Sending Data (String/JSON) from Unreal App to Webpage
Steps to send any Pixel Streaming command from your Unreal App to the Webpage.
Prerequisites
Pixel Streaming Plugin enabled.
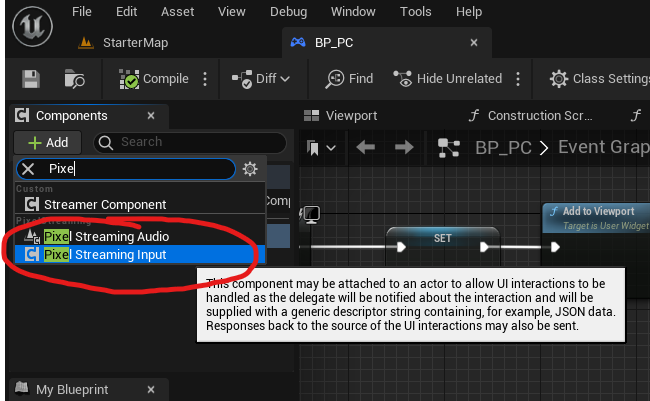
It can be done very easily from any project. Make sure you enable the Pixel Streaming Plugin provided by Epic Games and restart your project if needed. Then go to your player controller blueprint and enable the Pixel Streaming Input component.

Figure 1. Enable Pixel Streaming Input Component
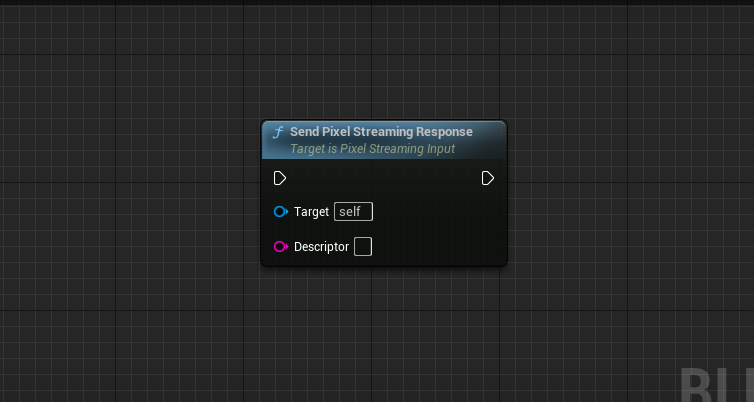
When you have successfully added the Pixel Streaming Input Component to your player controller, you are now ready to send pixel streaming response. All you need to do is add the node “Send Pixel Streaming Response”.

Figure 2. Add Send Pixel Streaming Response Node
It would look like this. The target is going to be the Pixel Streaming component that you added in your player controller. The Descriptor is going to be the response that you want to send to the Pixel Streaming system. It can be any script or pixel streaming command from other E3DS Documents.
If you are having a problem in getting the reference of the pixel streaming input component, here are a few tricks.
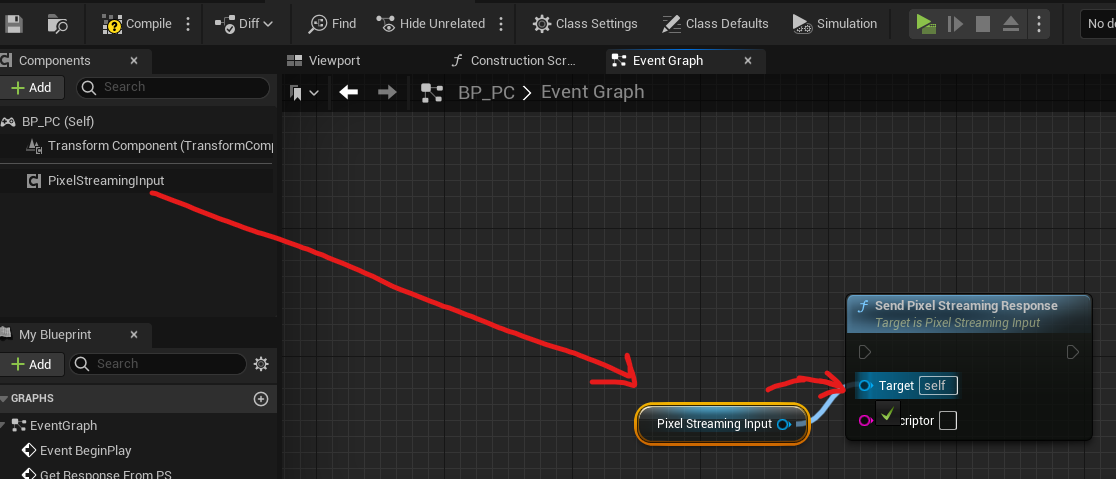
Drag and Drop the Pixel Streaming Input Component to the event graph and put it in the target. This method only works while you are in the player controller.

Figure 3. Drag and Drop the Pixel Streaming Input Component
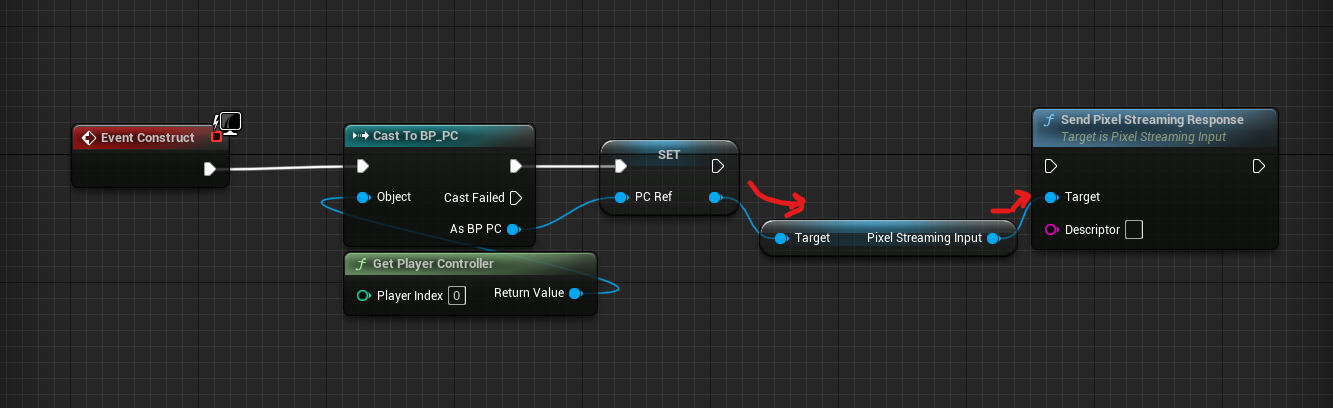
Cast to your player controller and get Pixel Streaming Input component from there. It works in any blueprint actor.

Figure 4. Cast Player Controller and get Pixel Streaming Input Component
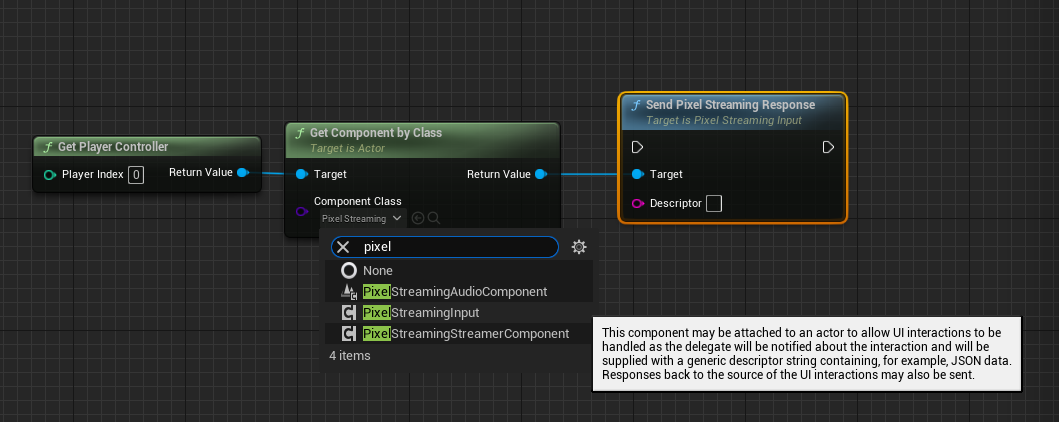
In the event graph, get player controller by right clicking. After that, get “Get Component by Class” node and select “Pixel Streaming Input Component”. Drag the Return value and add “send pixel streaming response node”. This method works in any blueprint.

Figure 5. Drag the Return Value and Add Send Pixel Streaming Response Node
This node expects a string input, so any data you send must be convertible to a string. That's why we send the JSON object as a string. On the engine side, the plugin's C++ code handles the rest.
That is why files, images, or binary objects can't be sent through this node—they aren't easily convertible to a string format.
Need help?
🛠️ Contact our Support Team
💬 Join the Community on Discord
Follow us on:
Facebook | GitHub | LinkedIn | YouTube
