Part 2 : Uploading the App
Upload your Project on the Control Panel.
If you are on Trial, activate your Paid Account today! Find our Pricing Plans here.
Overview
In this tutorial, we will upload an App and show how it successfully passes all the upload sequence tests to ensure it's ready for streaming.
The Test Sequence consists of six tests performed on the zip file.
Instructions
Step 1. Follow Part 1 of the tutorial
Complete all the steps in this tutorial.
Step 2. Upload your App
In this Step, we will click the Upload Button and see how the App undergoes 6 Tests in the Upload Sequence to finally get uploaded, installed and ready to Launch from the New Control Panel.
Follow the steps below :
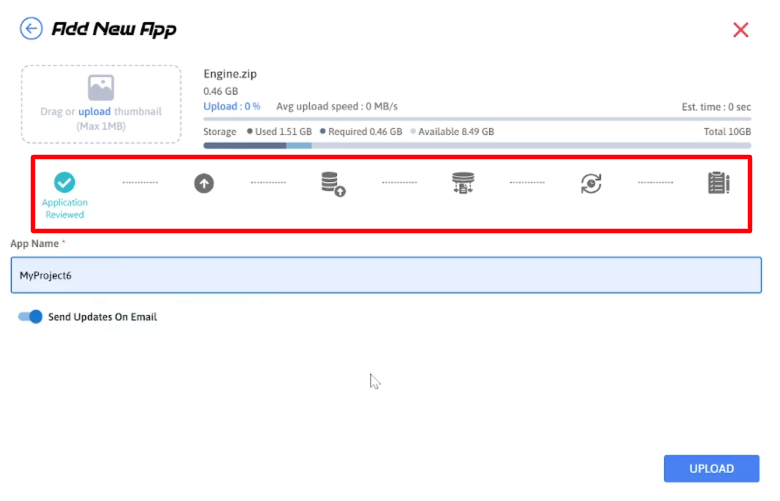
1. Check the Upload Sequence Tests

Image 1. The Upload Sequence : 6 Tests
Color code :
Green : Pass
Red : Error
Yellow : Warning
2. Test 1 : ‘Application Reviewed’ is done ![]()
This Test is done right after the Archive selection from the Computer.
‘Application Reviewed’ : The 1st test conducted after selecting the Zip file is reviewing it.
In this test, the system checks :
If the zip file contains a Packaged Unreal Engine App.
If there is an exe in it.
If the Pixel Streaming plugin is enabled or not. (To enable it, refer to this document).
If the test is successful (i.e. green color) then the App is ready to move to Test 2.
3. Click Upload
Clicking ‘Upload’ will move the App from Test 1 : ‘Application Reviewed’ to Test 2.
This was possible only because Test 1 : ‘Application Reviewed’ passed. (i.e. green color).
At this point, the Upload process will start.
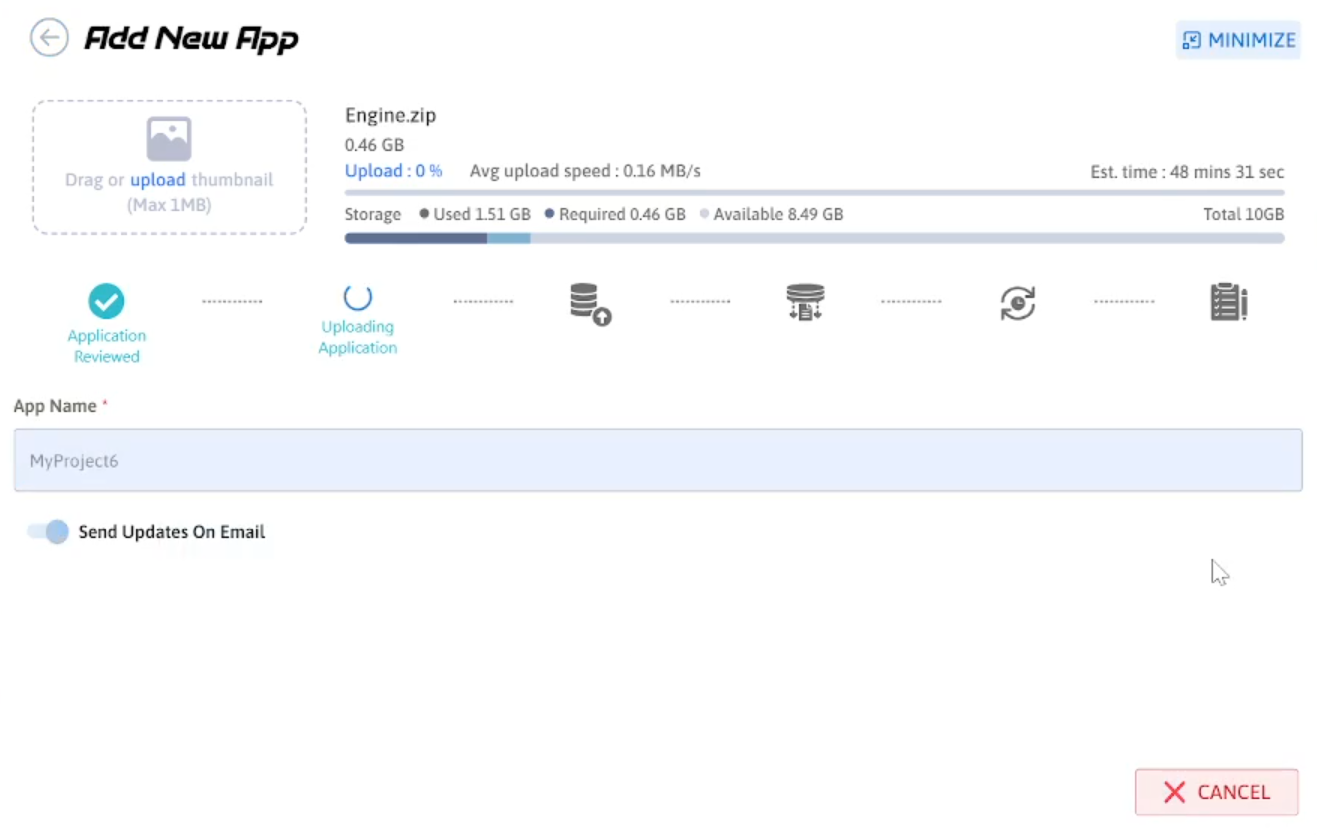
4. Test 2: ‘Uploading Application’ in progress
‘Uploading Application’ : 2nd test. The system automatically starts uploading once you click ‘Upload’.

Image 2. Test 2 : Uploading App : In progress
Click ❌ ‘Cancel’ to stop the upload process.
'Minimize' the upload page; the App will continue uploading and display the progress. (See image 3).
.png?inst-v=55d02c7a-a707-40b9-b478-2333b0d9bdcd)
Image 3. Upload page minimized : App uploading : In progress
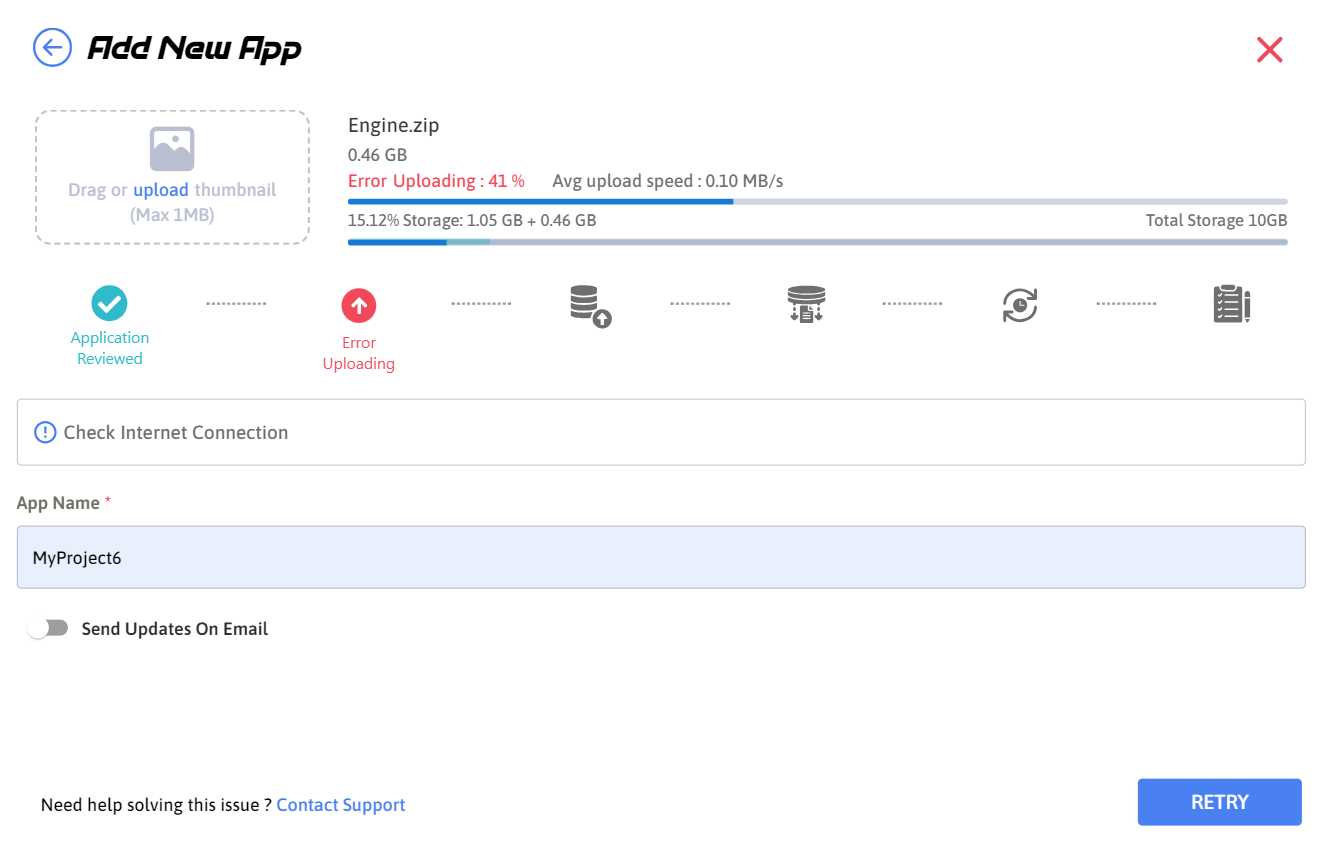
Note:
If the Upload process gets interrupted, the test fails (i.e. error in Red). (See image below).
Click 'Retry’ to upload again. This will take you back to Step 3.

Image 4. Upload interrupted : Test 2 failed : Click Retry
5. Test 2 : ‘Uploading Application’ is done ![]()
At 50%, Test 2 : ‘Application Uploaded' is successful (i.e. green color) so the App is done uploading.
Now, the Sequence moves to Test 3 : 'Acquiring App' and it starts Loading automatically.
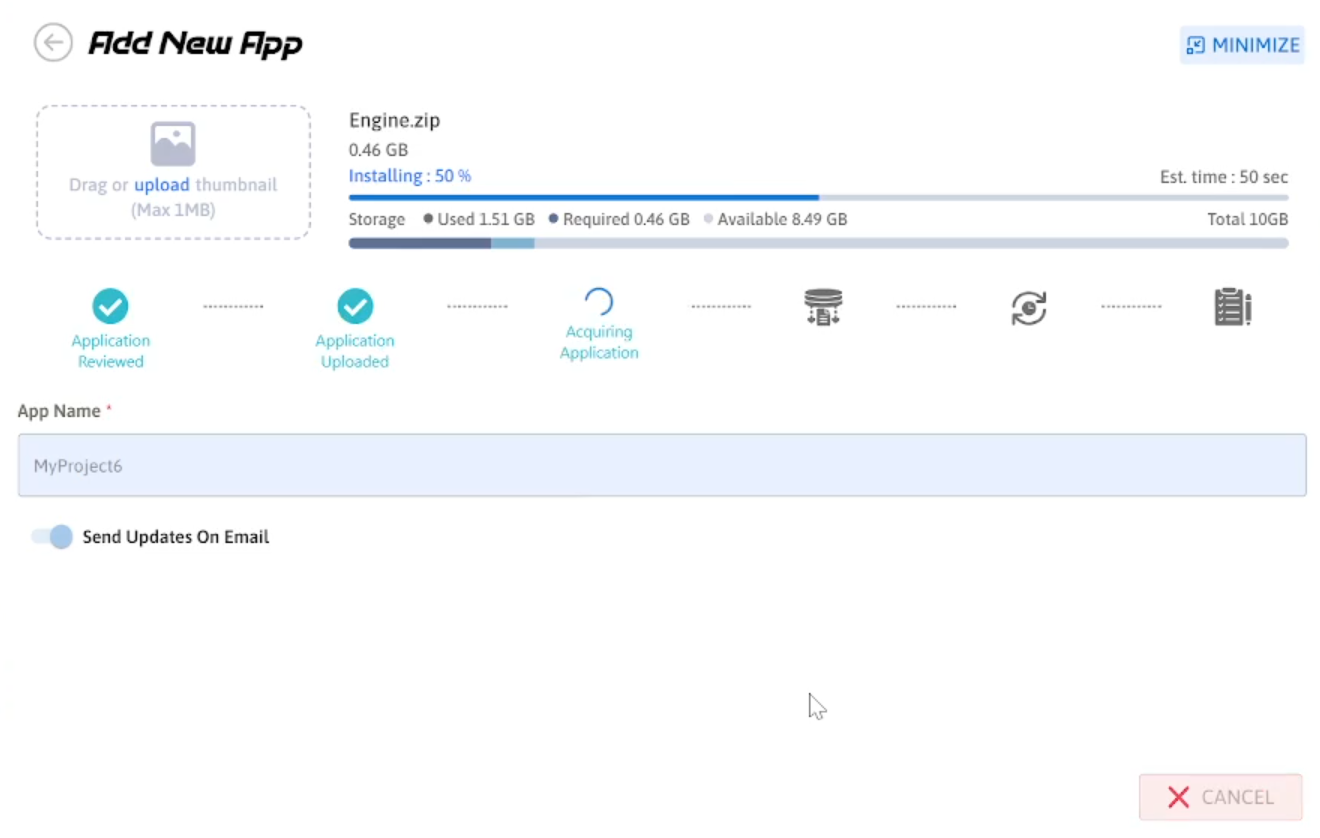
6. Test 3 : 'Acquiring Application' in progress
Now the installation process starts (4 tests are conducted during the Installation).
‘Acquiring Application’ : 3rd Test conducted. It automatically starts when the App is done uploading at 50% and starts the installation process.

Image 5. Test 3 : Acquiring App : In progress
The Acquiring phase, is the first test conducted in the installation process. For more details refer to this document.
7. Test 3 : 'Acquiring Application' is done ![]()
Now, Test 3 : ‘Acquiring App’ is done (i.e. green color), the Sequence moves immediately to Test 4 : ‘Preparing Application’ which starts Loading.
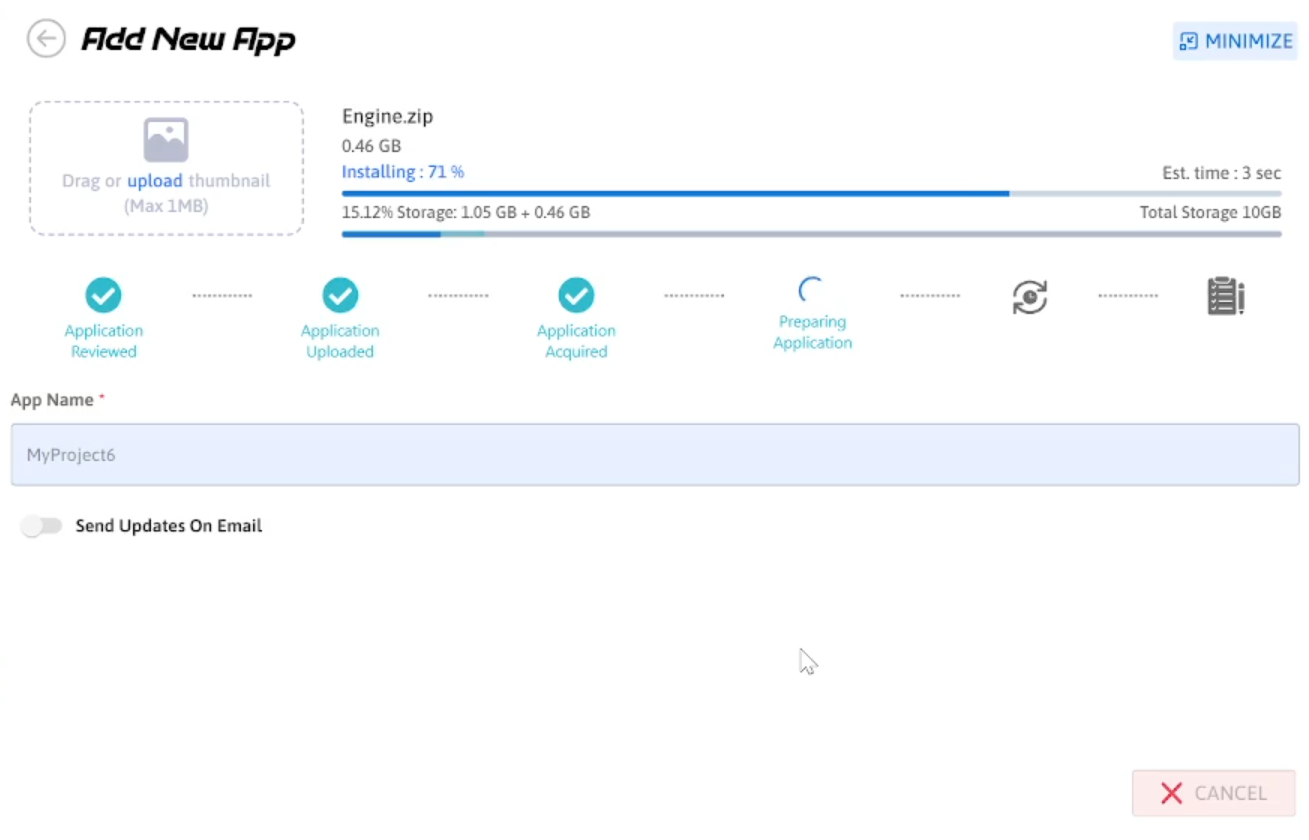
8. Test 4 : 'Preparing Application' in progress
‘Preparing Application’ : 4th Test conducted to prepare the App for the next 2 tests.

Image 6. Test 4 : Preparing Application : In progress
9. Test 4 : 'Preparing Application' is done ![]()
Once Test 4 : ‘Preparing Application’ is done (i.e. green color), Test 5 : ‘Queued for testing’ instantly starts Loading.
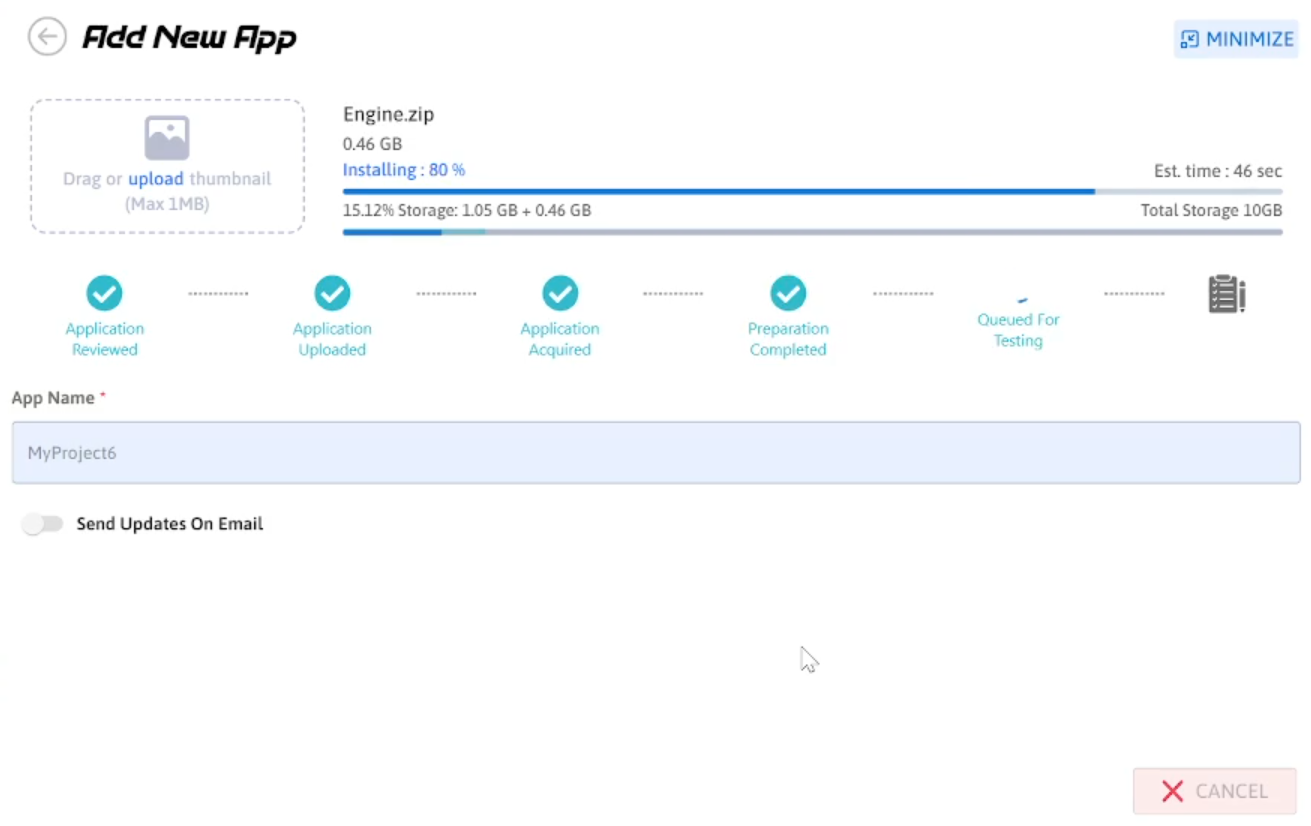
10. Test 5 : 'Queued for Testing' in progress
‘Queued for Testing’ : 5th Test conducted. It starts once the App is Acquired and Prepared successfully.
At this point, the installation is almost done.
Note: If multiple apps are uploaded simultaneously, they will be queued, and this test may take longer to complete.

Image 7. Test 5 : Queued for Testing : In progress
11. Test 5 : 'Queued for Testing' is done ![]()
Test 5 : ‘Queued for testing' is done (i.e. green color) and Test 6 : 'Testing Application’ instantly starts Loading.
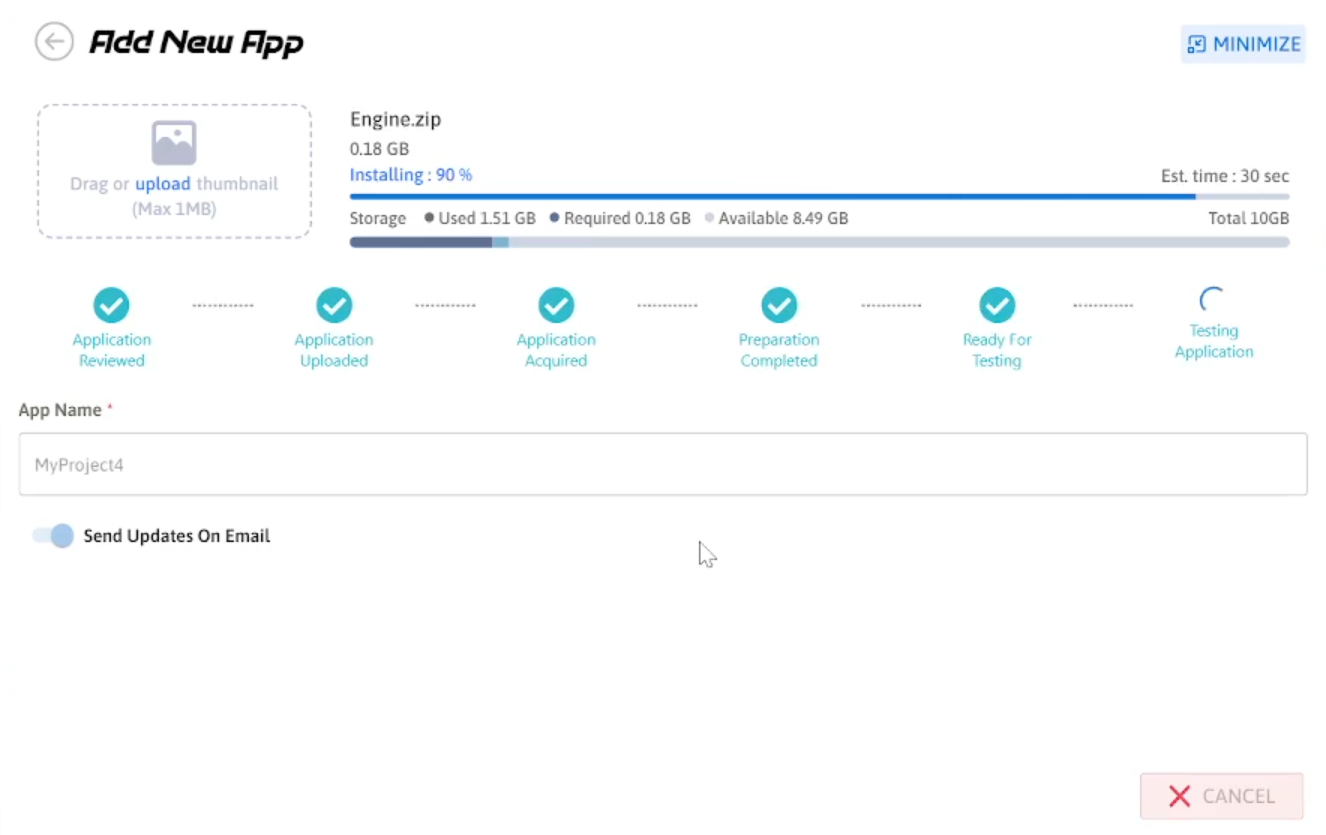
12. Test 6 : ‘Testing Application’ in progress
‘Testing Application’ : 6th test conducted. It starts once the previous test : ‘Queued for Testing’ is successful.
This is the last test conducted. Its purpose is to make sure the App is ready for streaming.

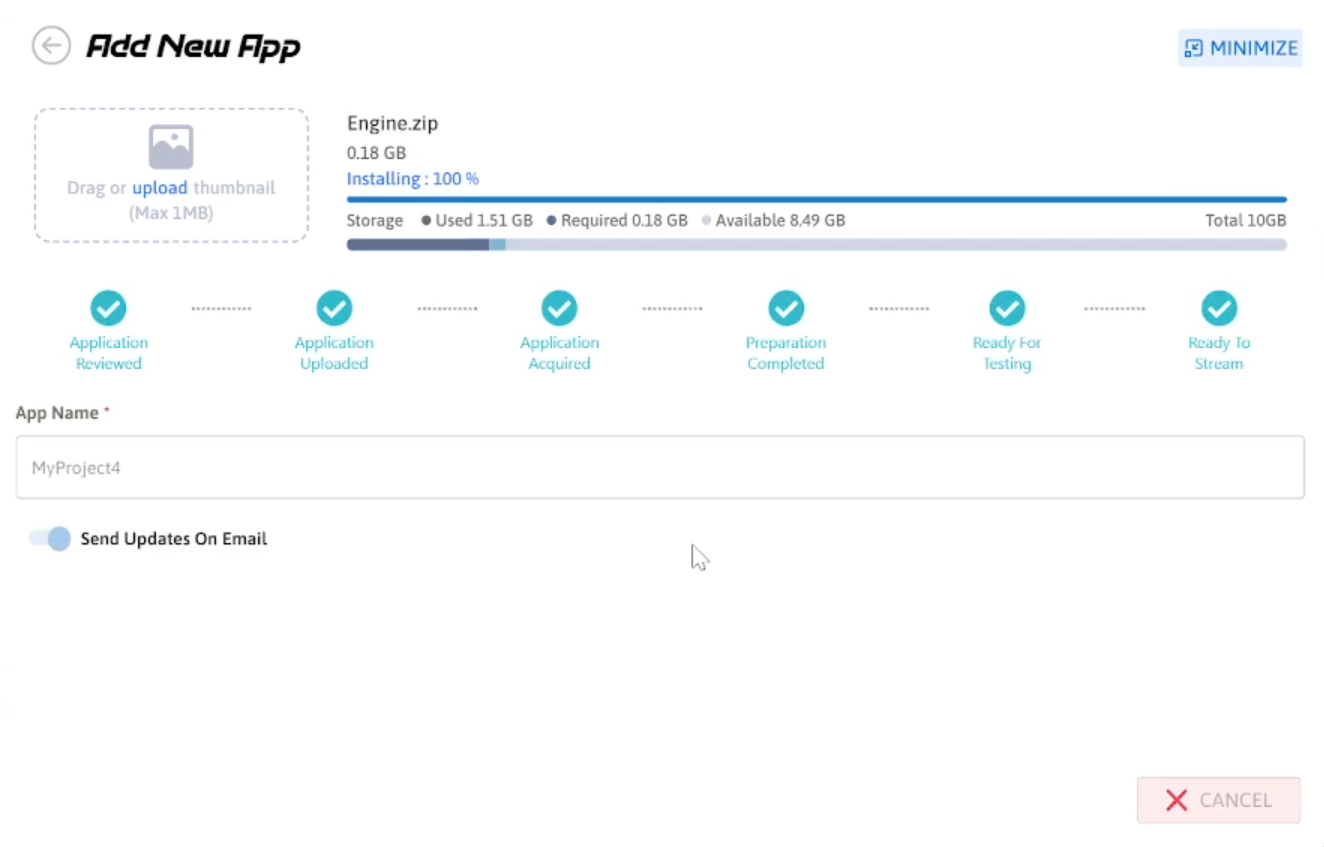
Image 8. Test 6 : Testing Application : In progress
13. Test 6 : ‘Testing Application’ successful ![]()

Image 9. Test 6 : Testing Application : Done
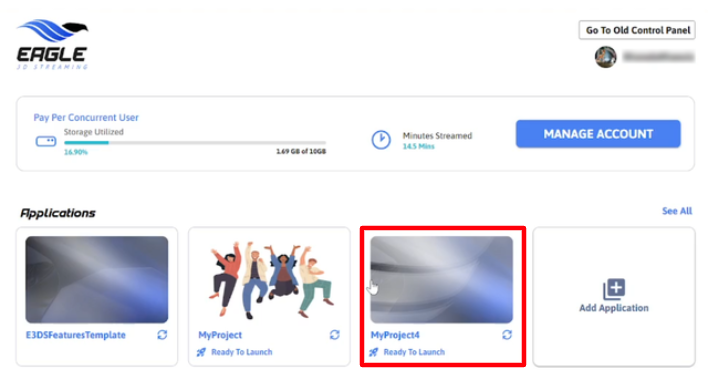
14. App Uploaded and installed on the Control Panel
Now, all the upload sequence tests are complete and the App is uploaded, it will appear in the list of apps in the Control Panel, marked as ‘Ready to Launch’.

Image 10. App Ready to Launch
Now you are ready to Upload your App and start streaming !
Create a Streaming Link. Refer to this document.
Watch this Youtube Video.
Was this article helpful? Comment Below. Let us know your feedback.
Need help? Contact Support
Submit a new request at E3DS support portal.
Requests sent on weekends will not be addressed until the following business day.