Title Bar icon
Upload an Asset for the Browser’s Title Bar from the New Control Panel.
Prerequisites
Access to the Control Panel.
Instructions
Step 1. Sign In to your Control Panel
Login with your information.
Step 2. Select your App
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 1. Select your App
Step 3. Generate a Streaming Link
See : Generate a Streaming Link for your App.
Step 4. Create a Config
See : Create a Config for each Streaming Link.
Step 5. Edit the Config
See : Edit your Config.
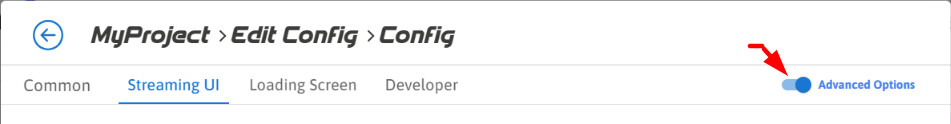
Step 6. Enable Advanced Options

Image 2. Enable Advanced Options
Step 7. Click Loading Screen
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 3. Click Loading Screen
Step 8. Click Add New
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 4. Click Add New
Step 9. Click Upload images
Tip : PNG Format is supported (Size 40x40 pixels or less).
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 5. Click Upload images
Step 10. Browse your Computer for 2D Assets
1. Click Browse
You can also Drag and drop images.
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 6. Click Browse
2. Open your PNG image
Step 11. Click Upload
The selected Asset is displayed
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 7. Click Upload
Step 12. Click Add Selection
Tip : Select the image in the middle before clicking ''Add Selection''
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 8. Select the Asset. Click Add Selection
Step 13. Save the changes
1. Click Save
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 9. Click Save
2. Click Save (again)
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 10. Click Save
Step 14. Run the game to check the feature
1. Click Play App
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 11. Click Play App
2. The Asset is displayed on the Browser’s Title Bar
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 12. Asset in the Browser’s Title Bar
Step 15. Remove the Asset (Optional)
Go to : Edit Config → Streaming Link → Advanced Options → Loading Screen → Loading Background → Click delete → Save
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 13. Click Delete to remove the Asset. Click Save
Step 16. Upload more Assets (Optional)
Click Add New (Title Bar Icon)> Upload New image > Refresh List > Select the Asset > Add Selection > Save.
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 14. Upload more Assets
Now you can customize the Browser’s Title Bar of your App !
Need help?
🛠️ Contact our Support Team
💬 Join the Community on Discord
Follow us on:
Facebook | GitHub | LinkedIn | YouTube
