Download a Screenshot from your App to the user's Browser
Steps to download a screenshot to the user’s Browser.
Make sure you have enabled the Pixel Streaming Plugin and added the Pixel Streaming input component to your player controller or any other blueprint actor.
Note: Screenshots are initially stored on the server where the Unreal Engine instance is running in the designated screenshot directory (e.g., /Saved/Screenshots/). After being taken, they are automatically removed after 3 days.
Download the screenshot from the Streaming App
Create a custom event and make an Input parameter of type “String”.
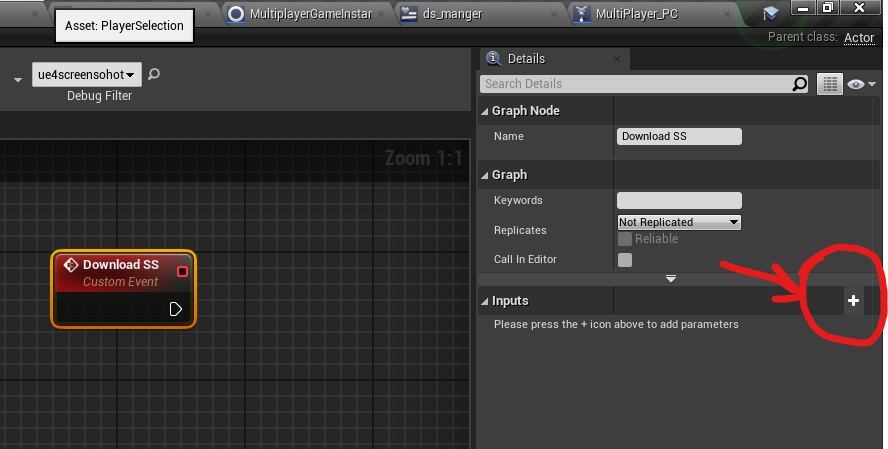
Click the “+” button in “Custom Event Details”.

Image 1. Click the + button in Custom Event Details
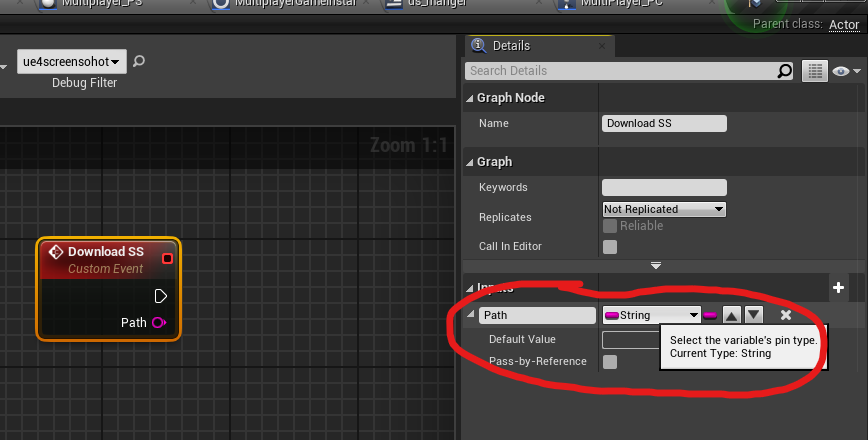
Select the String parameter type.

Image 2. Select the String parameter type
Note: You need to give the path of the screenshot you want to download to this String parameter.
More information on Relative and Absolute Paths can be found on the document below :
Difference in Relative Path and Absolute Path in Unreal Engine
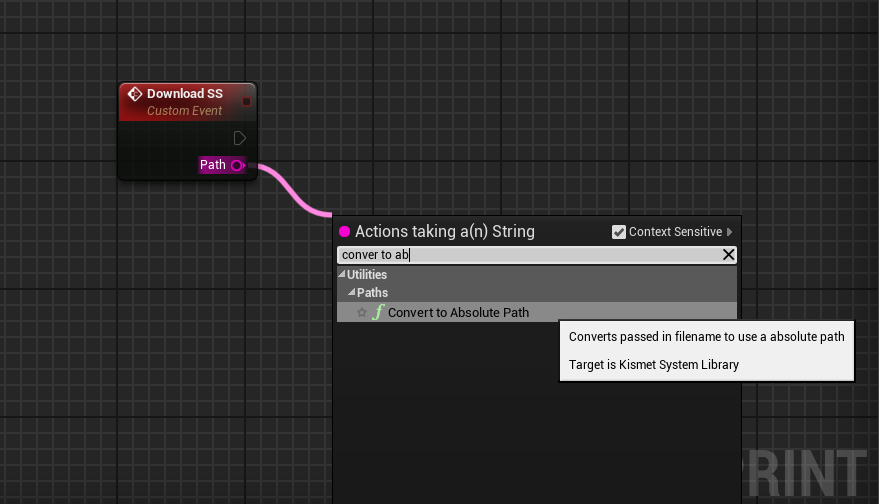
Get the “Convert to Absolute path” node. It gets the complete file path of the provided file.

Image 3. Get the Convert to Absolute path node
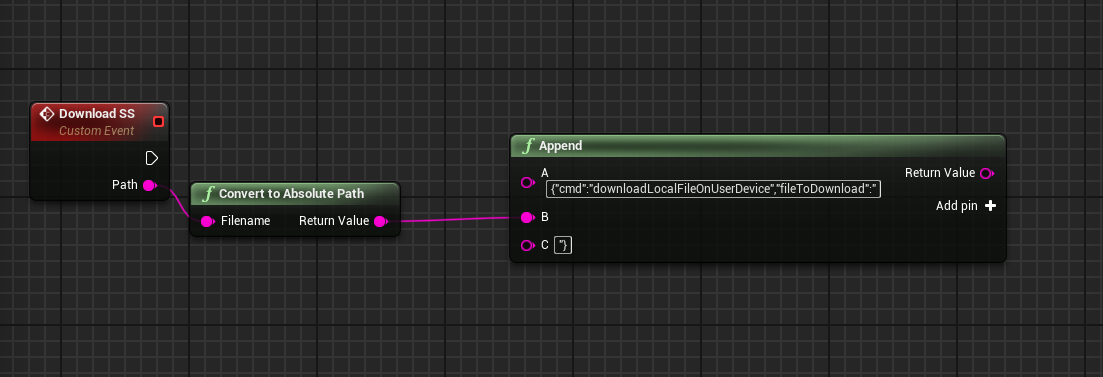
Take the return value from “Convert to Absolute path” node and get “Append” node.

Image 4. Return value from Convert to Absolute path node with Append node
Make sure you have three inputs for Append node (i.e. A, B and C).
In the “A” input of the append node, put the following command :
{"cmd":"downloadLocalFileOnUserDevice","fileToDownload":"
This command will be parsed through the Eagle 3D Streaming system, and it will tell the system to download the file in the given path.
Similarly, in the "C" input of the append node, put the following command :
"}
It would look like this :

Image 5. Paste the commands in the A and C inputs
Now that that it is done, you need to get the reference to “Pixel Streaming input component”.
In this document, the “Pixel Streaming input Component” is added to the “Player Controller” and here is how you can get it :
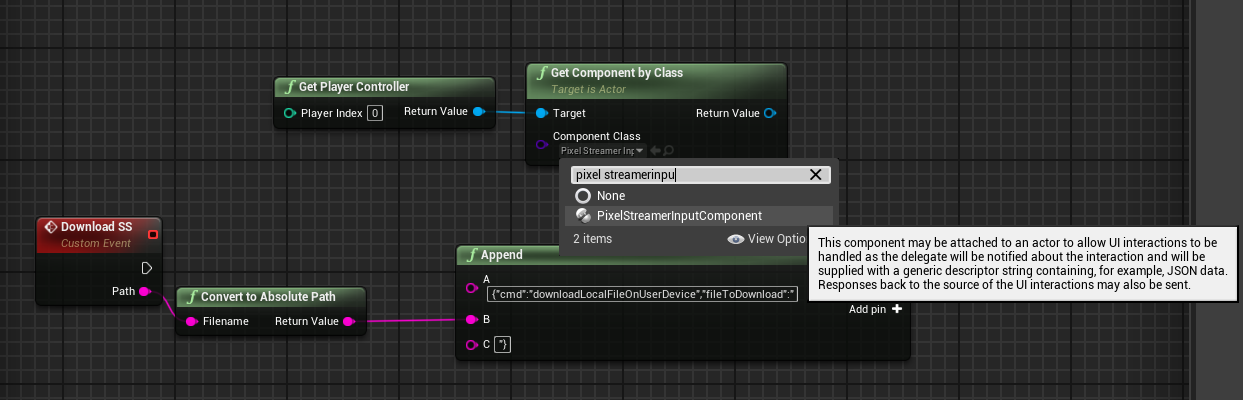
“Get Player Controller” and from the Return value of “Get Player Controller”, “Get Component by Class” node and search the “Pixel streamer input” component.

Image 6. Return value of Get Player Controller with Get Component by Class node. Search for Pixel Streamer input
For the final step, you need to get the Return value of “Get component by class” with the “Pixel Streamer input” component selected previously.
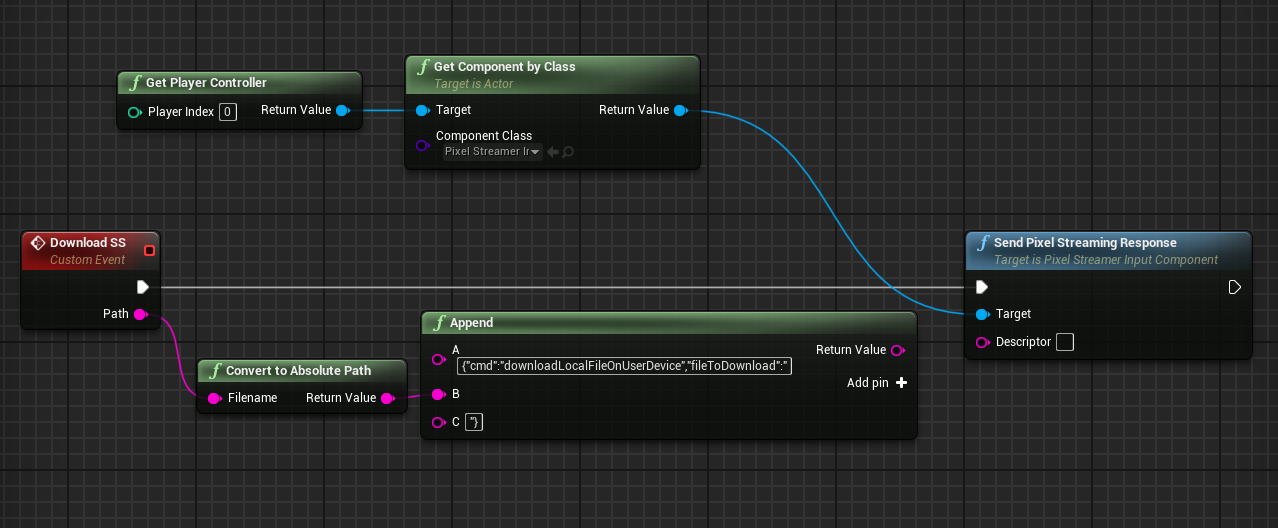
Search “Send pixel streaming response” and get it.

Image 7. Return value of Get Component by class with Pixel Streamer input. Search Send Pixel Streaming response and get it
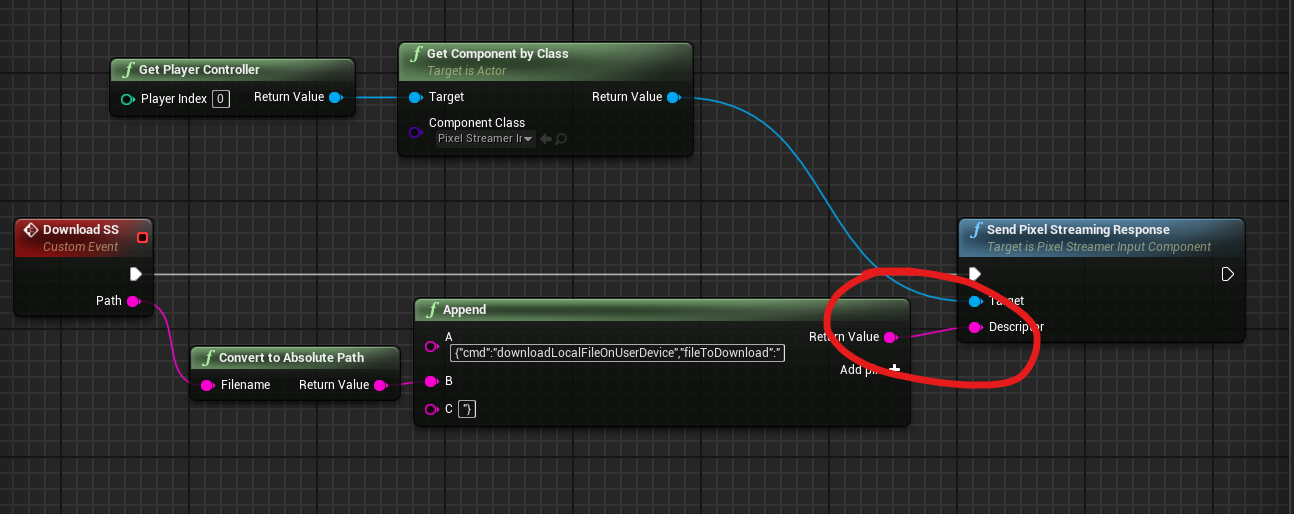
Connect Append node to the Descriptor of “Send Pixel S”treaming Response” node.

Image 8. Connect Append node to Send Pixel Streaming Response Descriptor
Add a node called “File Exists” with a branch node to make sure you are downloading a valid file.
We will add a sample code here to show how file exit node can be used.
This will download the screenshot that you will give path to.
Note : If you want to know how to get the path of the latest screenshot, please refer to this document
How to Capture a Screenshot in Unreal Engine and Get Its File Path and Name.
In case you need to look into the source code of this project, Here is a link of the repository :
https://bitbucket.org/Eagle3DStreaming/ue5_screenshot_demo/src/main/
This is an UE 5.2 Project Demo but the same code can also be used on UE 4 as well.
Here is a link if you wanted to try it: https://connector.eagle3dstreaming.com/v5/demo/ScreenShot_Demo/General
Refer to this document to see how to send a Pixel Streaming Command to E3DS System.
The Videos below (i.e. from Computer and Mobile) will show you how to do it in the E3DS Feature template project.
Video 1. Send a Pixel Streaming Command to E3DS system (Computer App version)
Video 2. Send a Pixel Streaming command to E3DS system (Mobile App version)
Need help? Contact Support
Submit a new request at E3DS support portal
Requests sent on weekends or national holidays will not be addressed until the following business day.
