Play Button
Customize the Play Button of the Loading Screen from the New Control Panel.
Prerequisites
Access to the Control Panel.
Instructions
Step 1. Sign In to your Control Panel
Login with your information.
Step 2. Select your App
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 1. Select your App
Step 3. Generate a Streaming Link
See : Generate a Streaming Link for your App.
Step 4. Create a Config
See : Create a Config for each Streaming Link.
Step 5. Edit the Config
See : Edit your Config.
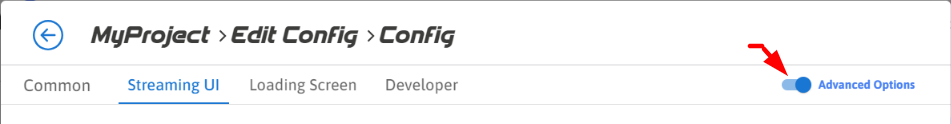
Step 6. Enable Advanced Options

Image 2. Enable Advanced Options
Step 7. Click Loading Screen
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 3. Click Loading Screen
Step 8. Click Add New
PNG Format is supported.
Size 400x400 pixels or less.
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 4. Click Add New
Step 9. Select an Asset from the List
No List of 2D images in the Asset Library?
Apply Step 8 to Step 14 of this document, for the Loading Background Feature to upload Assets and create a List.
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 5. Select the Asset from the List of previously uploaded images
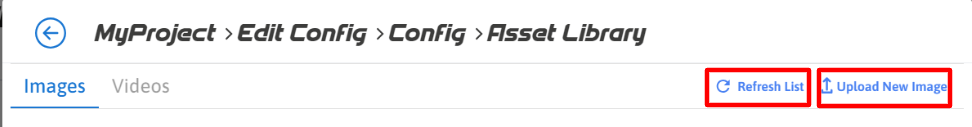
to upload more Assets :
Click Upload New images
Click Refresh List

Image 6. Click Upload New image. Click Refresh the List
Step 10. Click Add Selection
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 7. Click Add Selection
1. The Selected Asset is displayed
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 8. Selected Asset displayed
2. Click Save
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 9. Click Save
3. Click Save (again)
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 10. Click Save
Step 11. Play the App to check the Feature
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 11. Selected Asset displayed as a Play Button
Step 12. Remove the Asset (Optional)
Go to : Edit Config → Streaming Link → Advanced Options → Loading Screen → Loading Background → Click delete → Save
.png?inst-v=827c7540-9dda-4719-a816-e7c97ff639c2)
Image 12. Click Delete. Click Save
Now you are ready to Customize the Loading screen’s Play button!
Need help?
🛠️ Contact our Support Team
💬 Join the Community on Discord
Follow us on:
Facebook | GitHub | LinkedIn | YouTube
