Parameters to pass to App (New Control Panel)
Learn how to pass Commands from the new Control Panel to the App and see the changes upon initialization.
Overview
In this tutorial, you should be able to pass Commands to your App from the New Control Panel’s Config “Parameters to Pass to App” then see the changes by playing the App. You will learn how to pass 1 Command from the Config then multiple Commands / Parameters.
Download the Sample App we are providing in this document then Upload it on your Control Panel to prepare for the setup. Follow the instructions below.
Prerequisites
For this document, you need :
Access to the Control Panel ;
A user Account.
Instructions
Step 1. Prepare the setup
1. Download our E3DSFeaturesTemplate Project on your Computer
Download our E3DSFeaturestemplate UE Project, refer to this Link to find it.
2. Upload the E3DSFeaturesTemplate UE App on your Control Panel
Access the new Control Panel from here.
See this document on how to upload Apps.
3. Select E3DSFeaturesTemplate App
.png?inst-v=dca0c7cb-c6c5-4a39-99b8-89230d50b8a8)
Image 1. Select the App
4. Generate a new Streaming Link
Click ‘Create New Stream Link’.

Image 2. Click Create New Stream Link
More details on how to generate Streaming Links are here.
5. Create a new Config
In this example we will name the Config ‘CmdLineDemo’. Follow the steps below.
In the ‘Config Name’ dropdown, click 'Add New Config'.

Image 3. Click Add New Config
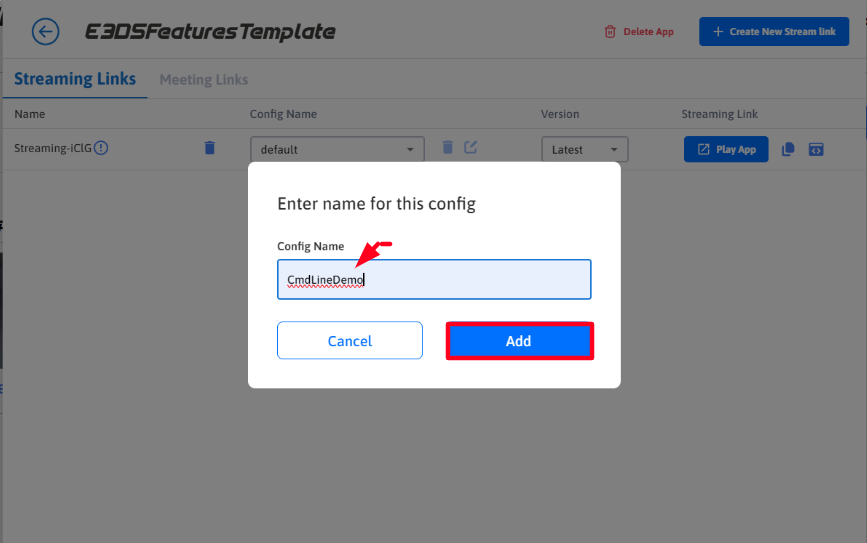
Type ‘CmdLineDemo’ in the text field and click “Add”.

Image 4. Type ‘CmdLineDemo’. Click Add
Your Control Panel should now have the E3DSFeaturesTemplate App and a new Config for testing.
More information on how to Edit the Config, here.
Step 2. Send Commands to your App from the Control Panel
1. In your generated Streaming Link, go to :
Go to : Edit Config > Advanced Options > Developer.
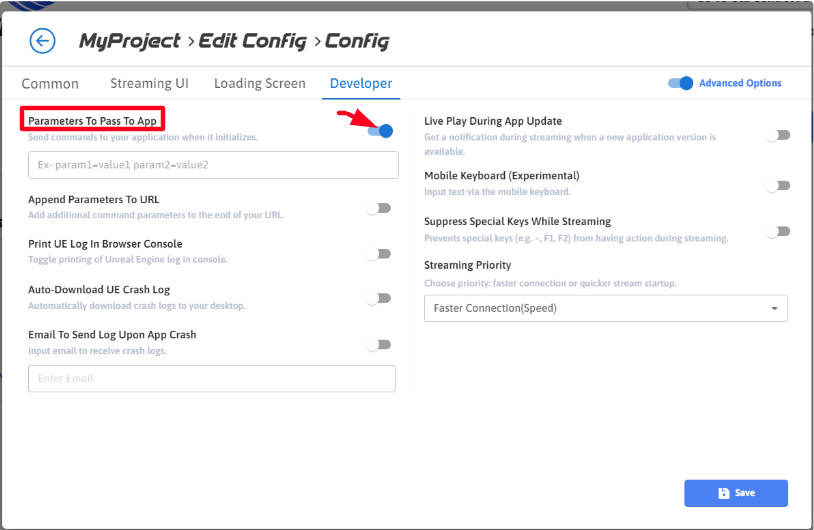
2. Enable Parameters to Pass to App

Image 5. Enable Parameters to Pass to App
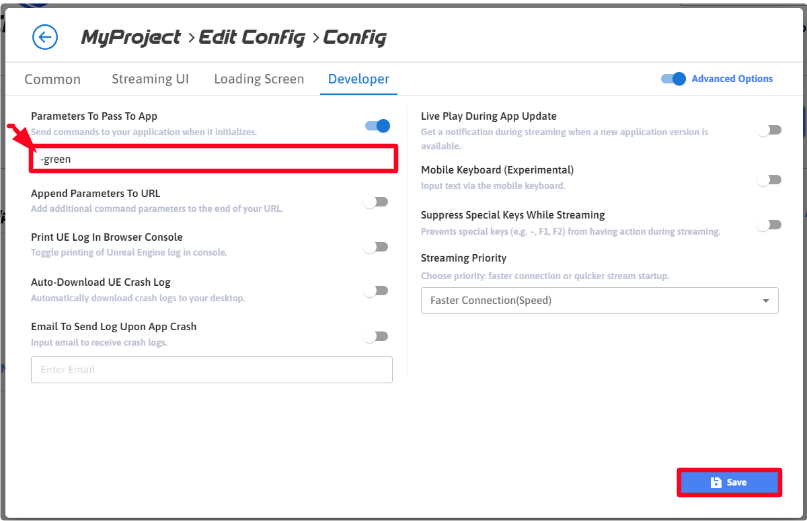
3. Add ‘-green’ in the text box and Click Save
DO NOT add the local Pixel Streaming commands in this parameters field.
Such as: -PixelStreamingIP=localhost -PixelStreamingPort=8888 they are added Automatically by our system.

Image 6. Add -green in the text field. Click Save
4. Open E3DSFeaturesTemplate
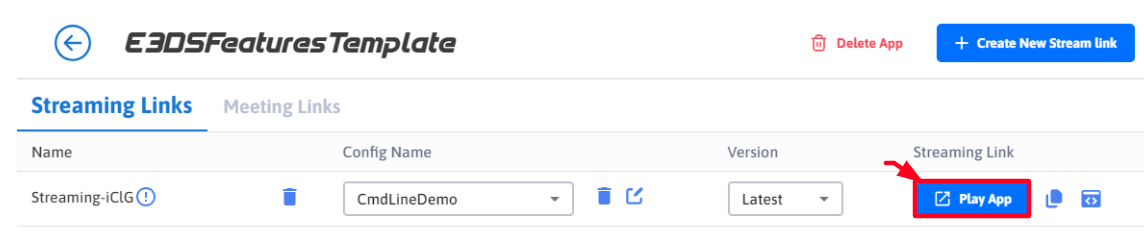
In the Streaming Link, click Play App.

Image 7. Click Play App
5. Run to the 12th booth
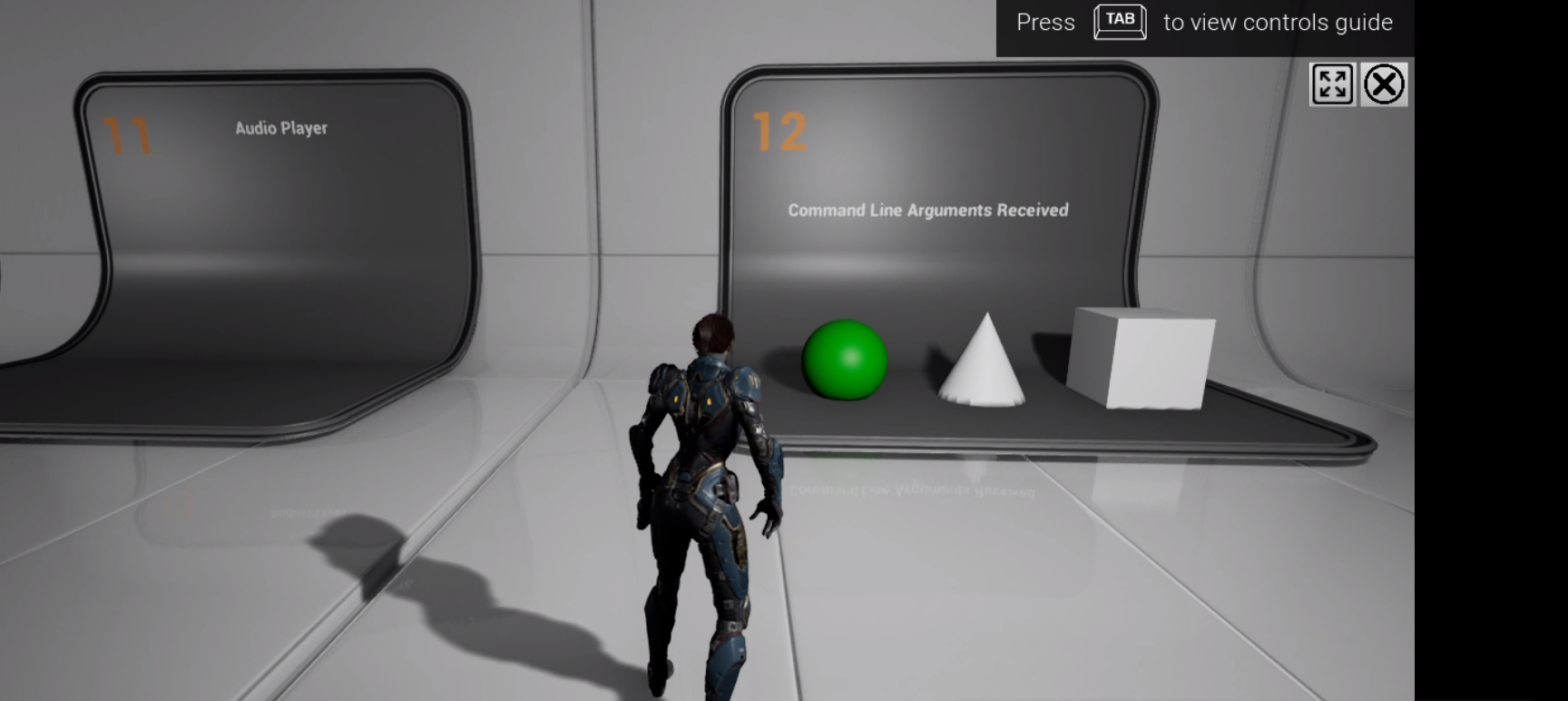
UE4 has received your Command on runtime and has changed the sphere’s color to green.

Image 8. E3DSFeaturesTemplate : Sphere Сolor changed to green
You have now learned how to Pass 1 Command to your App from the New Control Panel and how to see the changes in the App.
To pass more parameters, follow the steps below :
1. Go back to the “Parameters to Pass to App” Config
Go back to : Streaming Link > Edit Config > Advanced Options > Developer > Parameters to Pass to App
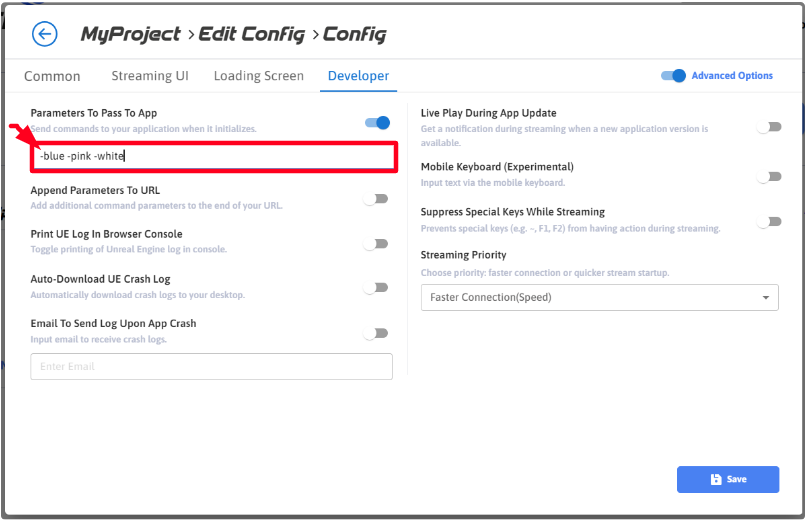
2. Enter ‘-blue -pink -white' in the text field and click save

Image 9. Add ‘-blue -pink -white’ to the text field
3. Open the E3DSFeaturesTemplate App and run to the 12th bay
Run the game to see the changes made after inputting the commands from the Control Panel.
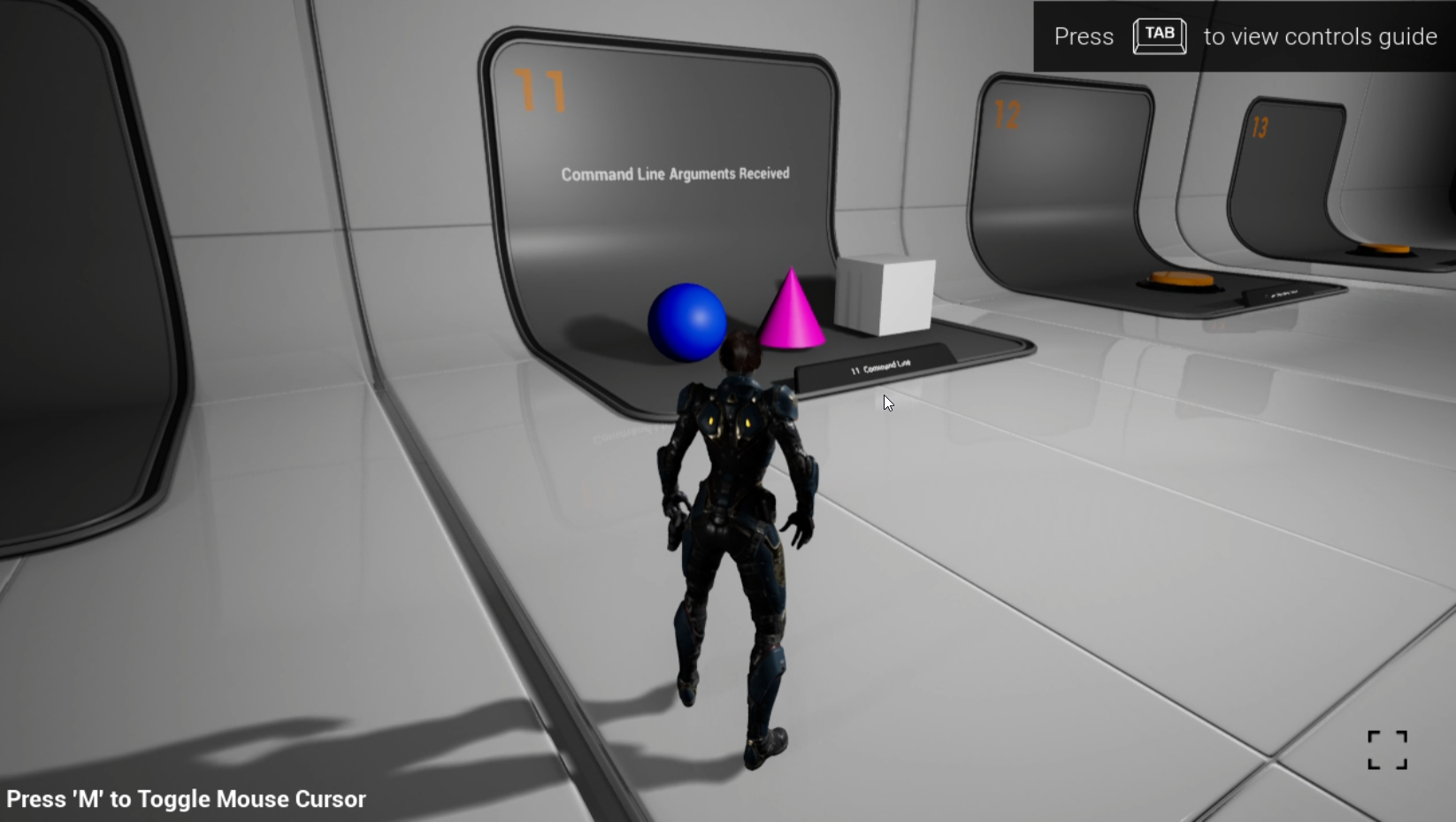
UE has received the commands during runtime and has changed the colors.
The sphere color changed to blue. The cone to pink and the cube to white.

Image 10. The sphere, cone and cube’s colors changed to blue, pink and white
4. Go back to “Parameters to Pass to App” text field
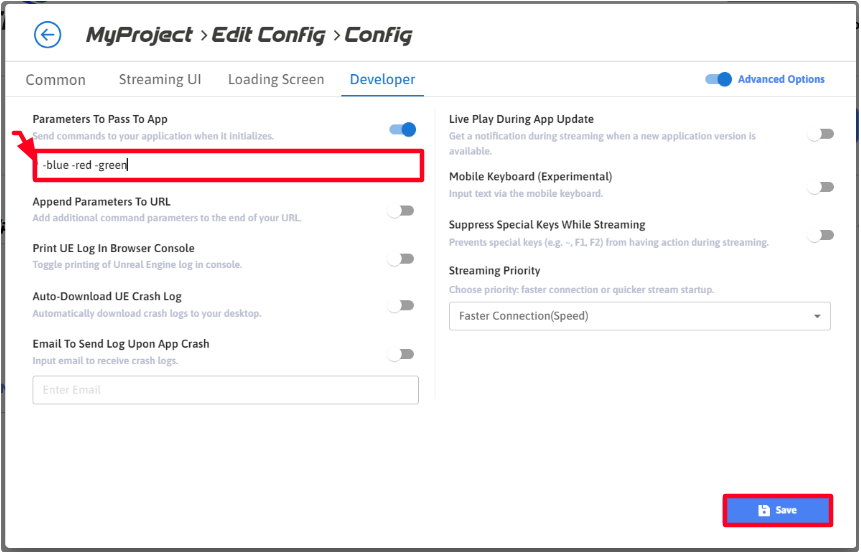
5. Enter ‘-blue -red -green’ and click save

Image 11. Add ‘-blue -red -green’ into Parameters to Pass to App text field
6. Open the E3DSFeaturesTemplate App and run to the 12th bay
Run the game to see the changes of colors.
UE has received your commands during runtime.
The color of the sphere changed to blue, the cone changed to green and the cube to red.

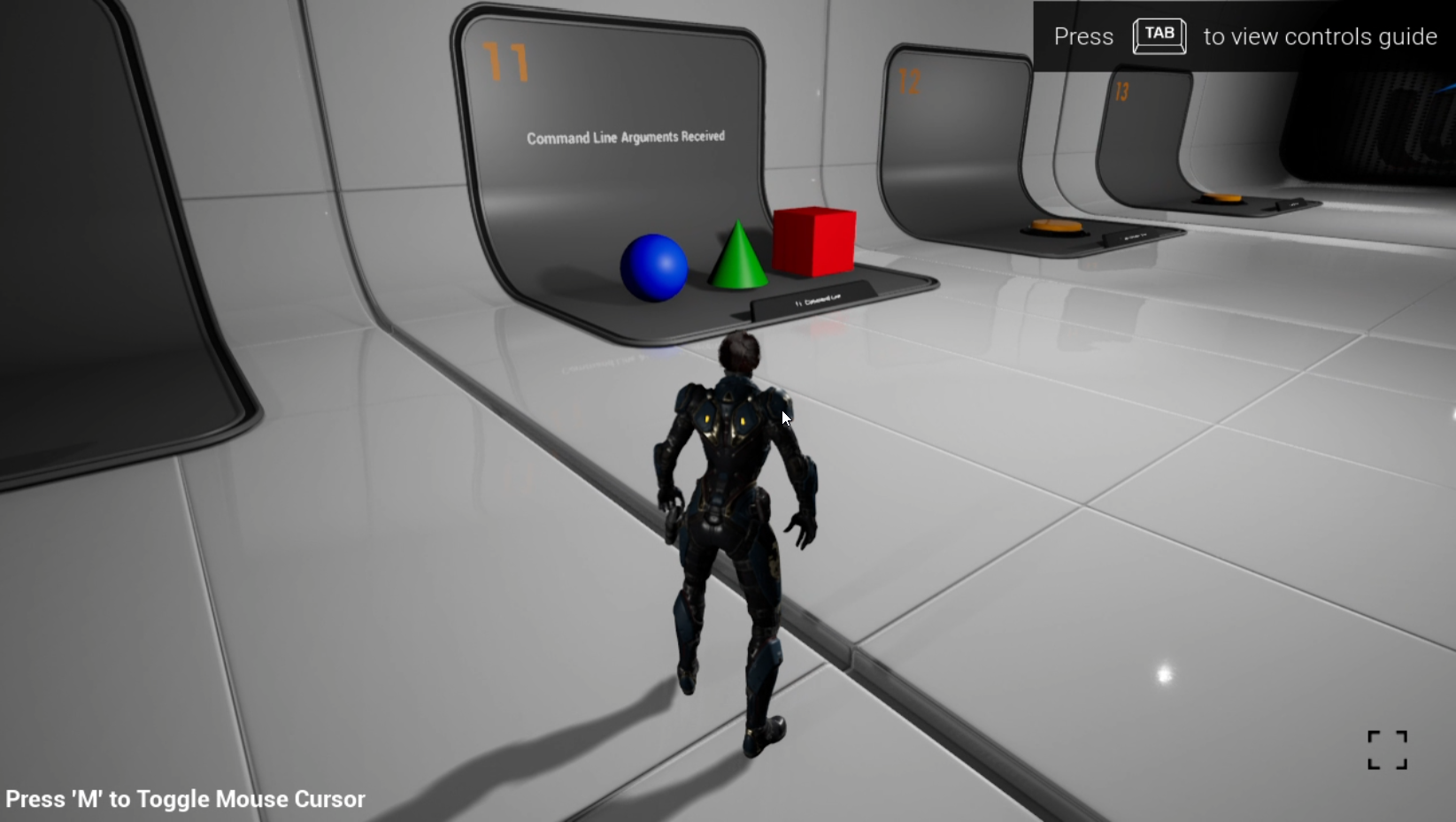
Image 12. the sphere, cone and cube’s colors changed to blue, green and red
Now you know how to pass multiple Commands from the Config “Parameters to Pass to App”.
Pro-tip:
Check the UE Blueprints in our sample project to see how these commands are being received by UE.
See how to Pass Parameters from the Old Control Panel. Check this document.
Need help?
🛠️ Contact our Support Team
💬 Join the Community on Discord
Follow us on:
Facebook | GitHub | LinkedIn | YouTube
