Upload and Stream the App
Follow the steps below to upload your build using E3DS Automation Tools and stream it :
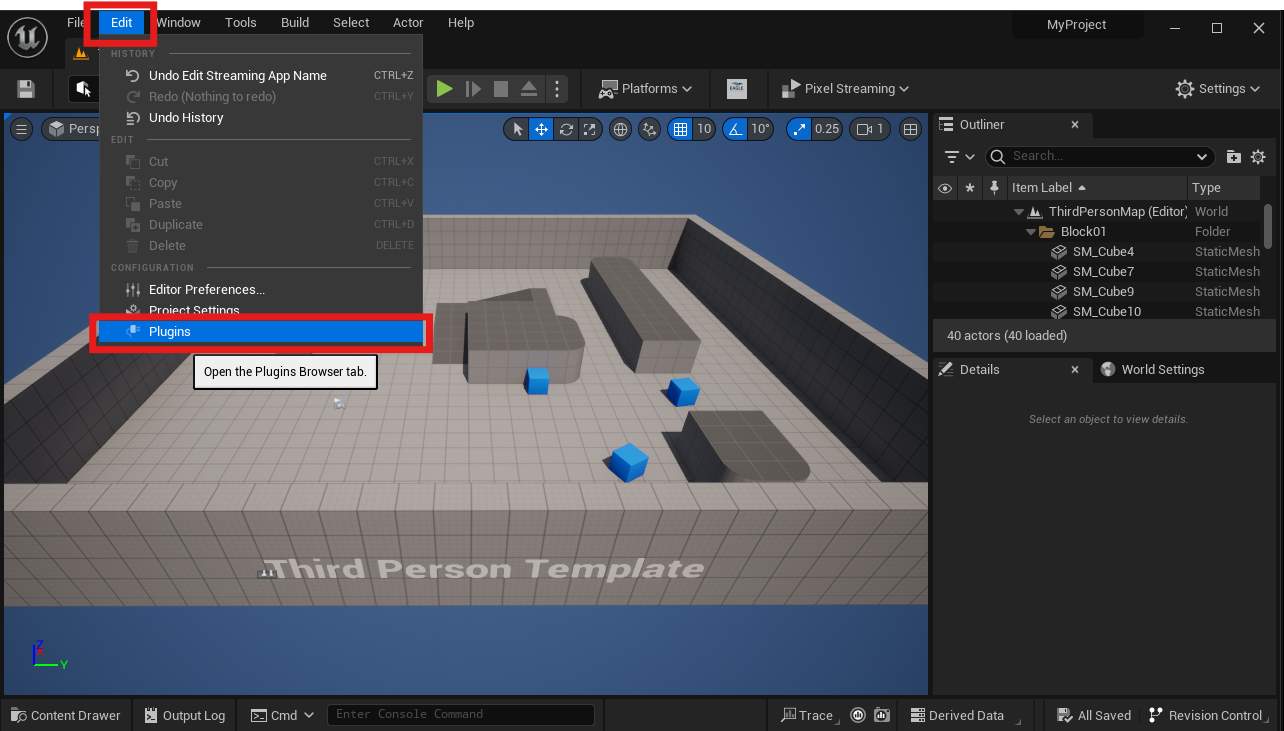
Step 1. Open your project in Unreal Editor and navigate to Edit > Plugins.

Figure 1. Navigate to Plugins
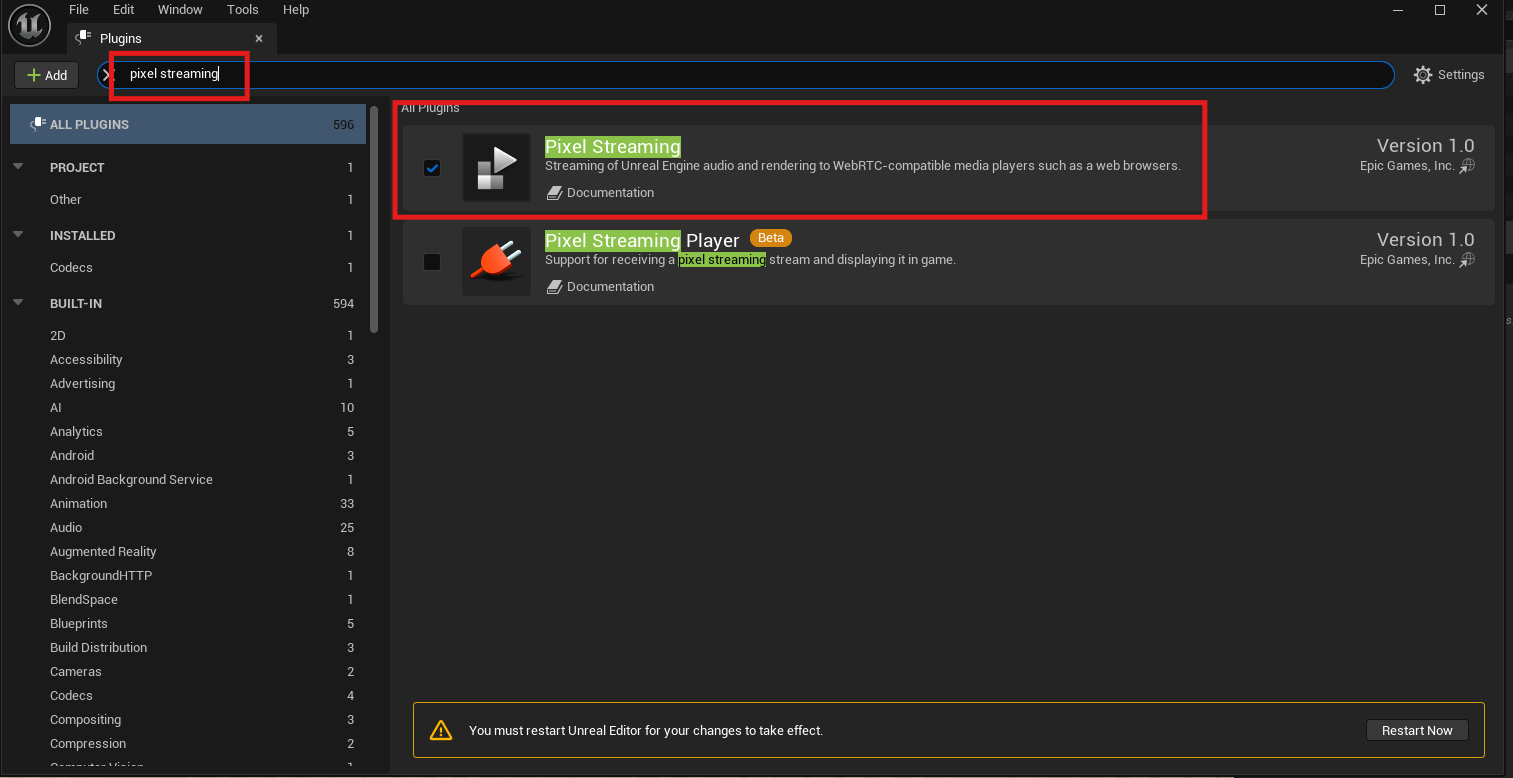
Step 2. Enable Pixel Streaming Plugin.

Figure 2. Enable Pixel Streaming Plugin
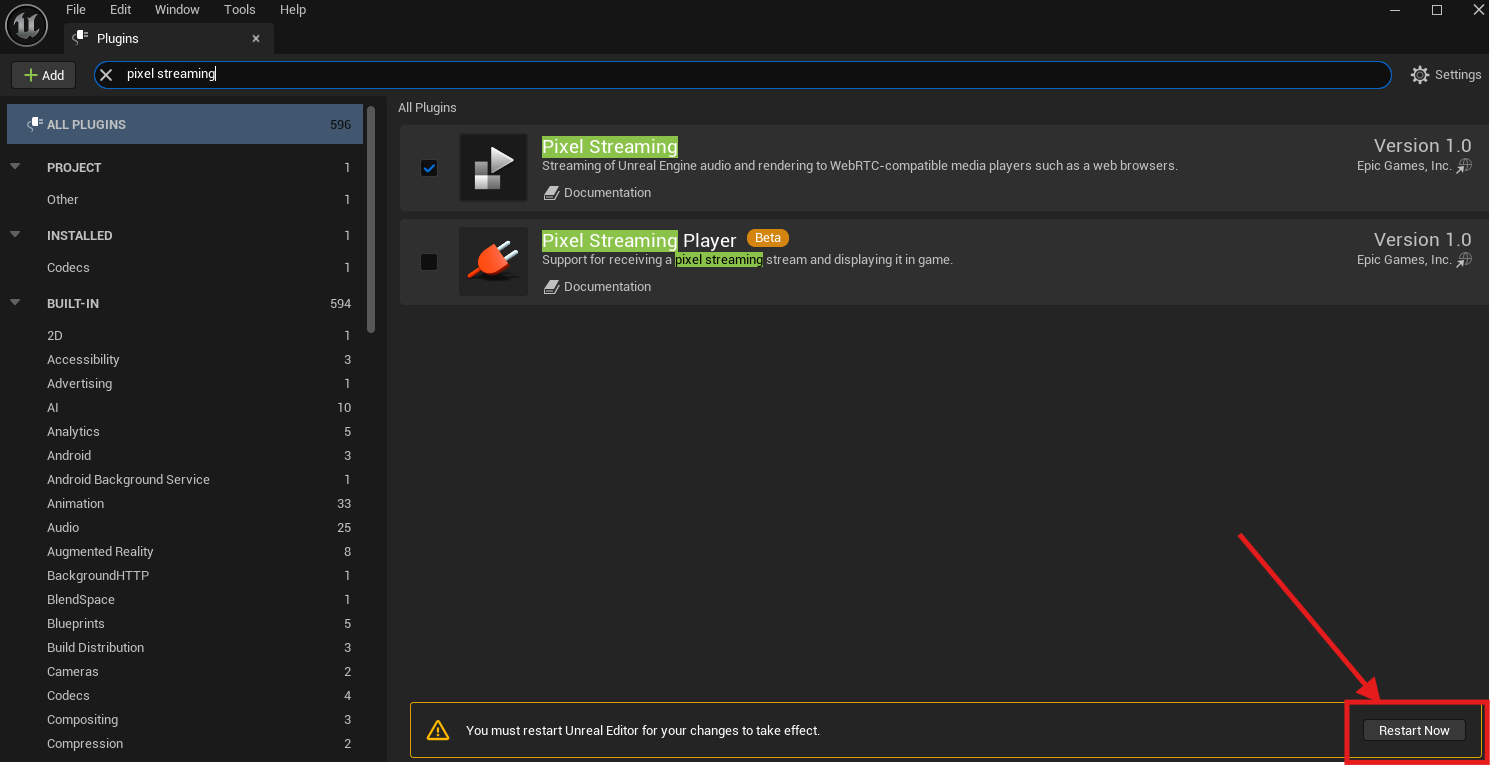
Step 3. Restart your Unreal Editor.

Figure 3. Restart Unreal Editor
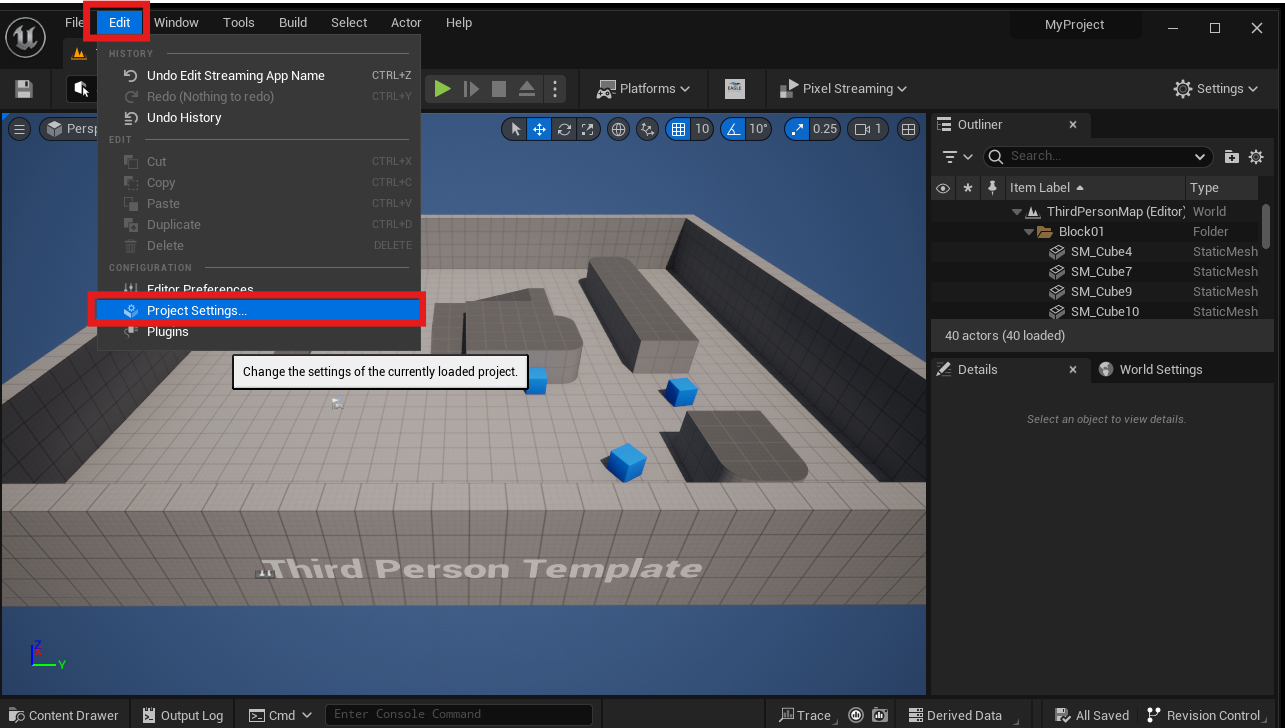
Step 4. Go to Edit > Project Settings.

Figure 4. Project Settings
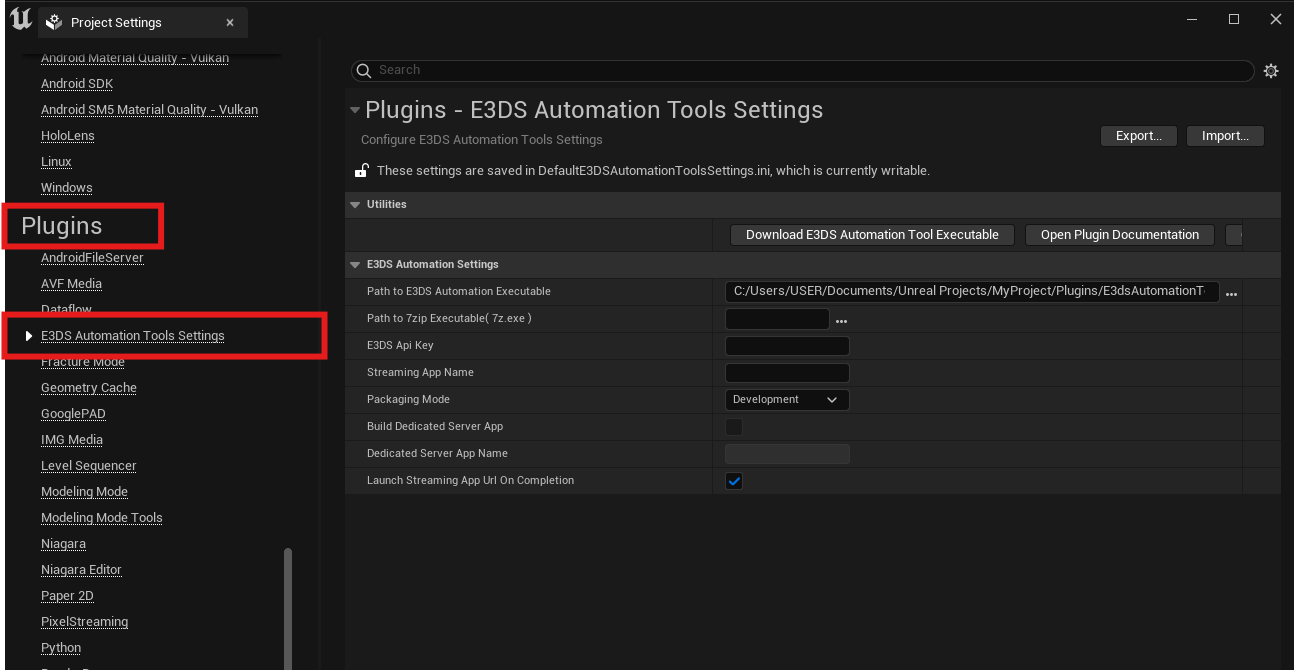
Step 5. From Plugins select “E3DS Automation Tools Settings”.

Figure 5. Select “E3DS Automation Tools Settings”
Step 6. Configure E3DS Automation Tools Settings.
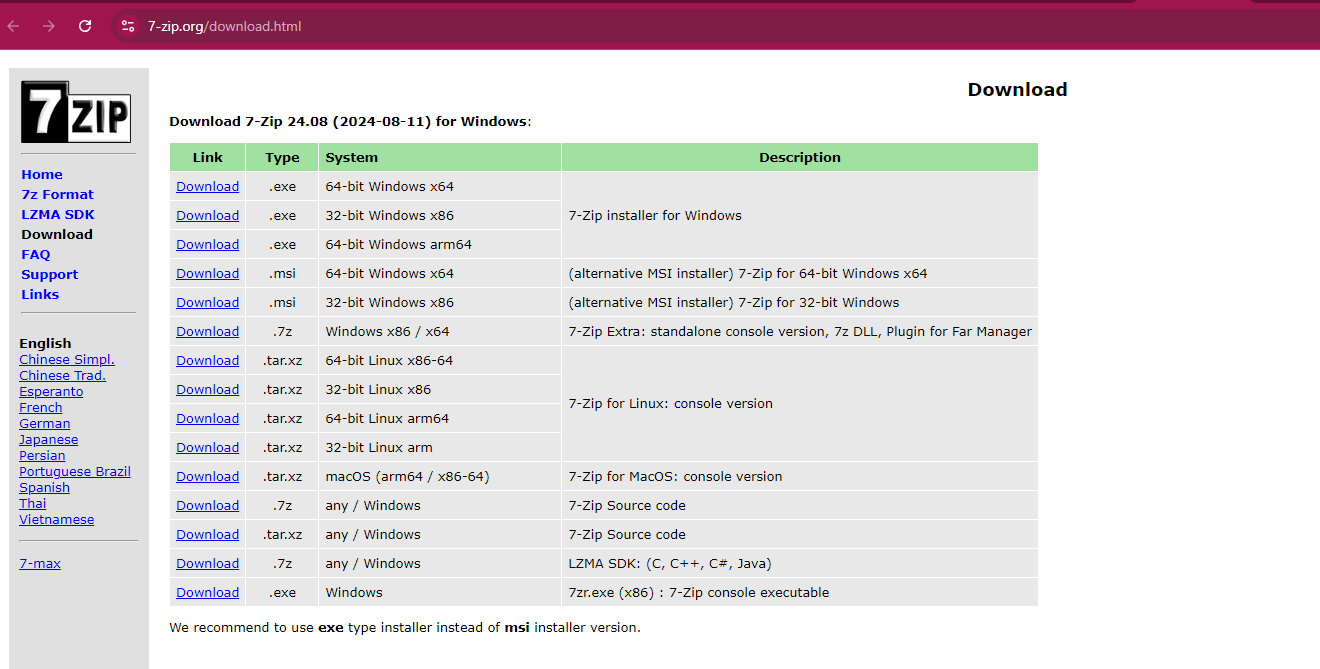
Download 7-Zip application and install that match your computer specification (If you have not done it before)

Figure 6. Download Z-Zip Application
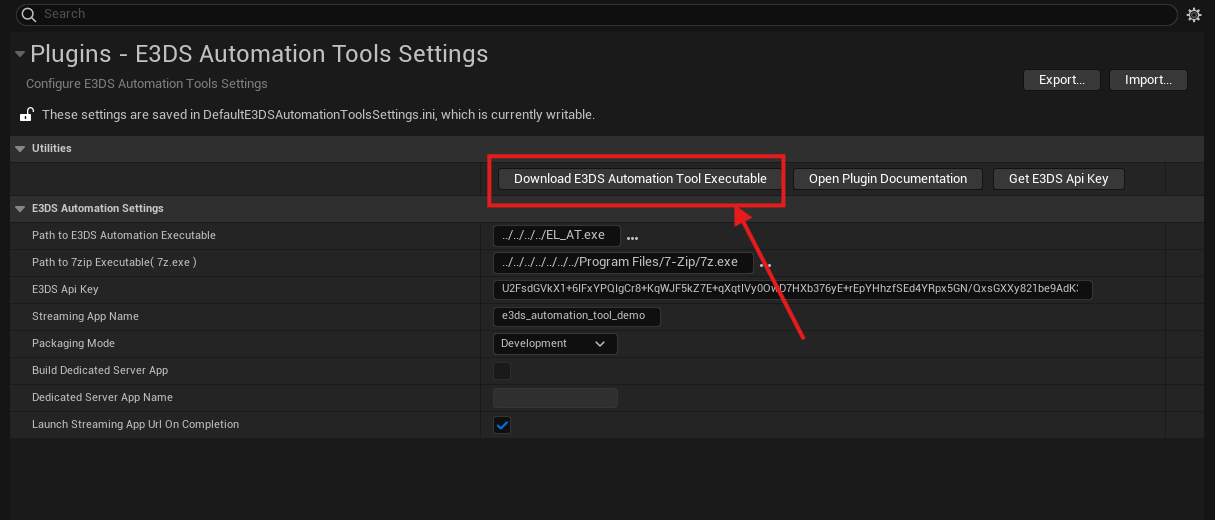
Click Download E3DS Automation Tool Executable button (Figure 7 ) to download the E3DS Automation Executable

Figure 7. Download E3DS Automation Executable
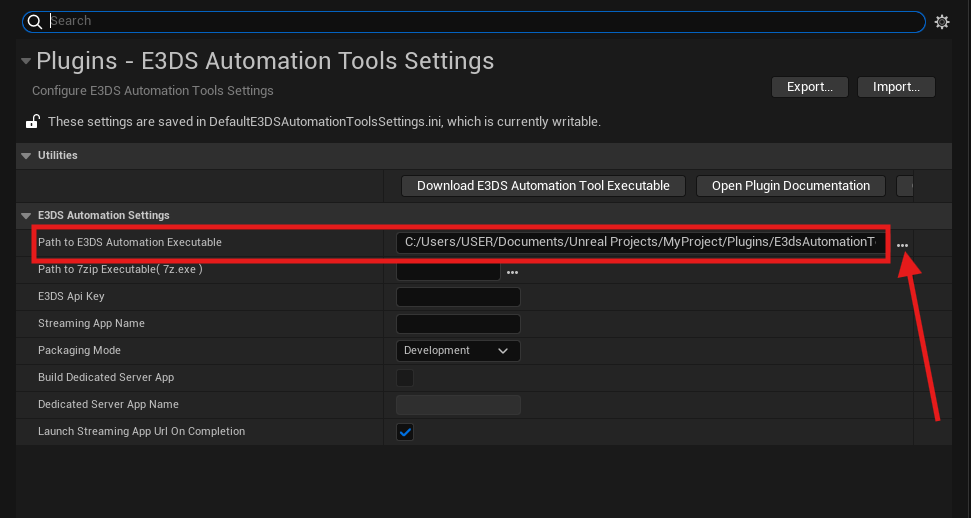
(i) Select Path to E3DS AutomationExecutable (Figure 8) and configure the path (Figure 9)

Figure 8. Configure Path of E3DS Executable

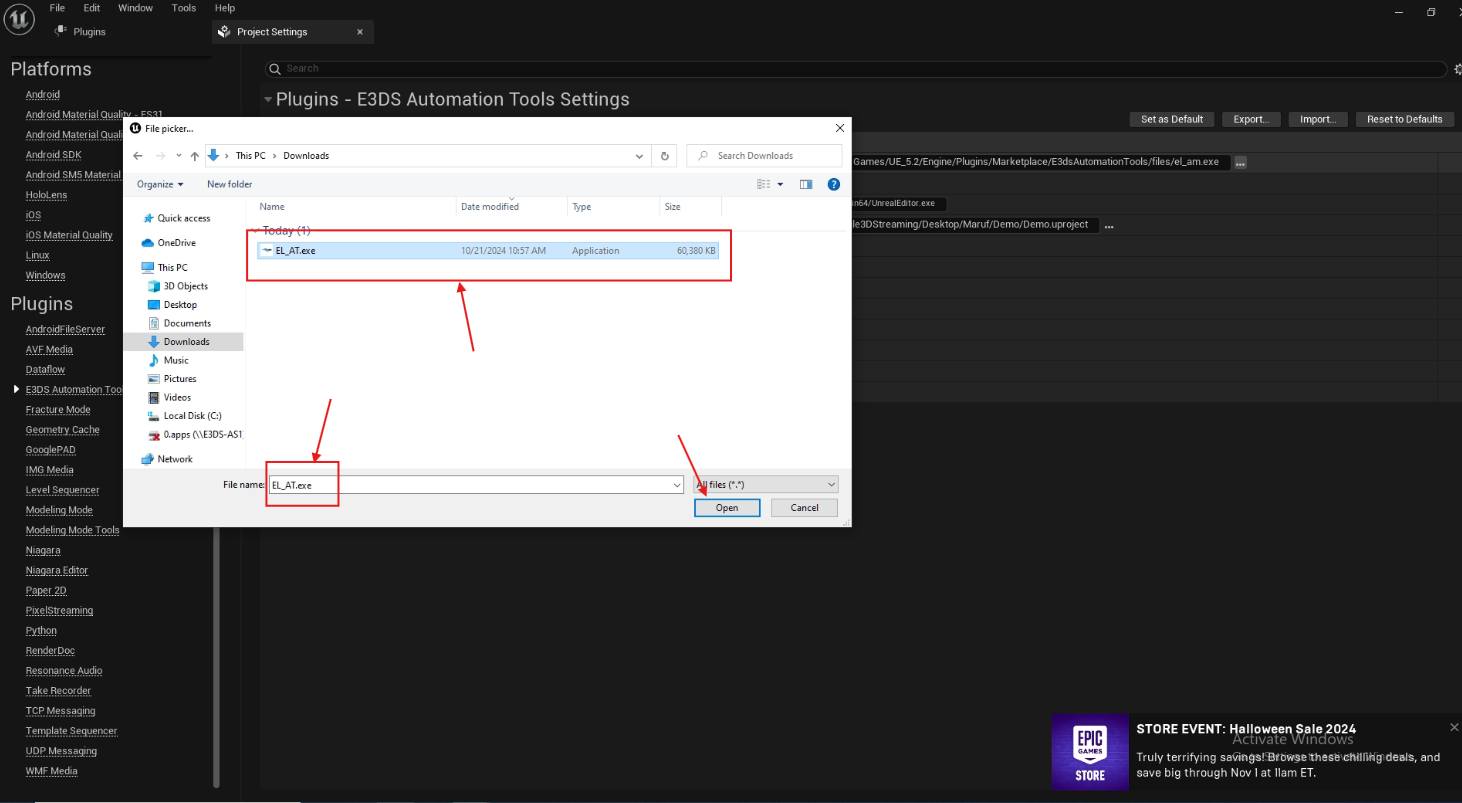
Figure 9. Give the Path of EL_AT.exe File
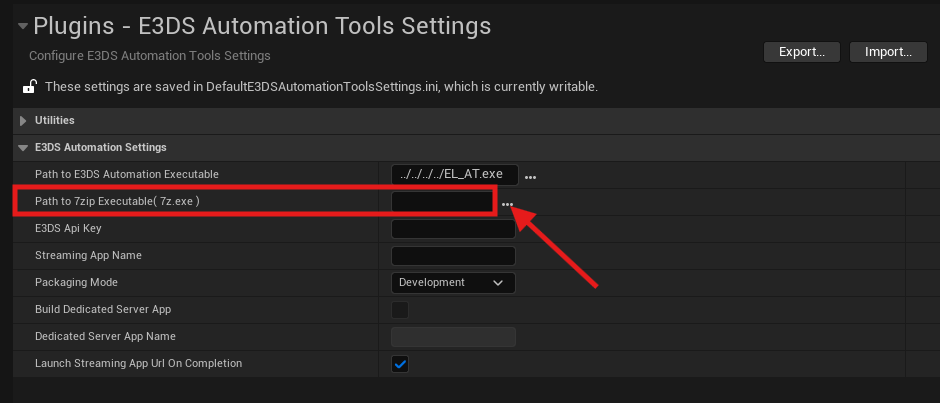
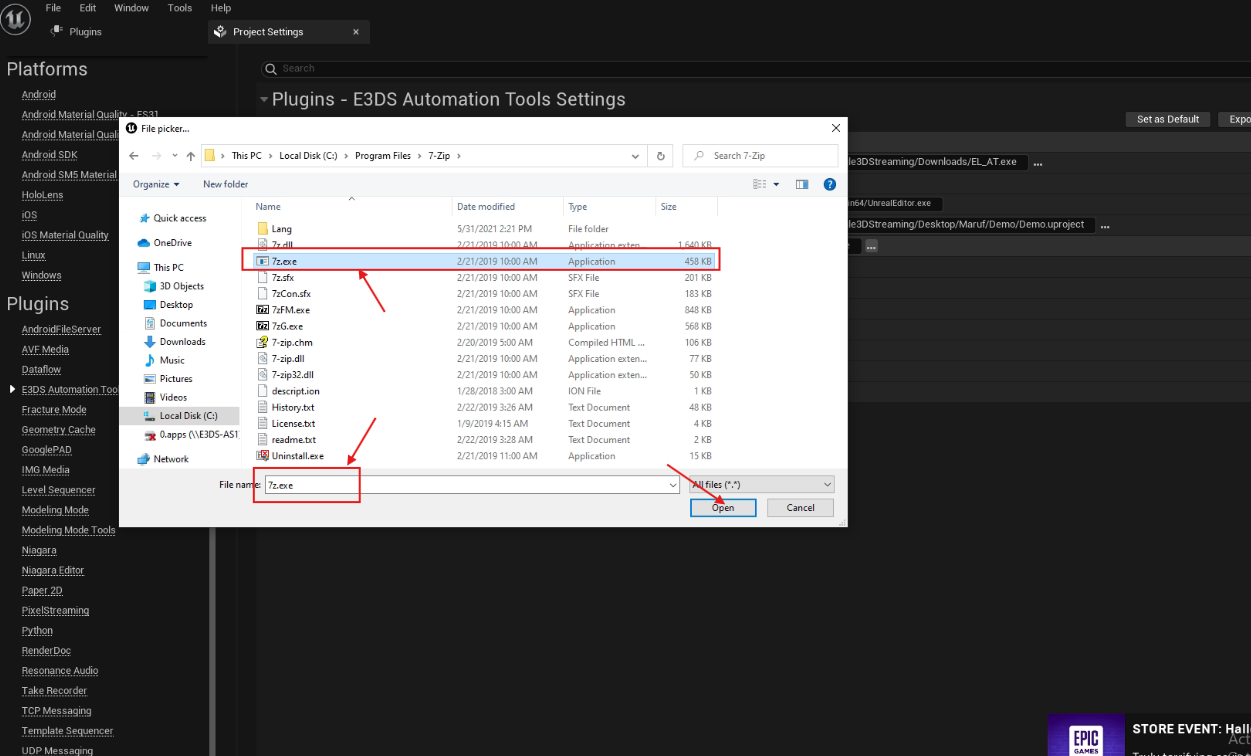
(ii) Select “Path to 7Z.exe” field (Figure 10) and give the path of 7Z.exe file (Figure 11)

Figure 10. Configure Path to 7Z.exe

Figure 11. Give the Path of 7Z.exe
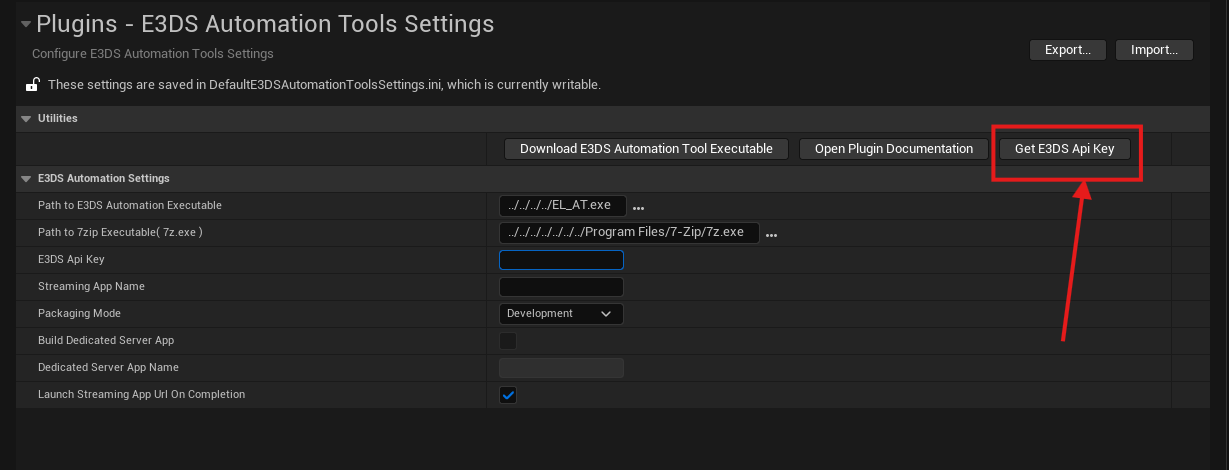
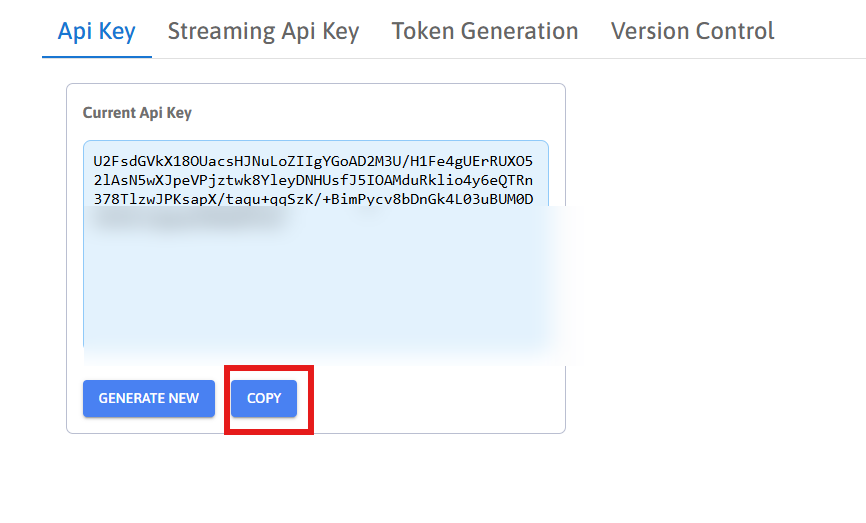
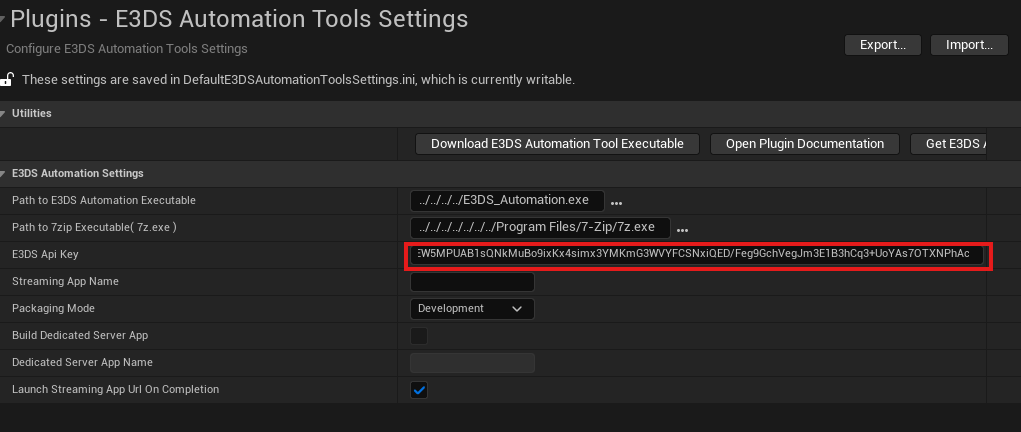
(iii) Click on “Get E3DS API Key” (Figure 12), copy the generated API key (Figure 13), and paste it into the API Key field (Figure 14).

Figure 12. Get the API Key
If you are not logged in, please log in first.

Figure 13. Copy the API Key

Figure 14. Paste the API key
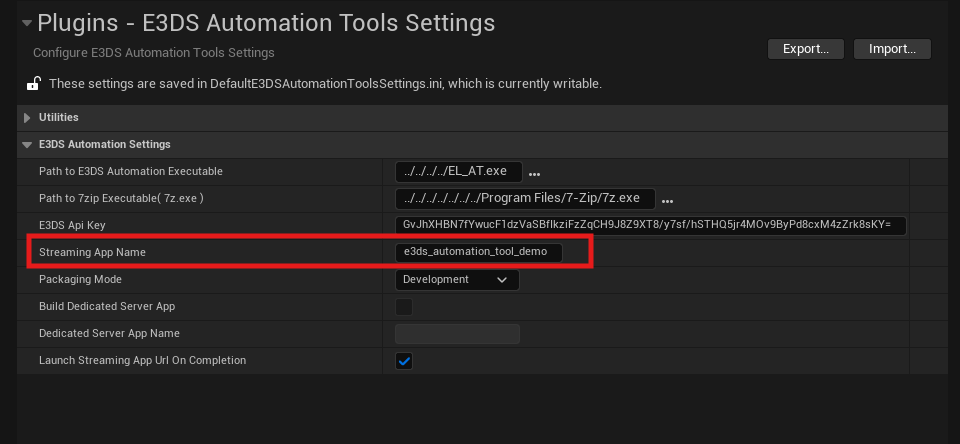
(iv) Give Your E3DS Streaming App Name
Use only letters and numbers (Don’t use dots or spaces )
If you upload using a name that has been previously used, it will create a new version of that application.

Figure 15. Configure E3DS Streaming App Name
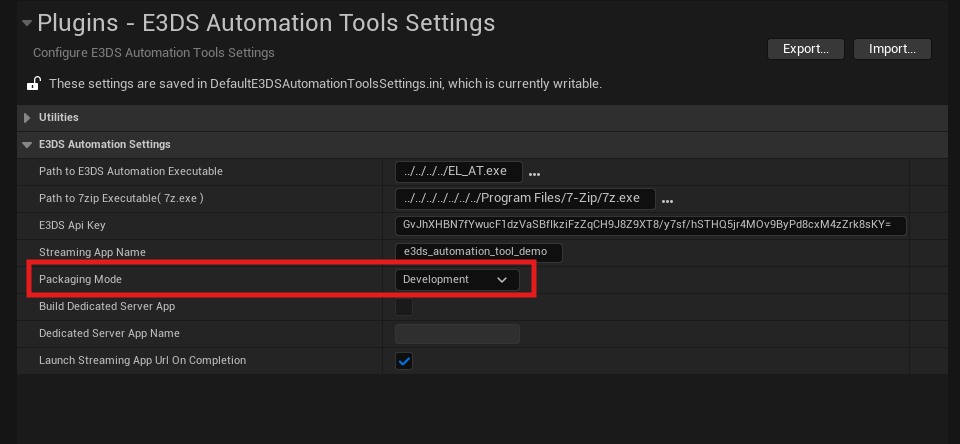
(v) Choose Packaging Mode
There are two types of packaging mode : Development mode and Shipping mode. In development mode the packaging is slower and you can see the “Output logs” while packaging it. On the other hand in shipping mode the packaging is faster but you can’t see the “Output logs” while packaging it.

Figure 16. Choose Packaging Mode
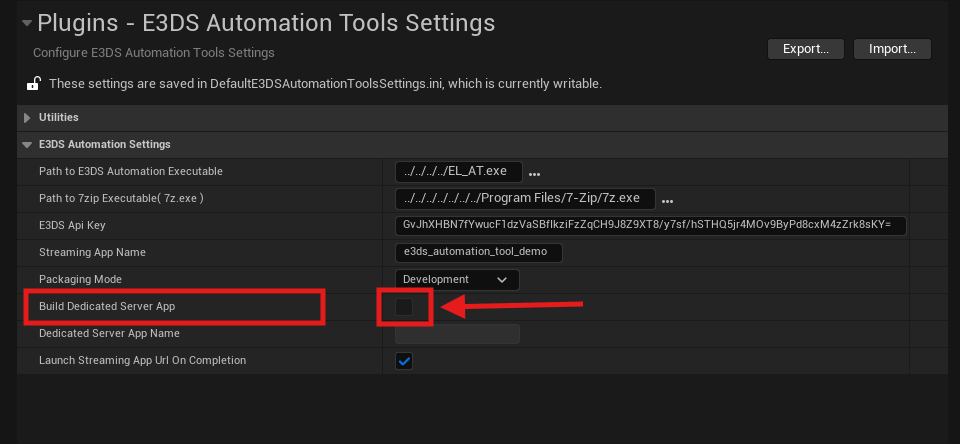
Do not check the “Build Dedicated Server App” option, it is used for multiplayer apps. For more information about dedicated server builds, please refer to this documentation:
Upload the Multiplayer Project from Unreal Editor Using E3DS Automation Tools Plugin

Figure 17. Build Dedicated Server App
By default, the "Build Dedicated Server App" option is disabled if you downloaded Unreal Engine from the Epic Games Launcher. However, it is enabled by default in the Epic Games GitHub version or the E3DS custom version.
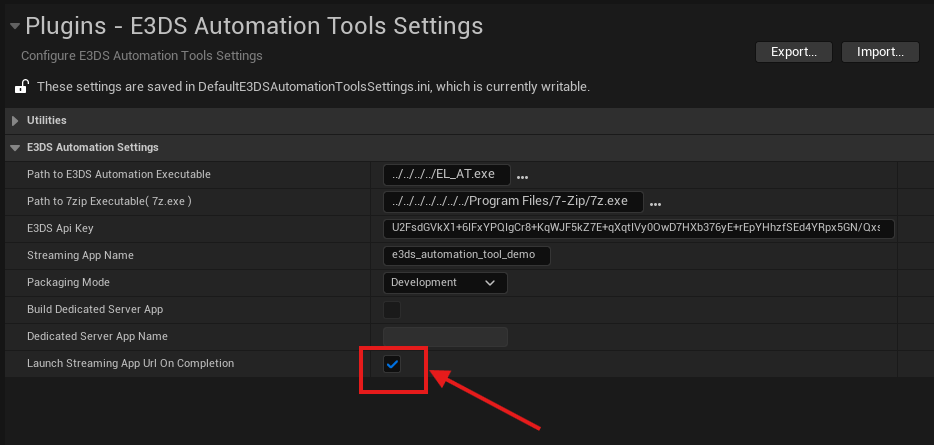
(vi) Enable the 'Launch Streaming App URL on Completion' option to automatically launch streaming in your browser as soon as the upload completes.

Figure 18. Launch Streaming App Url on Completion
Step 7. Launch your project.
Before deploying to the cloud using the E3DS Automation Tools Plugin, it is recommended to manually package the project at least once. This allows you to identify and resolve any potential errors by reviewing the logs. Refer to the following guide for manual packaging: Packaging the Project
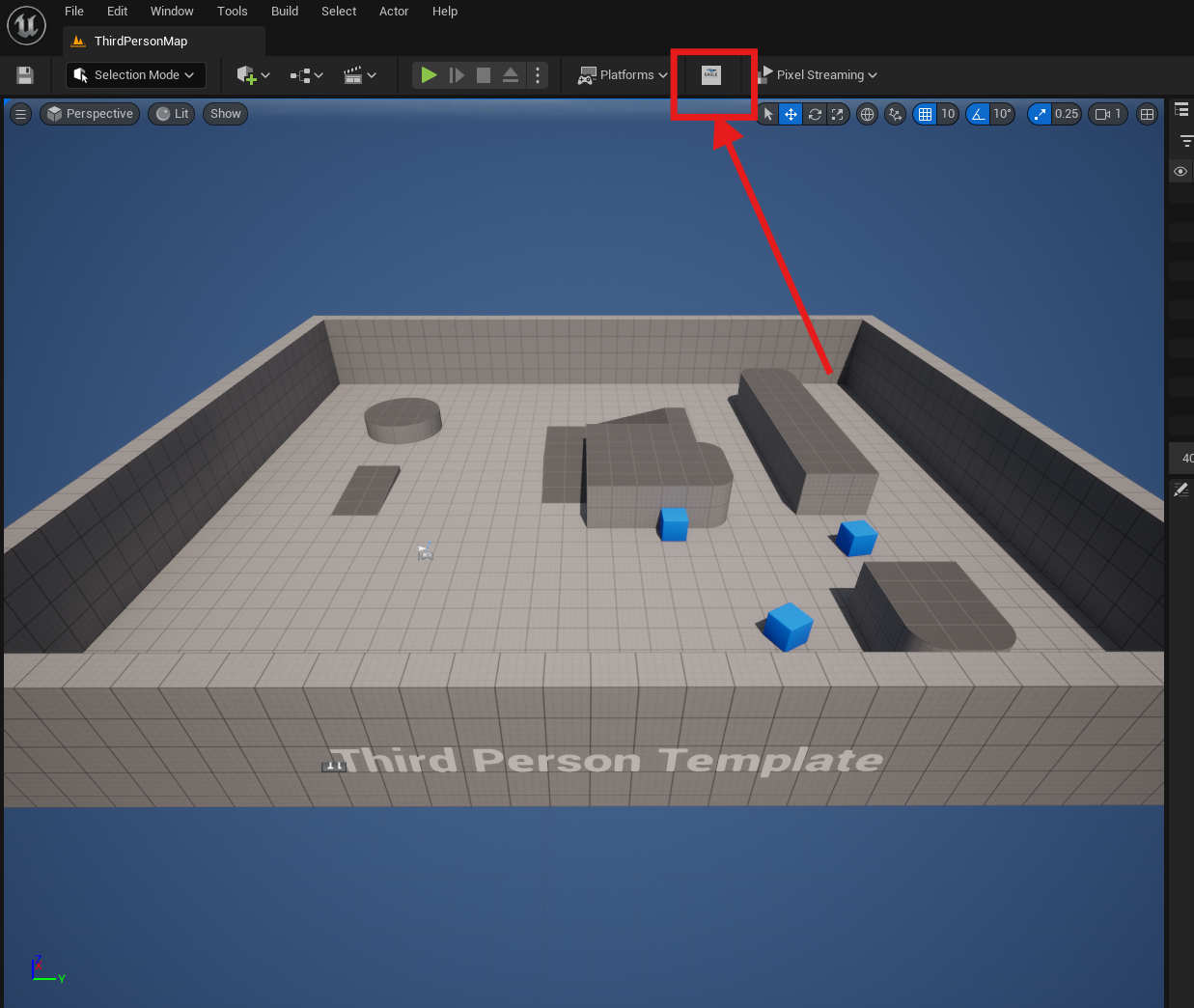
Select Launch E3DS Automation Tool to push the project to cloud (Figure 19)

Figure 19. Select Launch E3DS Automation Tool to Package and Upload Your Project
If you have installed the E3DS Automation Tools Plugin from the Fab Marketplace, please note the following:
If there are any unsaved changes in your project, such as:
Unsaved map changes
Unsaved blueprint changes
Newly imported assets that have not been saved
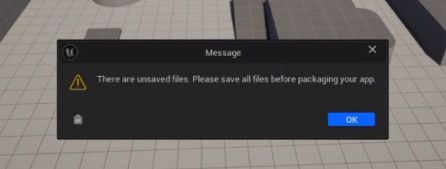
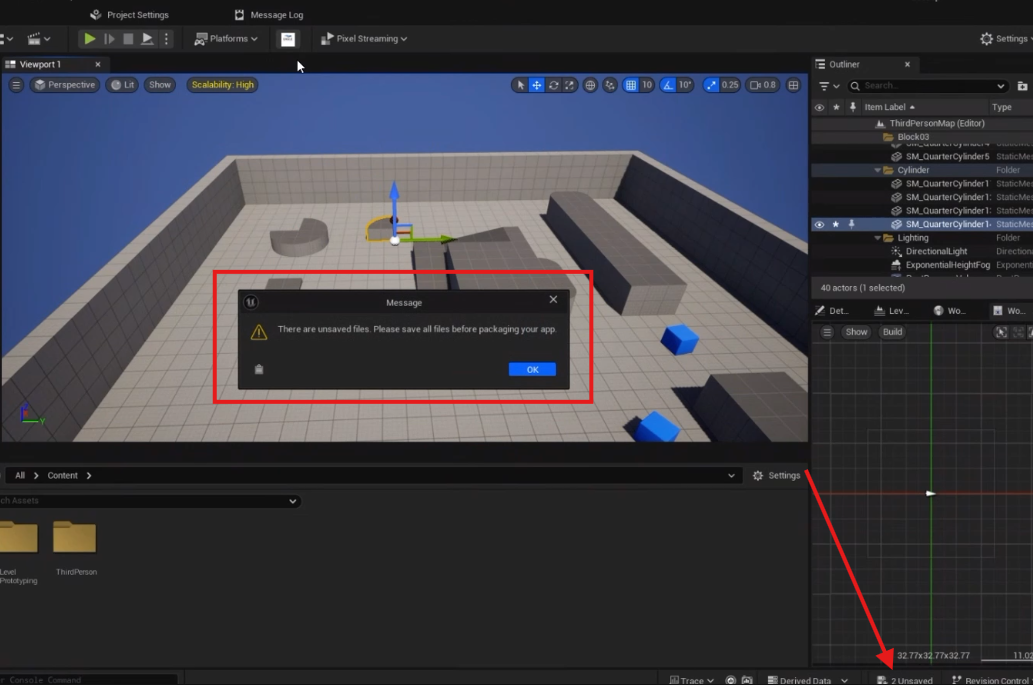
a popup message will appear (see Figure 20 and Figure 21).
When this popup appears, click OK or close the popup, then save all unsaved items before launching the E3DS Automation Tool to push your project to the cloud.

Figure 20. Popup Due to Unsaved Changes

Figure 21. Popup Due to Unsaved Changes
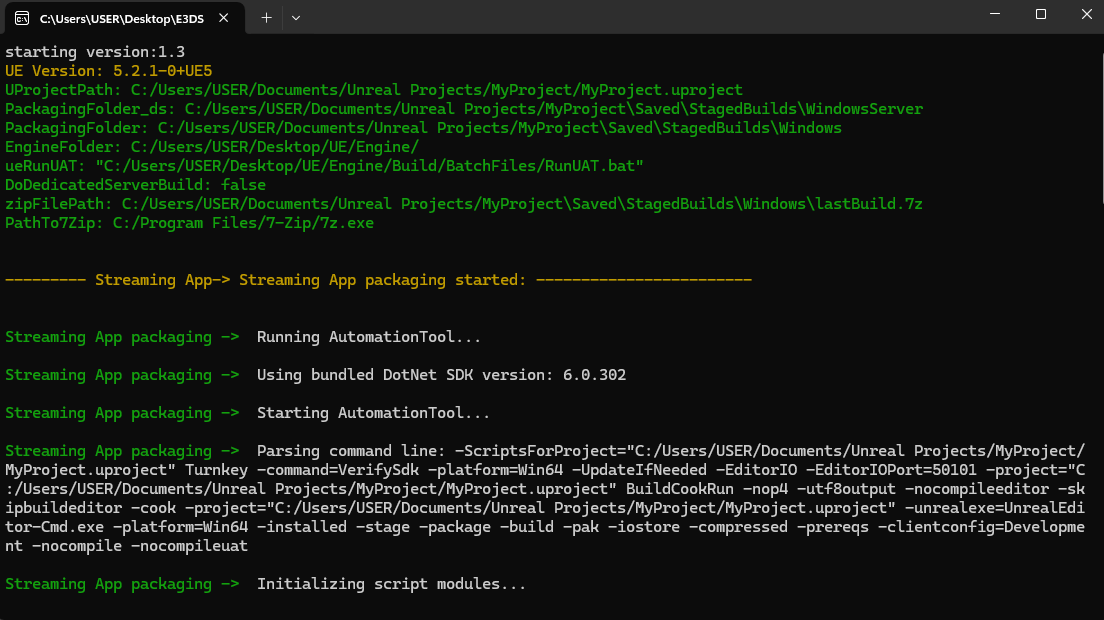
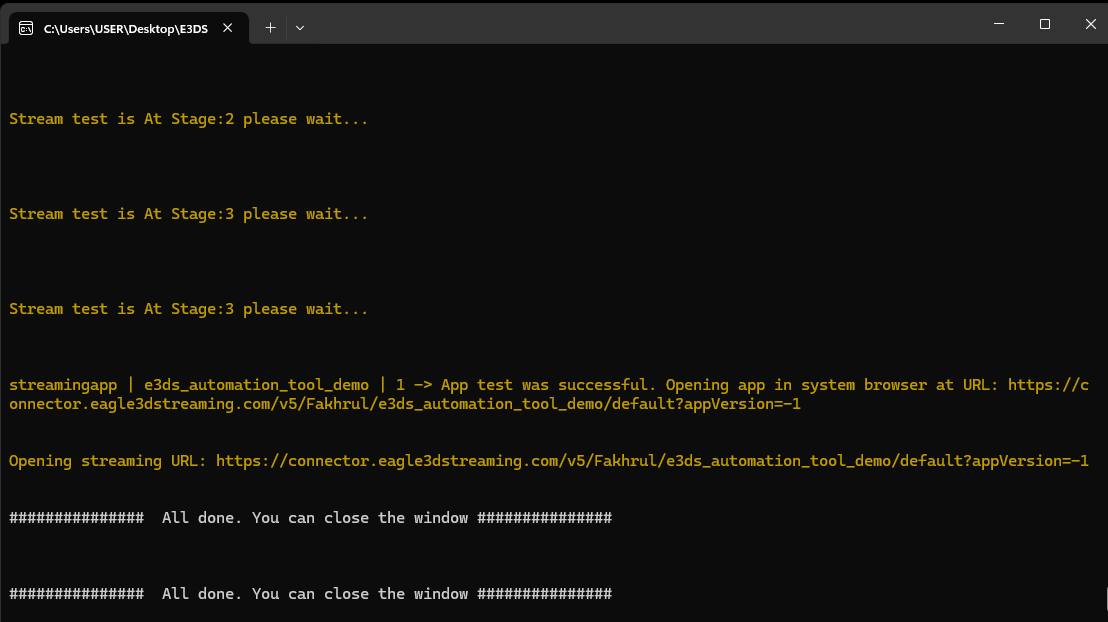
After clicking Launch E3DS Automation Tool you will see a command prompt (Figure 20). Wait a moment and then you will see the message in the command prompt indicating the app is uploaded (Figure 22)
If packaging fails, it might be because of :
Insufficient available storage space on the disk where the selected packaged folder is located
Incorrectly configured project settings
Visual Studio not being properly configured with Unreal Engine
To ensure everything works correctly, please try packaging the project manually at least once.

Figure 22. Your App Build is Packaging

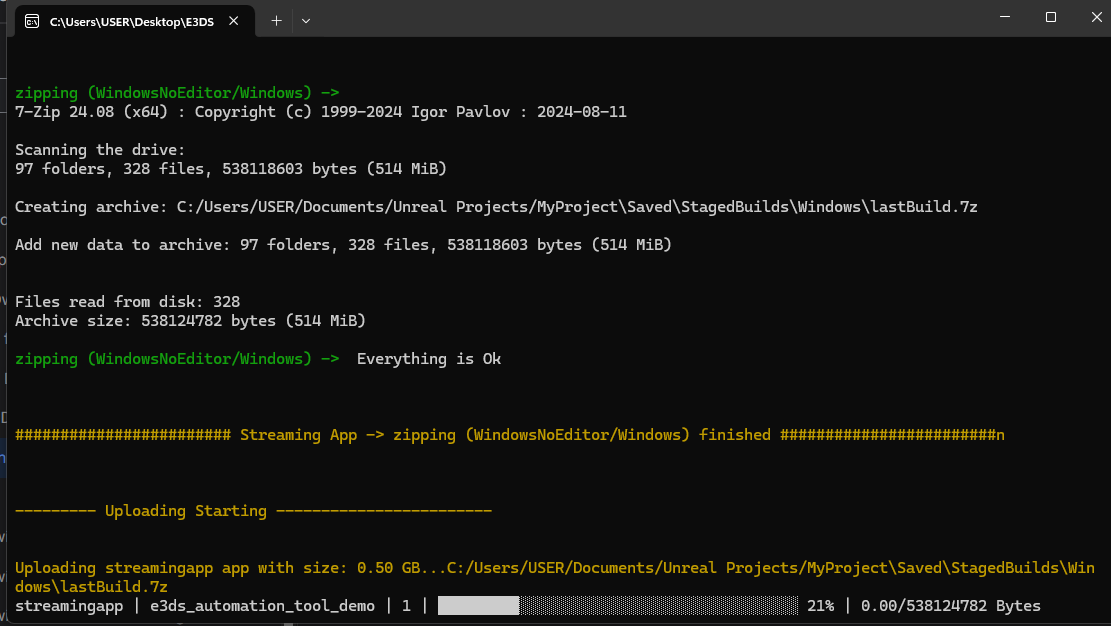
Figure 23. Upload Started
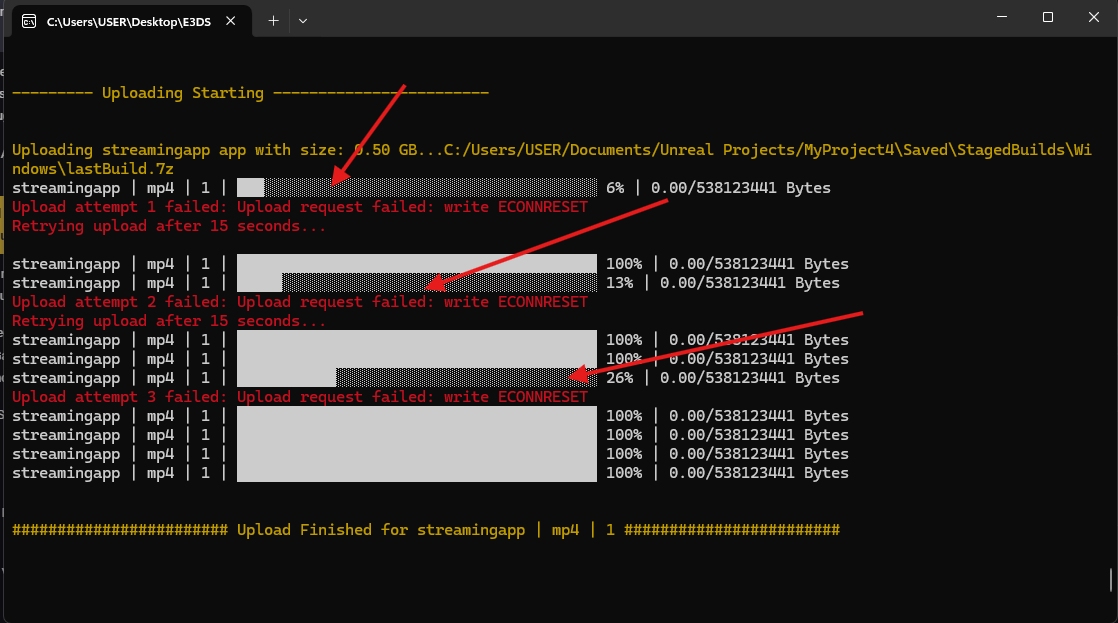
The upload process may be interrupted due to a sudden loss of internet connection or very poor internet speed. However, there's no need to worry, the upload will automatically resume as soon as a stable internet connection is restored.

Figure 24. Upload Failed Due to Interrupt in Internet Connection

Figure 25. Upload Finished
If you enabled the 'Launch Streaming App URL on Completion' option, the streaming session will automatically launch in your browser.
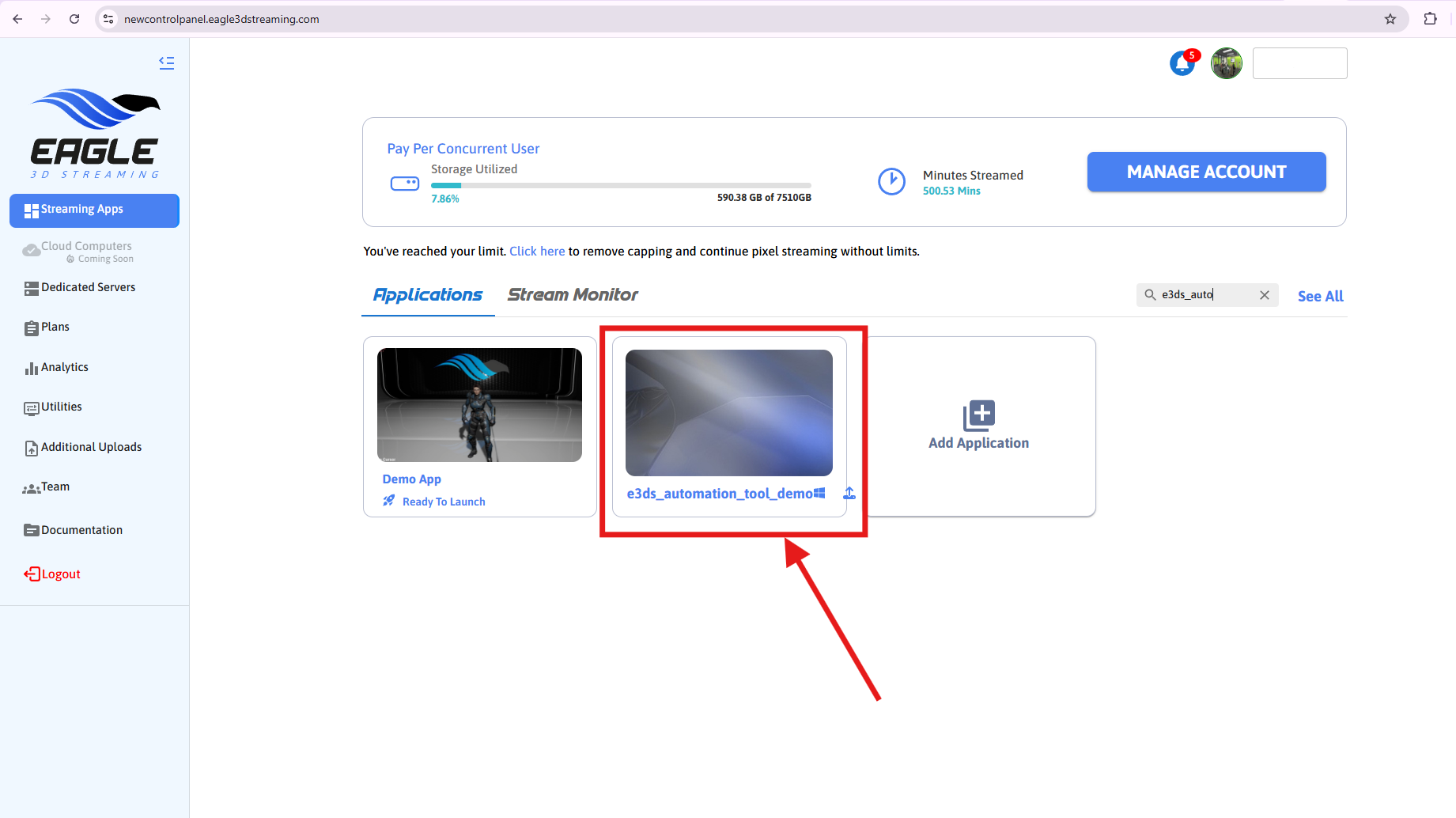
Step 8. Now come to Control Panel and you will see your uploaded app.
If the project is failed to upload, then you should try Package the Project Manually Section to package your the project, then upload it.

Figure 26. App is uploaded
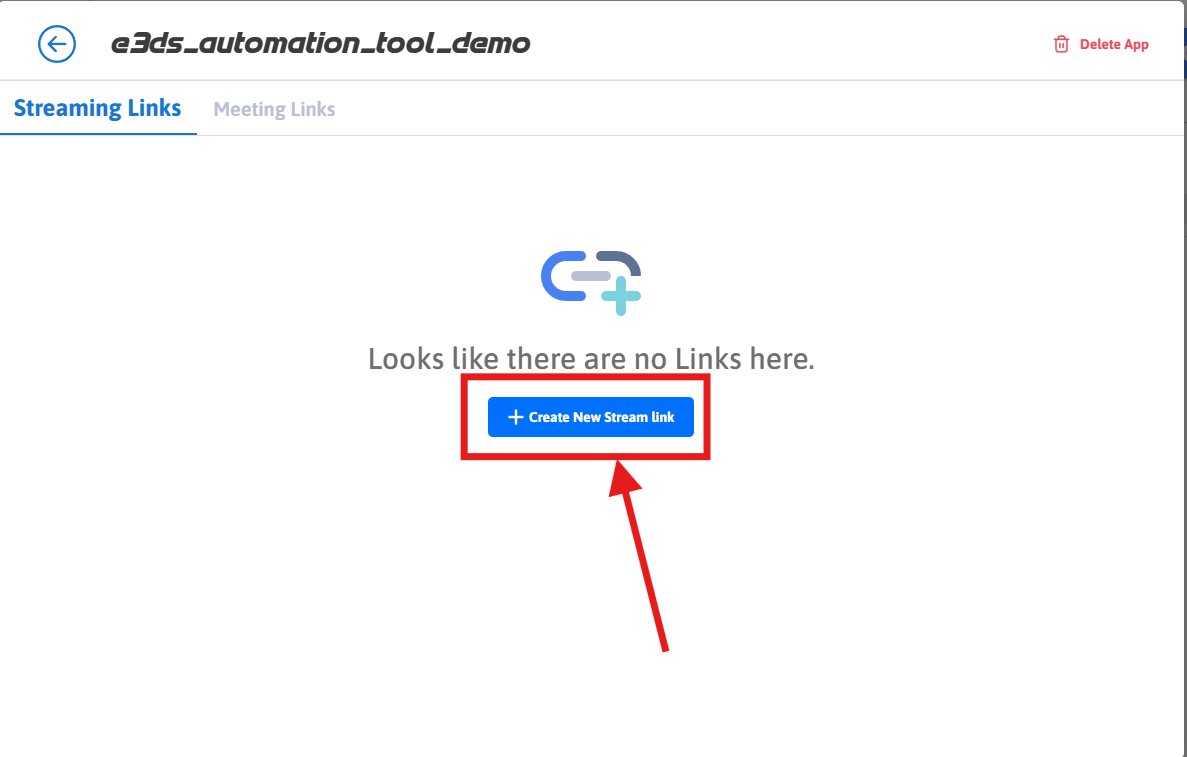
Step 9. Click Create New Stream link.

Figure 27. Create New Stream link
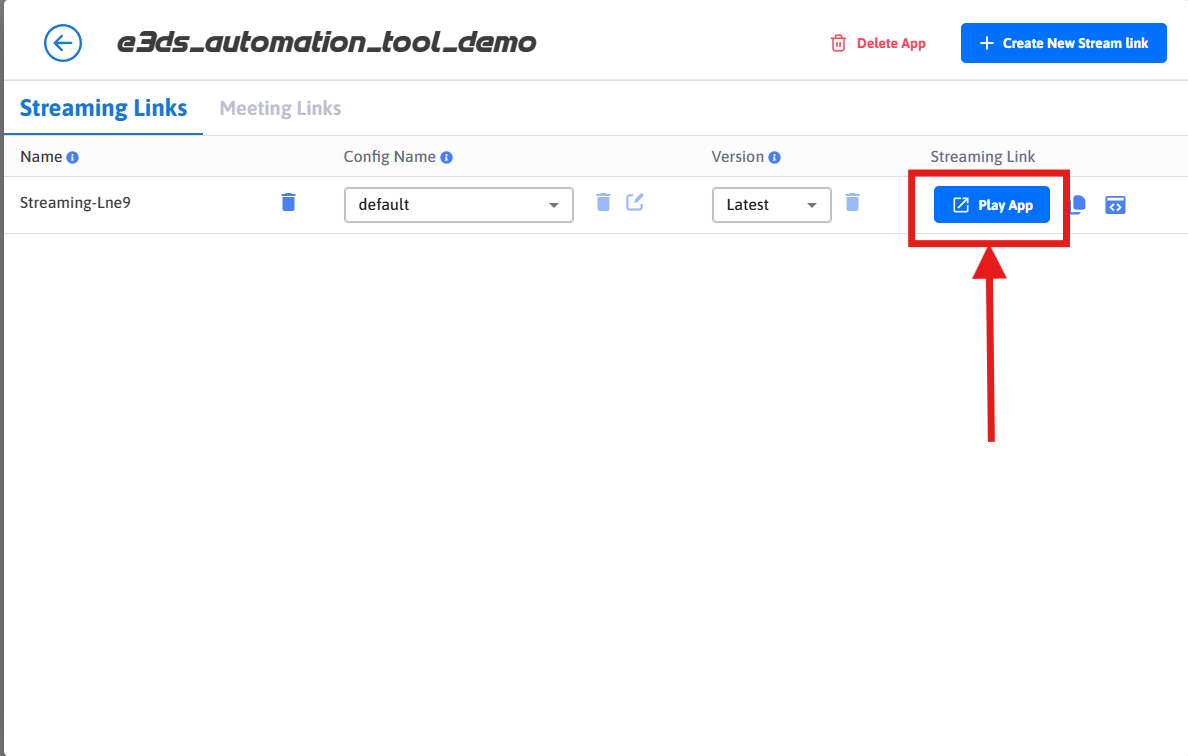
Step 10. Click Play App.

Figure 28. Play App
Step 11. Wait for a machine to be allocated.
If the app is stuck in a queue then check this documentation

Figure 29. The UI While Waiting for Machine
Step 12. Press Play button.
If play button is not showing, please refer to this documentation
If you want to learn about all the phases after accessing your streaming URL, please refers to this documentation

Figure 30. Press Play Button to Stream the App
Step 13. Now you can see the app is streaming.

Figure 31. App is Streaming
You can view our streaming demo app, uploaded using the E3DS Automation Tools Plugin, at the following URL:
https://connector.eagle3dstreaming.com/v5/demo/e3ds_automation_tool_demo/default
Congratulations! You have streamed your own app successfully.
You can stream your app from mobile browser. For this check this document
Need help?
🛠️ Contact our Support Team
💬 Join the Community on Discord
Follow us on:
Facebook | GitHub | LinkedIn | YouTube
