Should Display Control Bar
Expand and collapse the settings control bar to use it during runtime (Old Control Panel).
Note : Every Feature has an icon next to it in the Control Panel that redirects you to its tutorial.
Overview
Enabling the Should Display Control Bar Feature allows you to have the Gear icon displayed while streaming your App. By expanding it, you can use the Resolution, speaker or the Full screen Features during runtime.
Prerequisites
For this document, you need :
Access to the Control Panel ;
At least one uploaded application.
Instructions
Step 1. Select your App
Select your App from the drop down menu in ‘'Step 1 : Select an App’' from the Control Panel.
Refer to this document if you need to Add an App to your Control Panel.
Step 2. Select/Create your Config
Select your Config from ‘'Step 2 : Create a Config’' in the Control Panel.
Refer to this document if you need to create a new Config.
Step 3. Go to the “UI” Tab
Go to :
Control Panel > Step 2 : Create a Config > Edit > UI
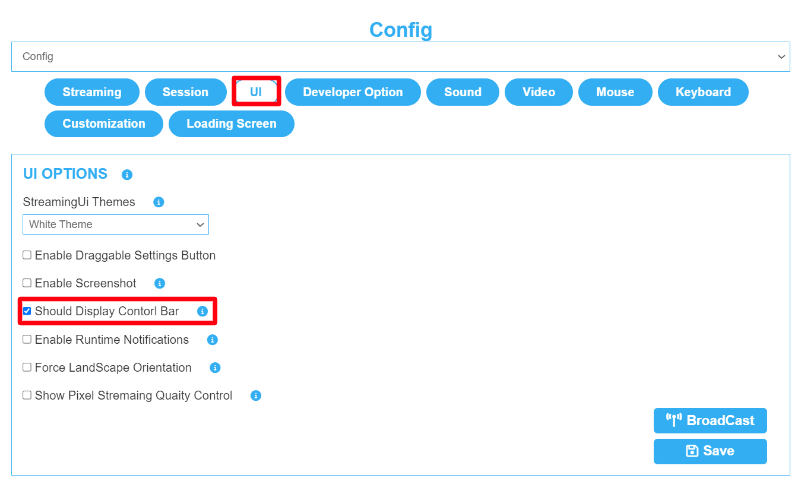
Step 4. Check the box “Should Display Control Bar”

Image 1. UI Tab : Enable “Should Display Control Bar”
Note : The “Broadcast” Button allows you to apply the saved changes instantly to your App if the App is opened in another Tab.
Step 5. Play the App to check the Feature
Go to : Control Panel > Step 3 : Generate URLs > Play App.
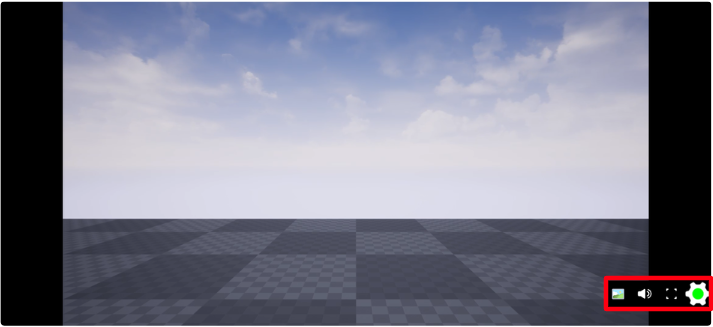
Click the Gear icon to expand it (see image below)

Image 2. Expand the Settings Control Bar
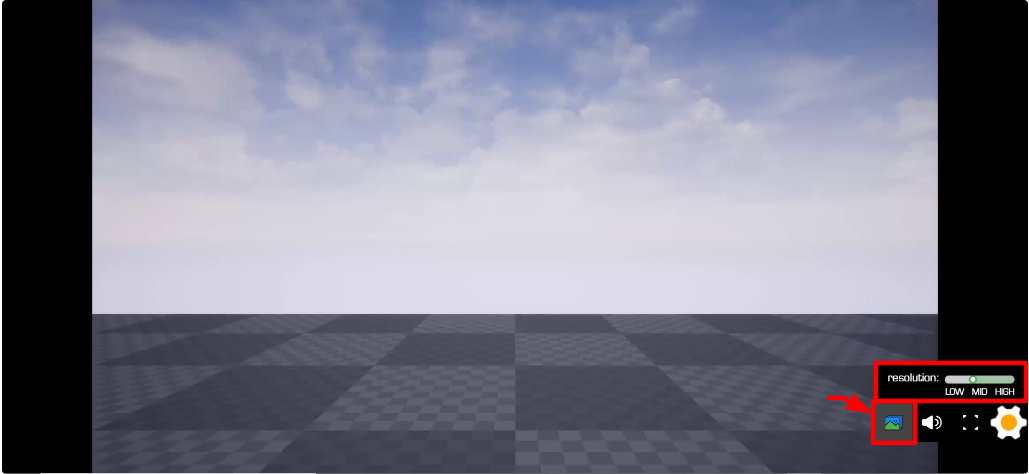
Click the Image icon to manipulate the resolution
Tweak the resolution from Low to Mid to High.
Refer to this document to adjust the Video Quality to your Internet Bandwidth.

Image 3. Tweak the resolution from Low to Mid to High
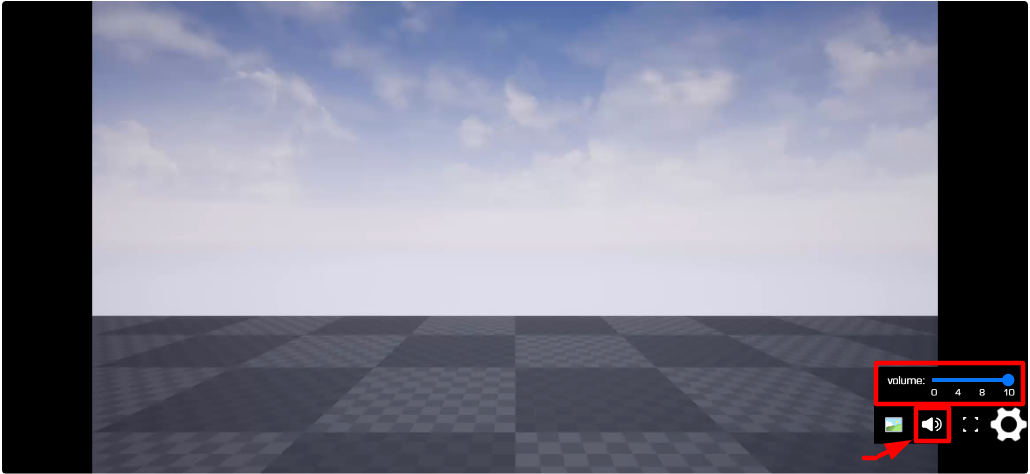
Click the speaker icon
Control the Volume from a scale of 0 to 10 (Click and Drag the cursor).

Image 4. Click on the Speaker icon
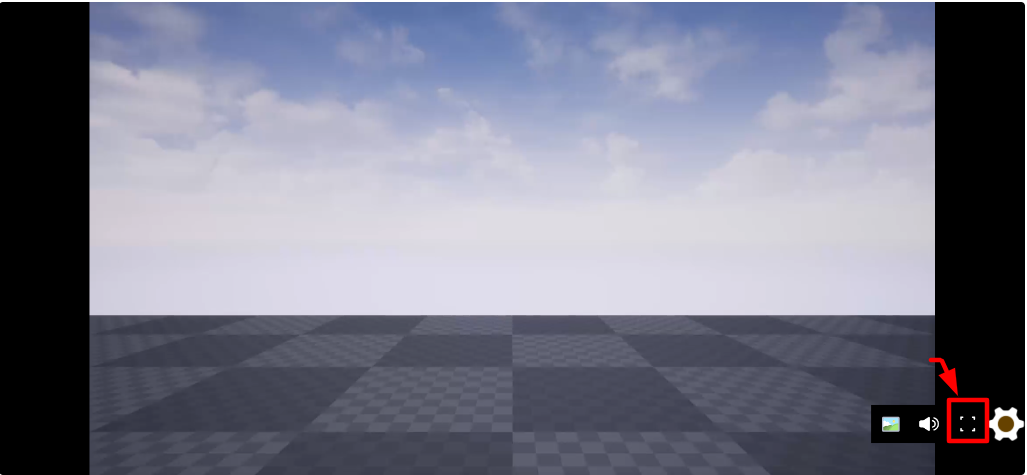
Click the Full screen icon
* Go Full Screen on a Computer device
Tip : Enable the Dynamic feature to set a Full Screen for your App and get rid of the black borders on both sides of the screen.
See how to set a Dynamic Feature in this document.
Tip : Press ESC to exit Full Screen Mode.

Image 5. Click the Full Screen icon
* Go Full screen on Mobile
- From the UI Config
This will hide the App URL showing in the Browser of your Mobile while streaming your App and allow you to go Full screen. (Check the Video below)
Video 1. Full screen Feature from a Mobile device
- From Blueprints
You can toggle the Full screen mode from Blueprints.
Refer to this document to be able to achieve the Full screen mode from Blueprints.
Summary :
Now you are able to enable the Control Bar from the UI Config in the Old Control Panel and get the Gear icon displayed on your streamed App.
You can also expand the Gear icon and use all the Features in there. (i.e. The resolution, speaker and Full screen features).
The Control Bar is available for all devices.
See how to enable the “Should Display Control Bar” Feature from the new Control Panel !! Refer to this document.
Was this article helpful? Let us know your feedback.
Need help? Contact Support
Submit a new request at E3DS support portal.
Requests sent on weekends will not be addressed until the following business day.
