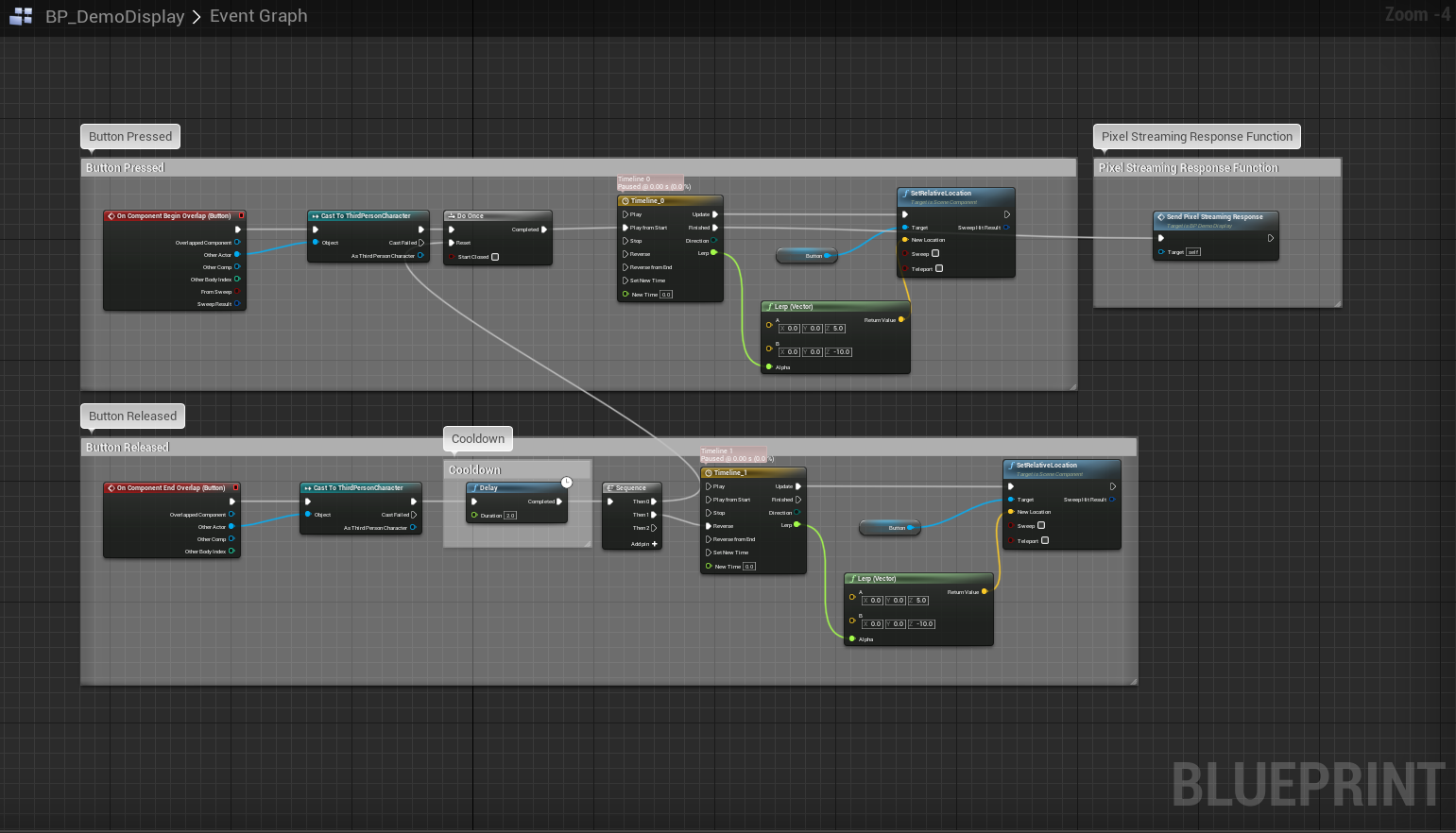
BP_DemoDisplay Blueprint:Path: Content\DemoRoom\BluePrint
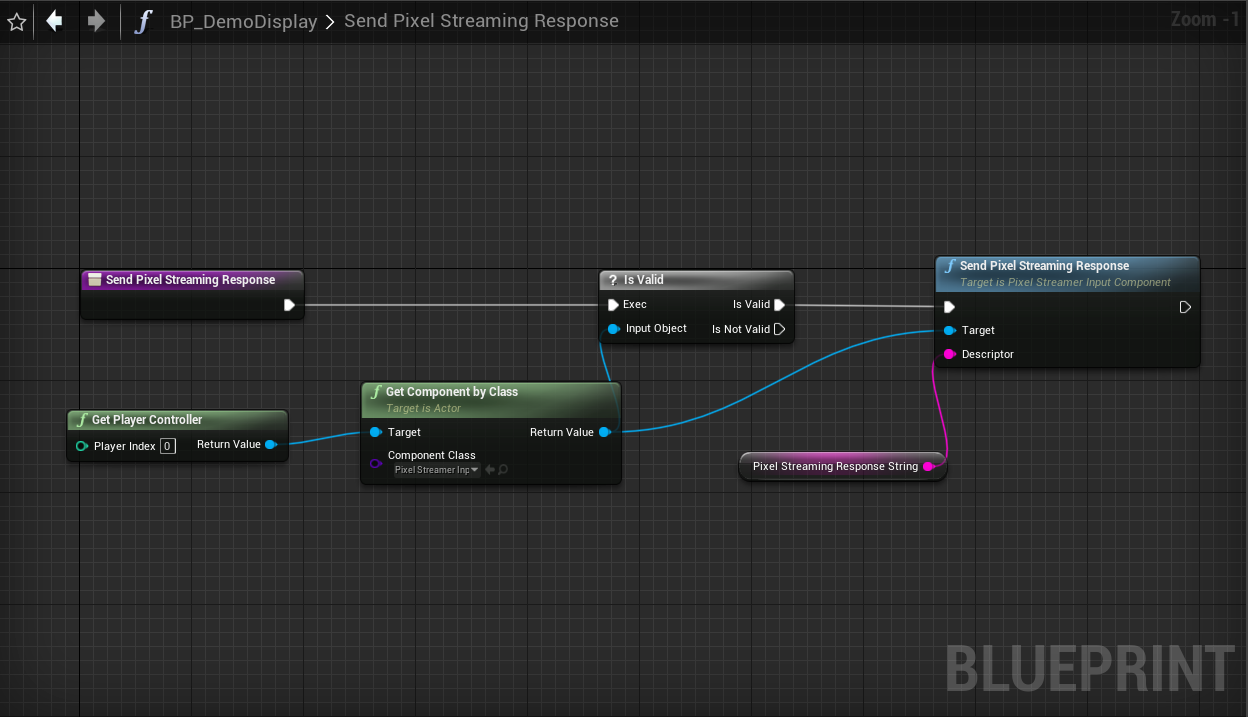
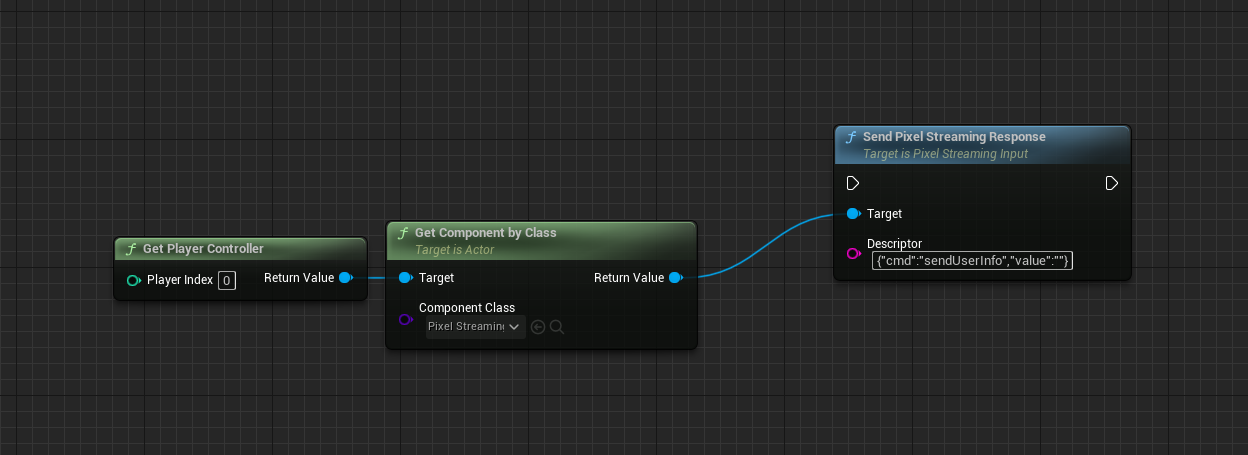
You can retrieve it from the Player Controller using the Actor > Get Component by Class node. Click the Component Class input, and look for the PixelStreamingInputComponent in the list.
Pixel Streaming Response String is a public variable which will be set for each instance of the BP_DemoDisplay differently in the map for the demonstration purpose.
In the demo Send Pixel Streaming Response function is attached to the 3d Button press in map, however this can also be attached to any Key Press, other Custom Events and UMG events.

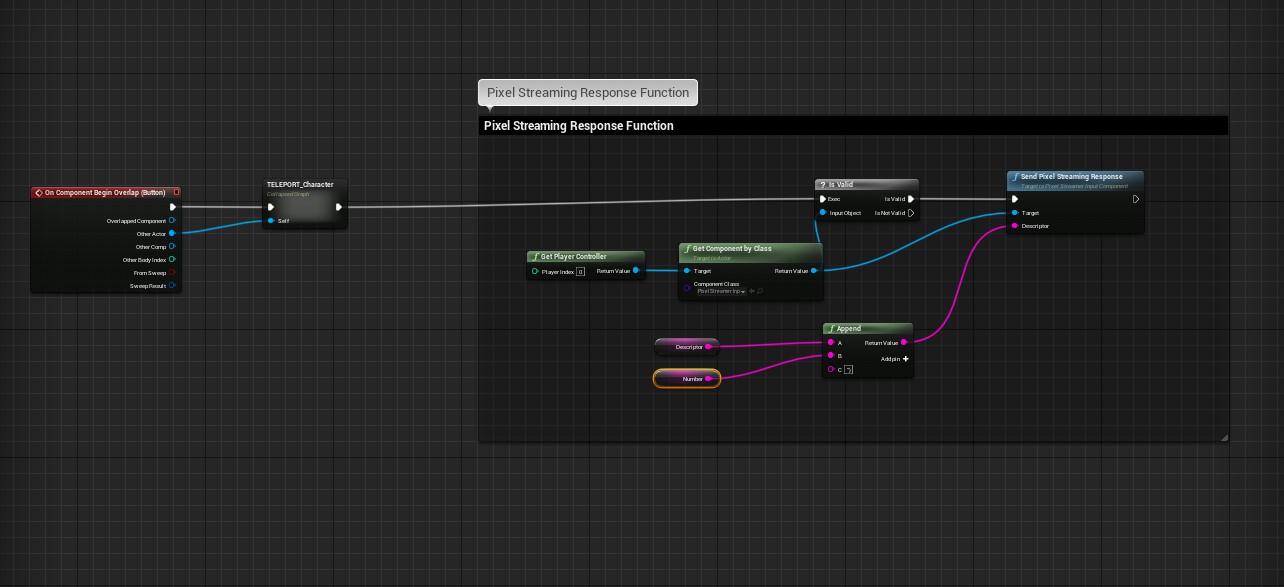
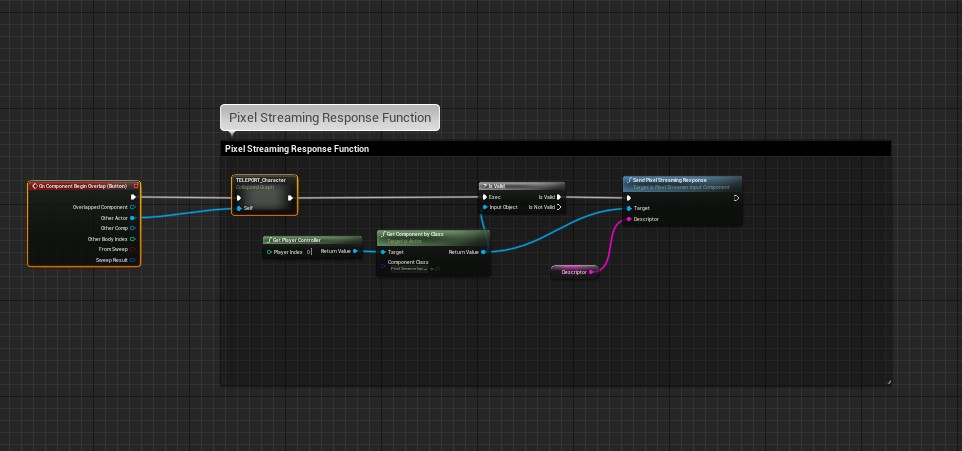
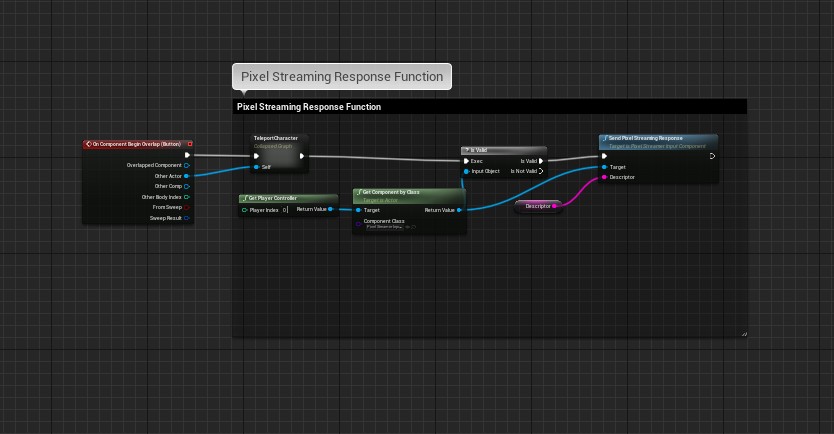
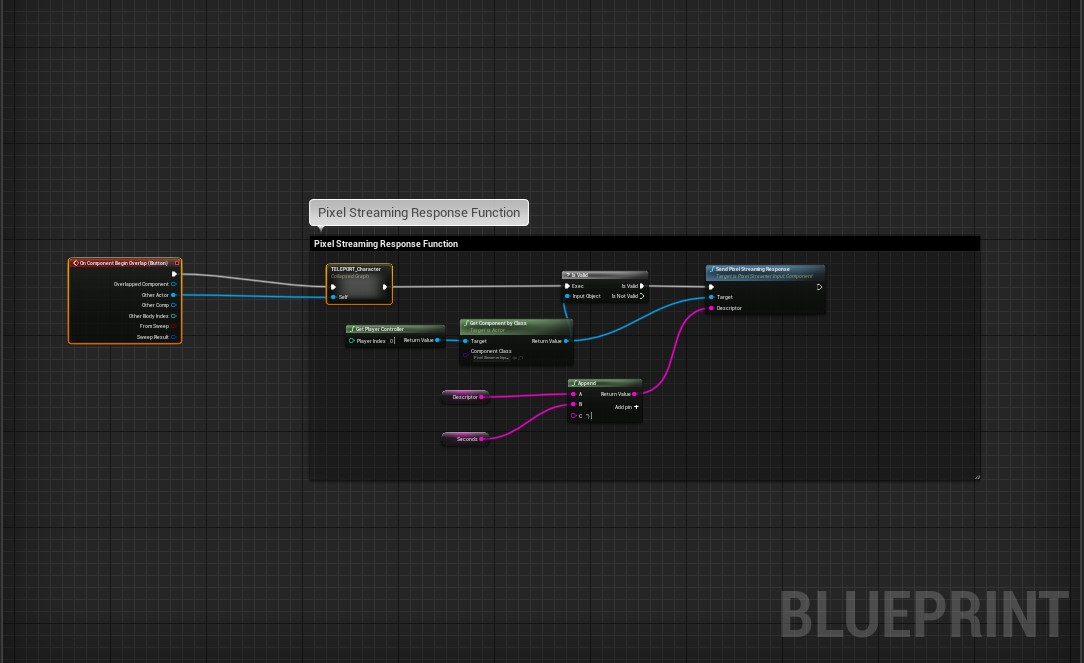
Image 2. Add the Pixel Streamer Input: Event Graph

Image 3. Add the Pixel Streamer Input: Send Pixel Streaming Response
Features
1. Open URL:
Refer to Open URL on user’s Browser from Unreal App.
2. Open Mailing app
To launch the default mail app on User’s device like Outlook or Gmail.
Syntax:
{"cmd":"launchMailApp","value":"Email to send to"}
Example Descriptor:
{"cmd":"launchMailApp","value":"business@eagle3dstreaming.com"}
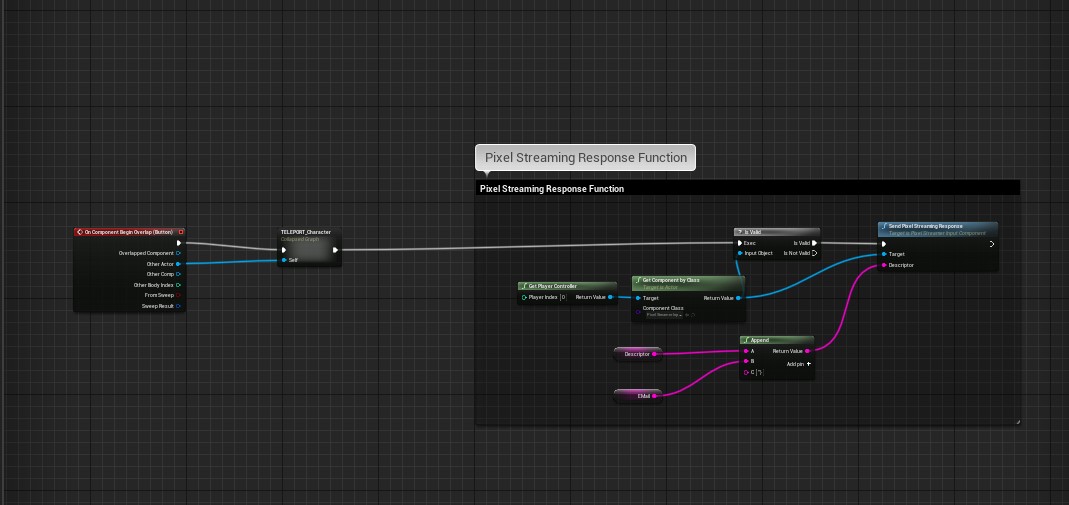
Blueprint:
Content/Blueprint/PixelStreamingBP/LaunchMailApp.uasset

Image 4. Features: Open Mailing app
3. Open Calling App
To open a calling app with Phone number to call to.
Syntex:
{"cmd":"launchCallApp","value":"Phone Number"}
Example Descriptor:
{"cmd":"launchCallApp","value":"(432) 296-2920"}
Blueprint:
Content/Blueprint/PixelStreamingBP/LaunchCallApp.uasset

Image 5. Features: Open Calling App
4. Keyboard
Open Keyboard
Descriptor:
{"cmd":"launchKeyBoard"}
Blueprint:
Content/Blueprint/PixelStreamingBP/OpenKeyBoard.uasset

Image 6. Features: Keyboard
5. Mouse Toggle
To toggle the visibility of Browser Mouse.
Descriptor:
{"cmd":"ToggleBrowserMouse"}
Blueprint:
Content/Blueprint/PixelStreamingBP/BrowerMouse.uasset
we also have :
{"cmd":"showBrowserMouse"}
and
{"cmd":"hideBrowserMouse"}

Image 7. Features: Mouse Toggle
6. Increase the Pixel Streaming Session
Descriptor:
{"cmd":"increaseSessionExpireTime","value":"Amount"}
Blueprint:
Content/Blueprint/PixelStreamingBP/ SetSessionTimer.uasset

Image 8. Features: Increase the Pixel Streaming Session
7. Show Information About Pixel Streaming User
This command share the information about the user which is using the Pixel Stream
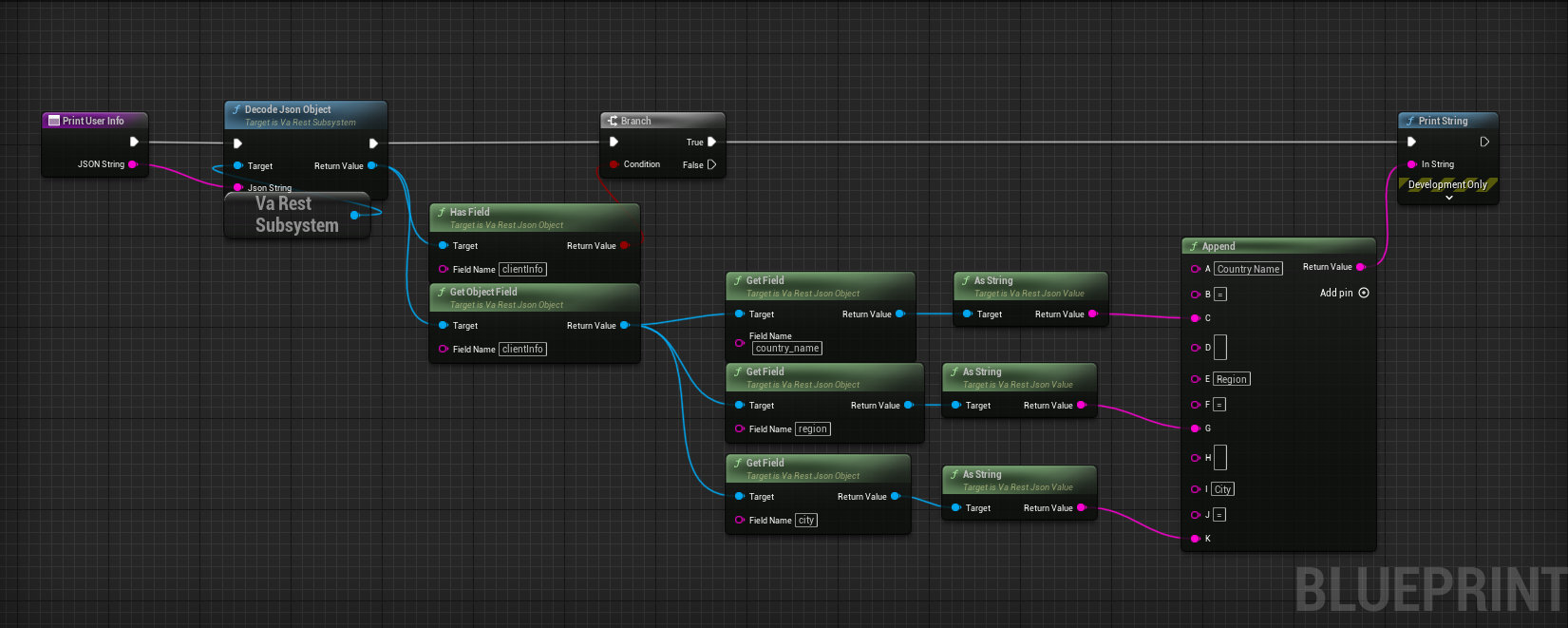
Country Name and City
Descriptor:
{"cmd":"sendUserInfo"}
Blueprint:
Content/Blueprint/PixelStreamingBP/GetUserInfo.uasset

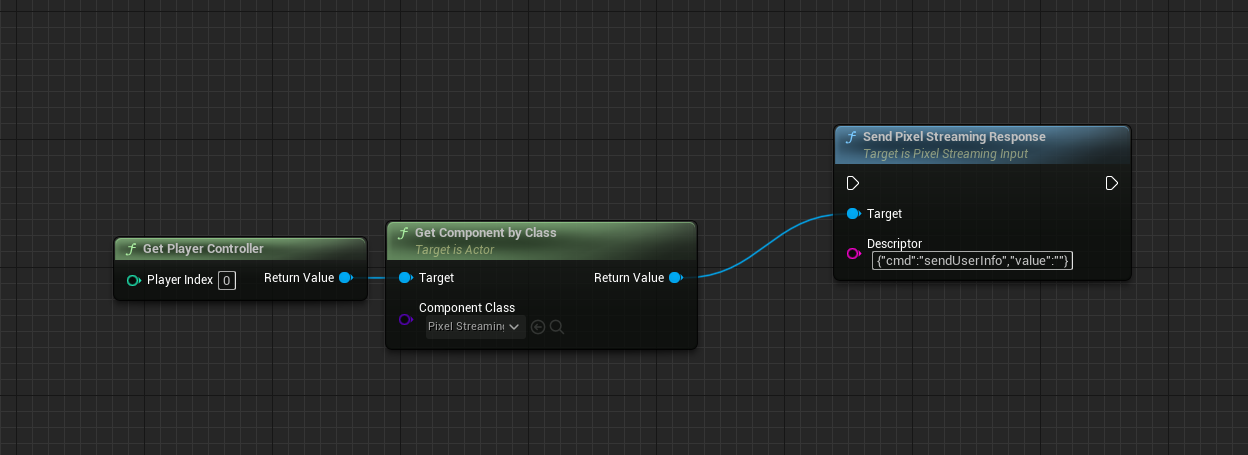
1.a Send command to System

1.b Parse response from System
8. Show Information About Pixel Streaming User’s Device
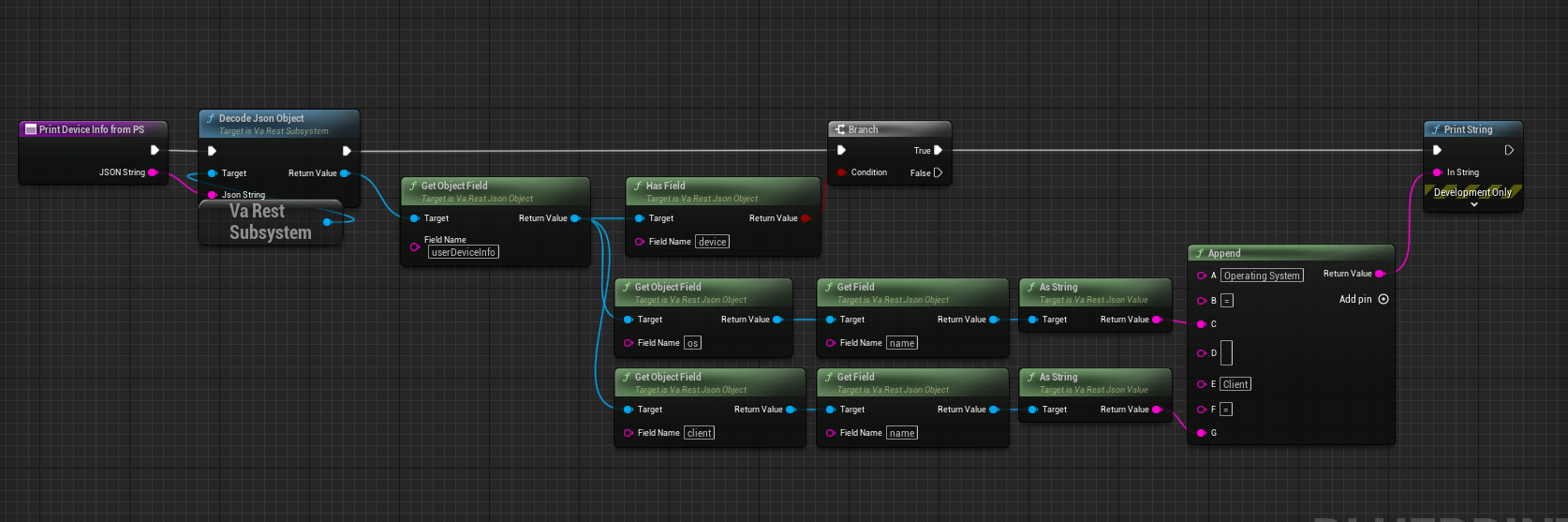
This command shares the information about the user’s device on which Pixel Stream is running.
Operating System on the Device (Windows, IOS, Android)
Browser Name
Descriptor:
{"cmd":"sendUserInfo"}

1.a Send Command to System

1.b Parse response from System
9. Video Player
Demonstrate How to setup Video in Pixel Streaming
Blueprint:
Content/Blueprint/ActorBP/TV.uasset
10. Audio Player
Demonstrate How to setup Audio in Pixel Streaming
11. Command Line Arguments
Demonstrates how to pass commandLineArguments
Check this document : Pass Commands/ Parameters to your App from the Control Panel.
13. Redirect URL
Check this document : Redirect Streaming Window/Tab to a new Webpage.
14. End the session/game/streaming from blueprint:
Check this document : End Session/game/Streaming from Blueprint.
15. End the session/game/streaming as well as close the user's tab in the browser from the UE4 blueprint
Check this document : End session/game/streaming from UE4 Blueprint by closing user’s Browser Tab.
16. Capture a ScreenShot from blueprint
Check this document : Initiate Browser side Screenshot from Blueprints.
17. To toggle Fullscreen from blueprint
Check this document : Toggle Fullscreen from Blueprint.
Need help? Contact Support
Submit a new request at E3DS support portal.
Requests sent on weekends will not be addressed until the following business day.
