Generating Download URL in the Unreal App
Get the Download URL of your Local File from your Unreal Engine App.
Before Using some of the features take a look at the document below covering how to send a pixel streaming command to E3DS System:
How to send a Pixel Streaming Response
Demo Video:
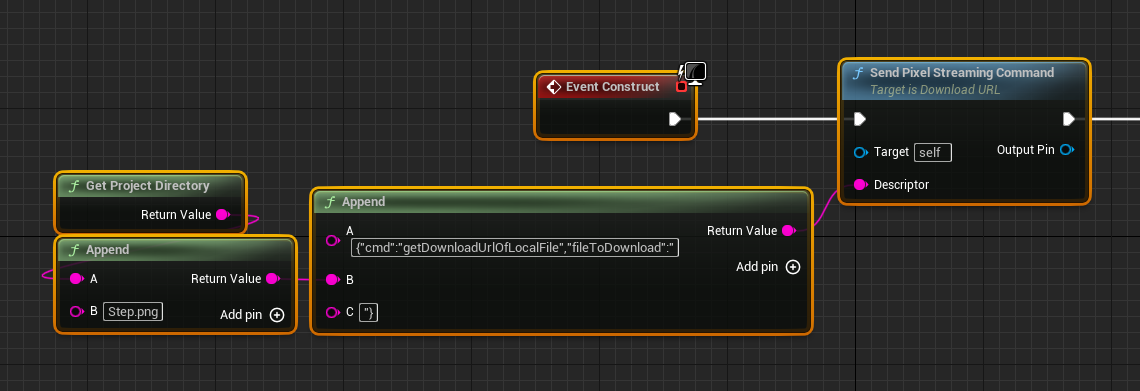
Blueprint Code:
In order to make this work, there is a pixel streaming command that the user needs to send.
{"cmd":"getDownloadUrlOfLocalFile","fileToDownload":" (Path to Local File with extension) "}The Complete path Example will be something like:
{"cmd":"getDownloadUrlOfLocalFile","fileToDownload":"C:\Unreal\Content\image.png"}For demonstration in this document this code is added to a widget blueprint and being executed on Event Construct:

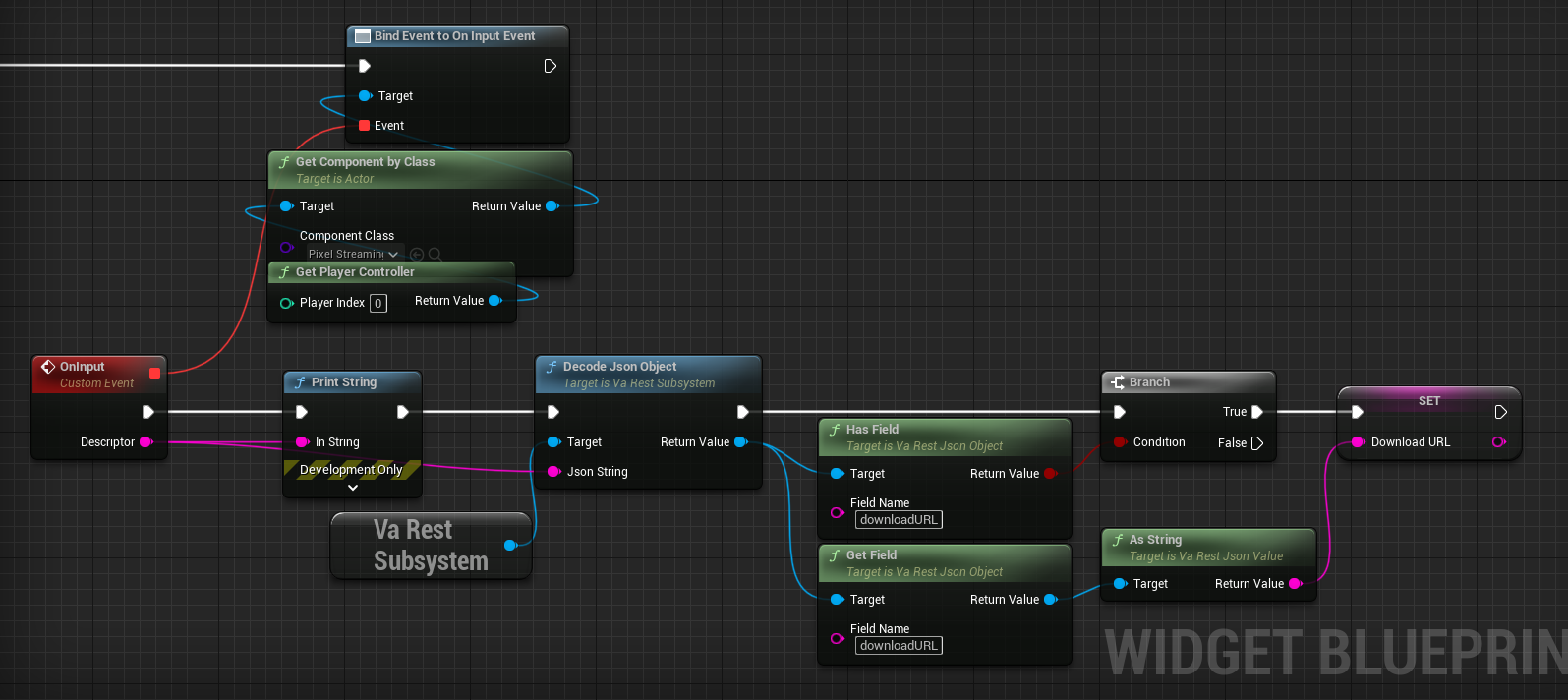
Then the BindEventOnInputEvent, there will be a response message from the system which will contain the download URL. This response will be:
{"type":"takeDownloadUrlOfLocalFile","downloadURL":"(DownloadURL)","localFile":"(FilePathInLocal)"}Here is how you can get the Download URL from it in Unreal:

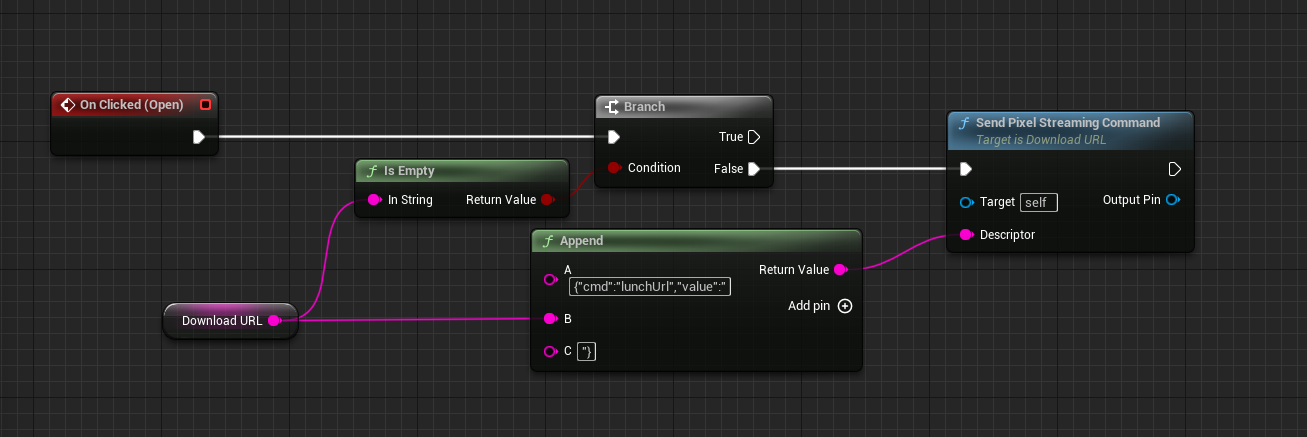
You can open this URL by running another pixel stream command.
{"cmd":"launchUrl","value":"(URL to Open)"}
More About Opening URLs can be found in this Document.
Need help? Contact Support
Submit a new request at E3DS support portal.
Requests sent on weekends will not be addressed until the following business day.
